這邊整理了一些我自己有在使用的 packages
必須說,在 atom 裡面編輯 json 真的是很折磨人的事情,因為他的 color scheme 真的有等於沒有,這個解救了我 XD
Color a JSON in Atom Editor with a color per level (If you are using a light theme, you can go to the package setting and check "LightTheme" then restart Atom or Ctrl-Alt-R to reload the window.)
With the plugin :)
Without the plugin :(
With Atom Material Syntax
apm install atom-material-syntaxWith Light syntax theme variant
apm install atom-material-syntax-lightWith Dark syntax theme variant
apm install atom-material-syntax-dark也會讀取你的 webpack 設定,很方便喔。
Autocomplete for require/import statements.
自動補完路徑
Adds path autocompletion to autocomplete+
An Atom PHP autocompleter for autocomplete-plus
Now it is mandatory to have PHP in the environment PATH
Beta version.
CSS property name and value autocompletions for SASS in Atom. Install autocomplete-plus before installing this package.
This is powered by the list of CSS property and values here
You can update the prebuilt list of property names and values by running
the update.coffee file at the root of the repository and then checking in
the changed properties.json file.
Beautify HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL, and more in Atom
| Before | After |
|---|---|
| Original HTML | Beautified HTML |
 |
 |
寫 ES6 時很喜歡這個 package,但會把 comment 當成獨立的去 sort 比較困擾一點,另外就是
import * as XXX from 'packages'這個也會被錯誤排序。
Sort ES6 imports. Manually – or automatically when you save your Javascript files.
This package does not sort require calls. Only ES6-style imports are supported as of now. Support for require may be added later, but it's generally harder to do this compared to imports.
自動幫你升級 packages 不用每次 apm update 或者到設定去升級
Keep your Atom packages up to date.
自動關閉 html tag
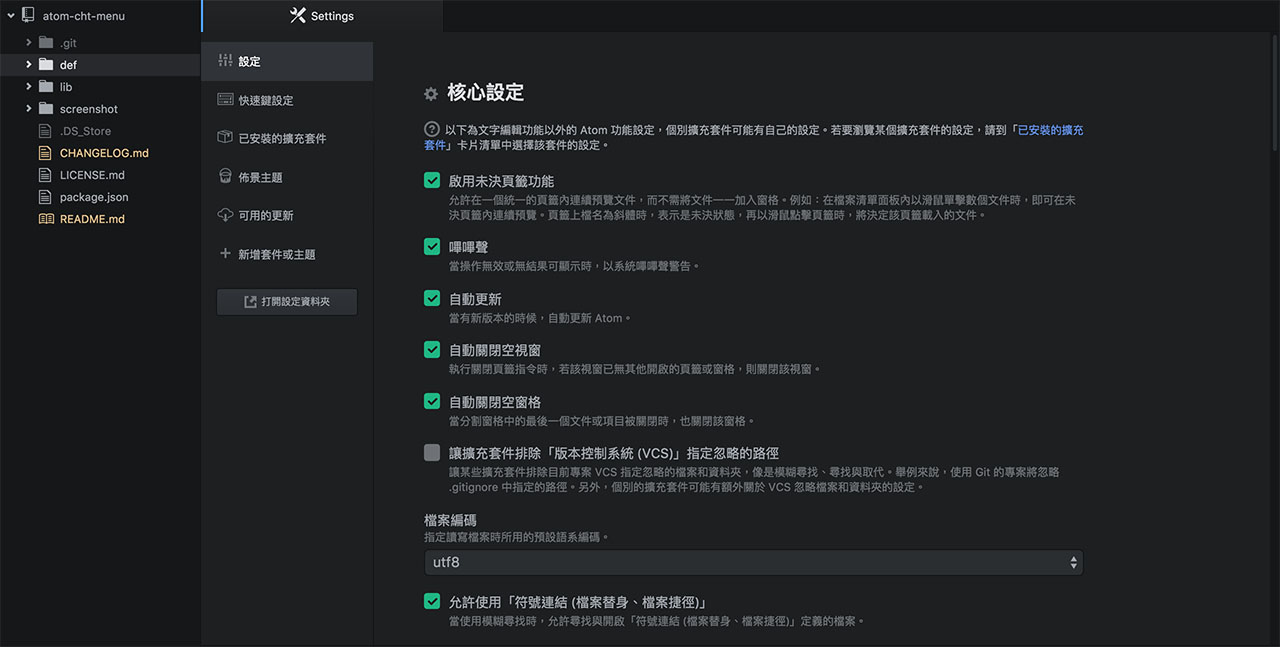
對於介面感覺看英文有痛苦的,可以裝。
幫你產生 doc block 很方便的工具
EditorConfig helps developers maintain consistent coding styles between different editors
Atom 的 vim-mode 的增強版
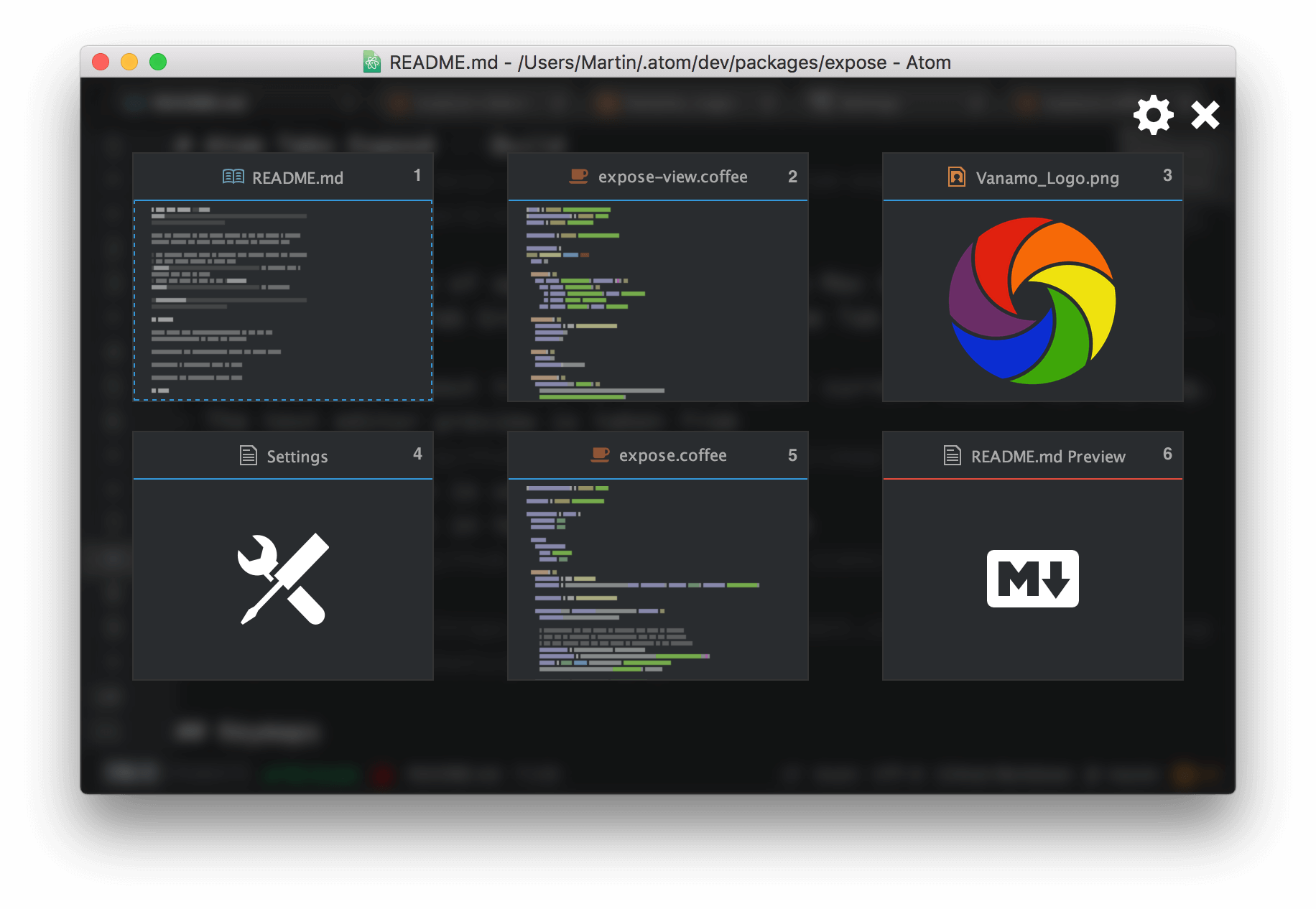
將你所有的 Tab 類似 OSX 的 Exposé 一樣展開
Quick tab overview of open files. Similar to Mac OSX Exposé / Mission Control, Firefox Tab Group, Safari and Chrome Tab Overview, etc.
- Shows active tab, panes and previews.
- The text editor preview is taken from Minimap if present, else a suitable file icon is used.
- Shows file icons in tabs if the file-icon package is installed.
依照檔案的種類,給予精美的 icon,必裝
Adds file specific icons to atom for improved visual grepping. Works with Tree View and Fuzzy Finder and Tabs.
