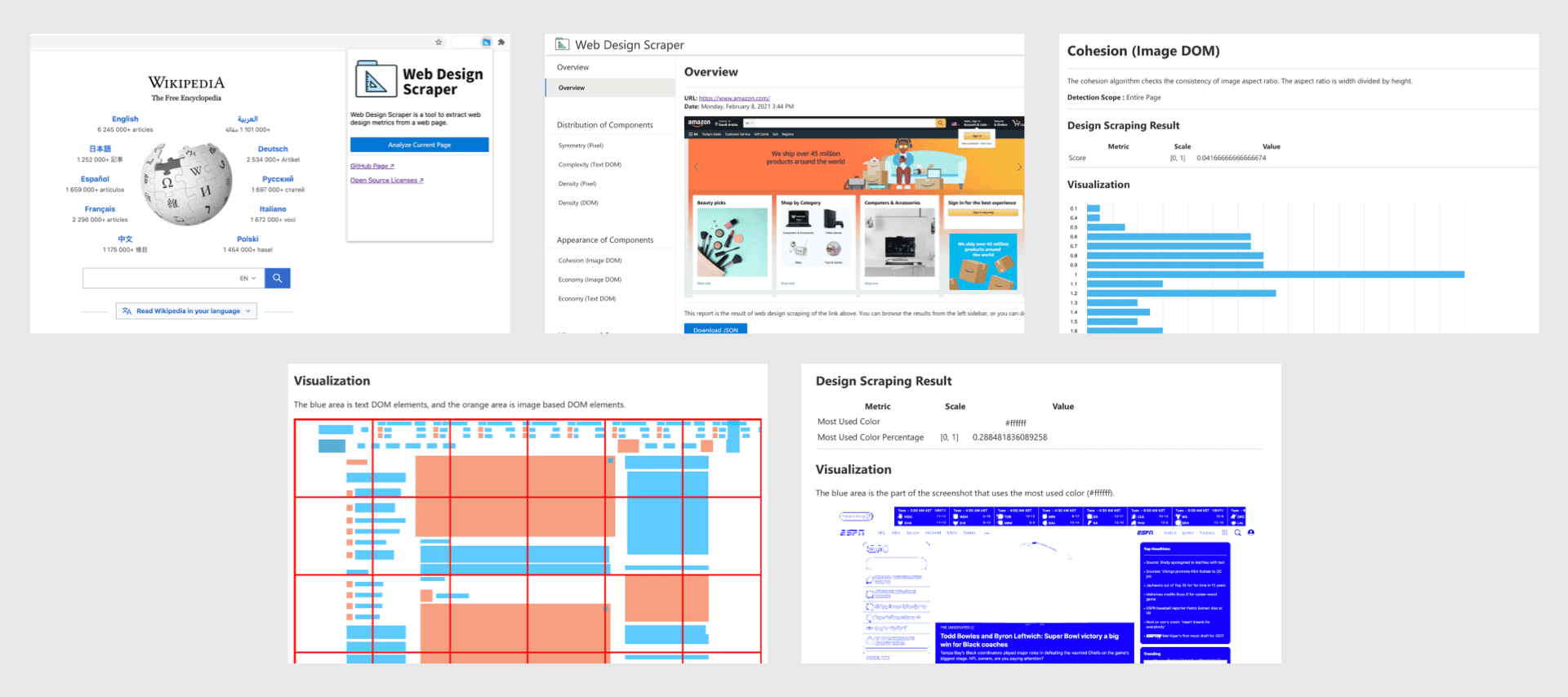
Web Design Scraper is a tool to extract objective web design measurements from a web page. This repo contains the early implementation of the web design scraping concept that we coined in our research paper.
The extracted web design measurements from this tool can be used for:
- Auditing web designs through objective measurements
- Understanding and comparing web design patterns between different websites
The JSON output can also be used as machine learning inputs for:
- Predicting the usability of websites
- Classifying website based on certain design measurements
- Scoring website quality and design aesthetic
Currently this tool can extract the following design information:
- Symmetry
- Complexity
- Density
- Cohesion
- Economy
- Simplicty
- Font size families
- Text size distribution
- Color count rank
- Vibrant colors
There are more measurements planned to be included in this tool.
To run this project, you can either install the published version from the chrome web store or build it by yourself.
This repo might contain the more updated version of the tool than the published one.
You need node.js installed in your machine to build the chrome extension. If you have it already, please follow the following steps to build the extension:
-
Clone this repository and open the folder in terminal.
-
Run the following commands:
npm install npm run build:chromeThe commands above will produce the chrome extension inside
./chrome-ext-distfolder. -
Then, you can run the extension by sideloading the
./chrome-ext-distfolder to Google Chrome.
This tool is built by using TypeScript, React, Webpack, SCSS, Farbic UI, Vibrant, Jest, and other libraries.
- Implement user configuration
- Implement more measurements
- Allow users to analyze displayed viewport only
- Compile for Puppeteer to allow analyzing webpages through CLI
- Use WebWorker to optimize performance
- A. Namoun, A. Alshanqiti, E. Chamudi and M. A. Rahmon, "Web Design Scraping: Enabling Factors, Opportunities and Research Directions," 2020 12th International Conference on Information Technology and Electrical Engineering (ICITEE), Yogyakarta, 2020, pp. 104-109, doi: 10.1109/ICITEE49829.2020.9271770.
Copyright © 2020 Web Design Scraper Team
Web Design Scraper code is licensed under MPL-2.0. Images, logos, docs, and articles in this project are released under CC-BY-SA-4.0.
Libraries, dependencies, and tools used in this project are tied with their licenses.