A number of icons and colours are provided by default for a range of common file types. If you have file that you would like custom icons for you can easily add this yourself.
Icons are now specified via CSS (Less) only.
Folds functions within your code. Currently comes with a toggle, fold, and unfold option that will look for functions marked with 'meta.function'. Handy because it won't fold things like comments associated with functions.
Note: this currently folds only those functions it finds at a single indentation (e.g. it will fold the top level functions)
Heavily inspired/influnced by Fold Comments.
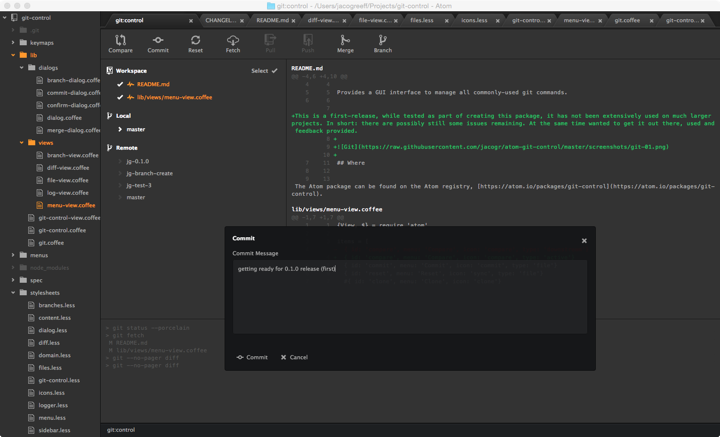
Provides a GUI interface to manage all commonly-used git commands.
This is a first-release, while tested as part of creating this package, it has not been extensively used on much larger projects. In short: there are possibly still some issues remaining. At the same time, wanted to get the package out there and used.
Quickly create .gitignore files with templates from GitHub.
超華麗的 todo,支援拖拉喔
A hackable task-board in your code.
merge conflicts 時最好用的工具。
Resolve your git merge conflicts in Atom!
This package detects the conflict markers left by git merge and overlays a set of controls for resolving each and navigating among them. Additionally, it displays your progress through a merge.
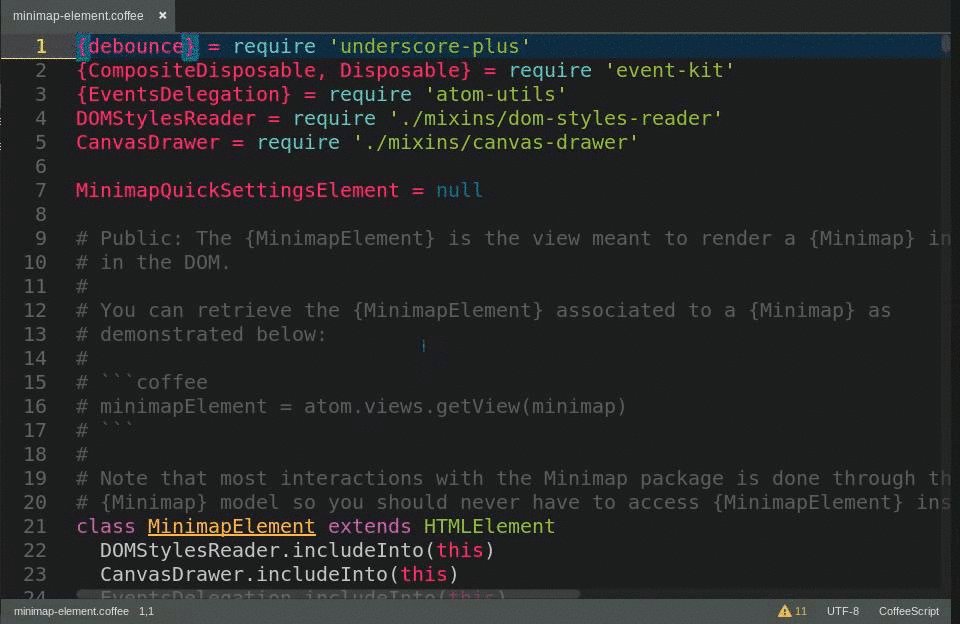
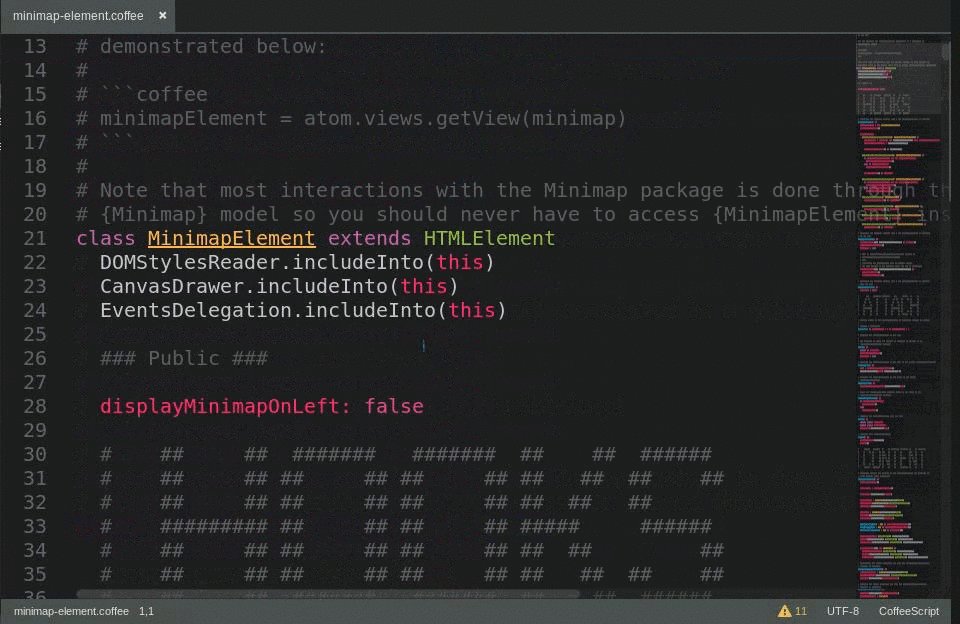
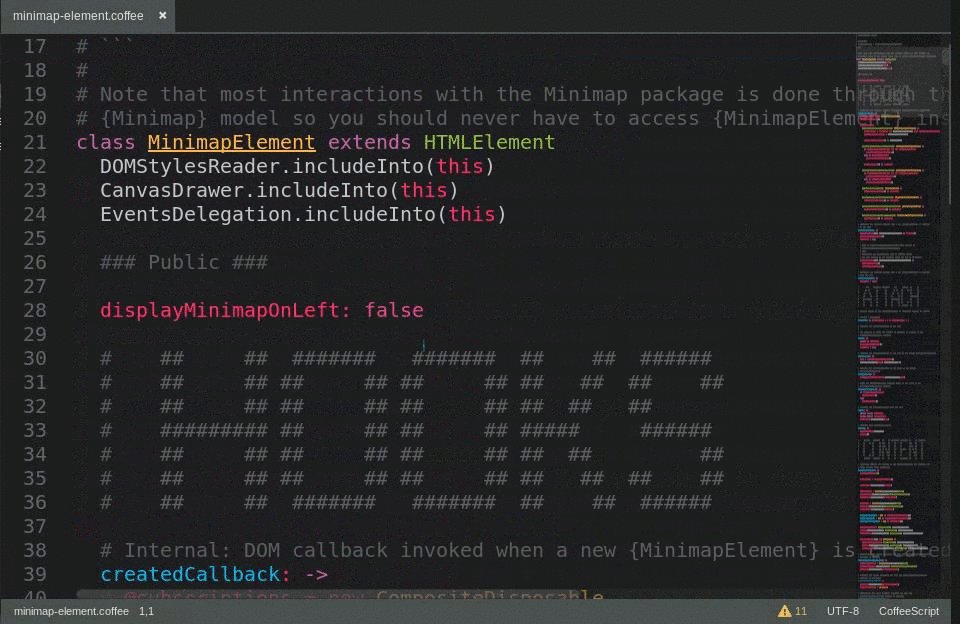
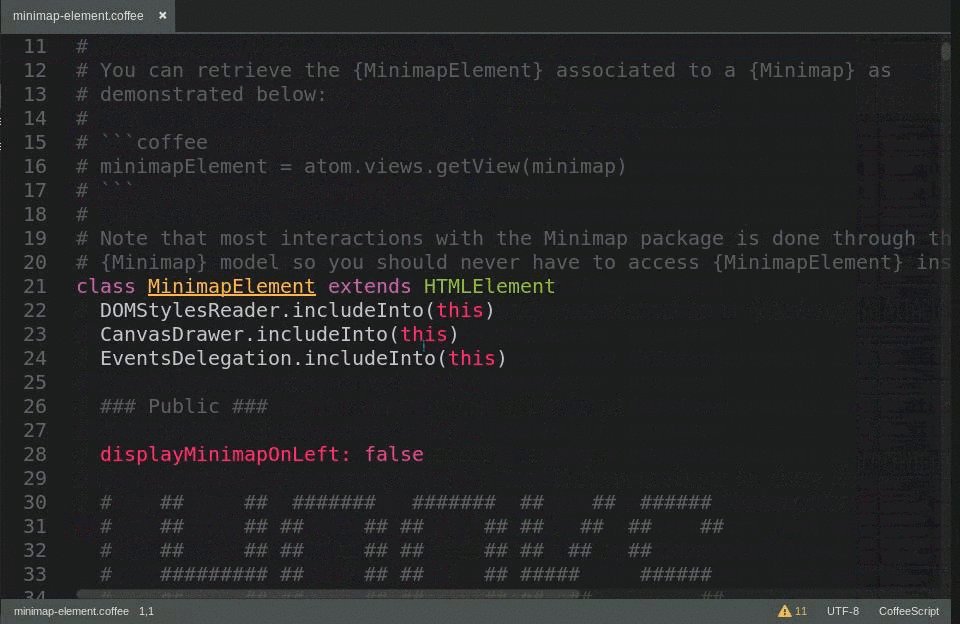
A preview of the full source code.
 In the screenshot above the minimap-git-diff and minimap-highlight-selected plugins are activated.
In the screenshot above the minimap-git-diff and minimap-highlight-selected plugins are activated.
以下是 minimap 的 plugins
This package automatically hides the minimap until you need it.
When editing normally, you have the entire window for your editor. As soon as you begin to scroll, the minimap appears and you can interact with it normally.
Written by @JayKuri - If you like it, say Hi!
Displays Atom cursorline in the minimap.
Atom package to display linter markers on minimap.
如果你有多台電腦,想要每台套件都同步,請使用它,減少許多時間。
如果想要在 Atom 中達到 PHPStorm 類似的效果,那這個是目前必裝的套件,只是目前距離 PHPStorm 還有一些距離,但可以期待的。這個是基礎套件,所以還是需要安裝以下的 plugins 來達成。
- php-integrator-autocomplete-plus Provides intelligent PHP autocompletion in combination with autocomplete-plus.
- php-integrator-navigation Provides code navigation and go to functionality.
- php-integrator-tooltips Shows tooltips with documentation.
- php-integrator-annotations Shows annotations, such as for overridden methods and interface implementations.
- php-integrator-call-tips Shows call tips containing parameters in your code. (Complements the autocompletion package.)
- php-integrator-refactoring Provides basic refactoring capabilities.
- php-integrator-linter Shows indexing errors and problems with your code.
- php-integrator-symbol-viewer Provides a side panel listing class symbols with search and filter features.
A package to display colors in project and files:
在多台電腦上同步 atom 的設定
Provides Vim modal control for Atom, blending the best of Vim and Atom
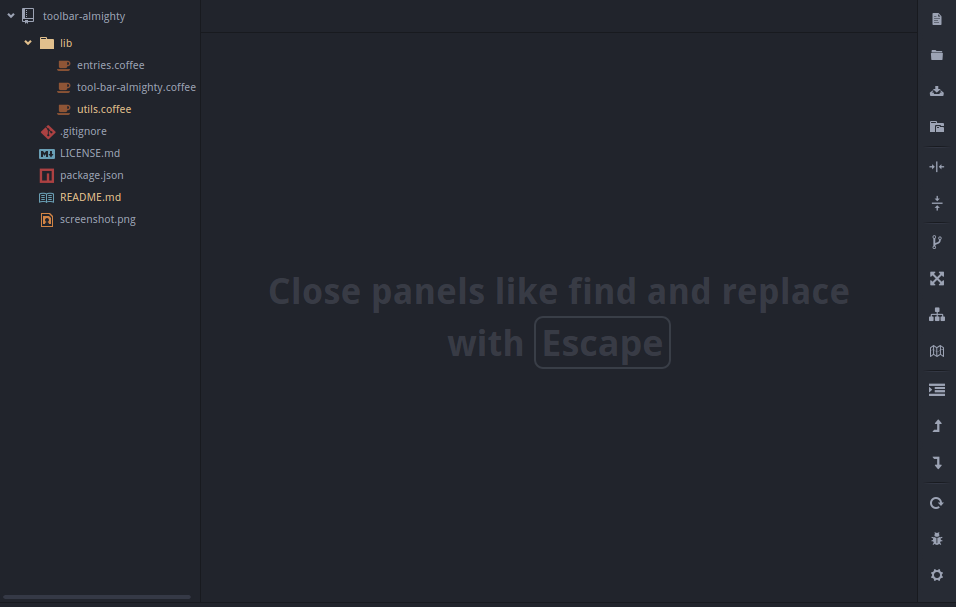
可以客製化 tool-bar,我是自己參考其他的 plugin 做出自己的 toolbar 下面是基於 tool-bar 開發的預製 toolbar plugin