👋 Hi, I’m Mary - a web designer based out of San Francisco.
↓ Click into each project to learn more about its creation, goal and current version.
This Docsify-This Visual Portfolio is based on the Notion Portfolio Template
This is a visual portfolio template for use with Docsify-This.net Includes example one column layout (one-column.md).
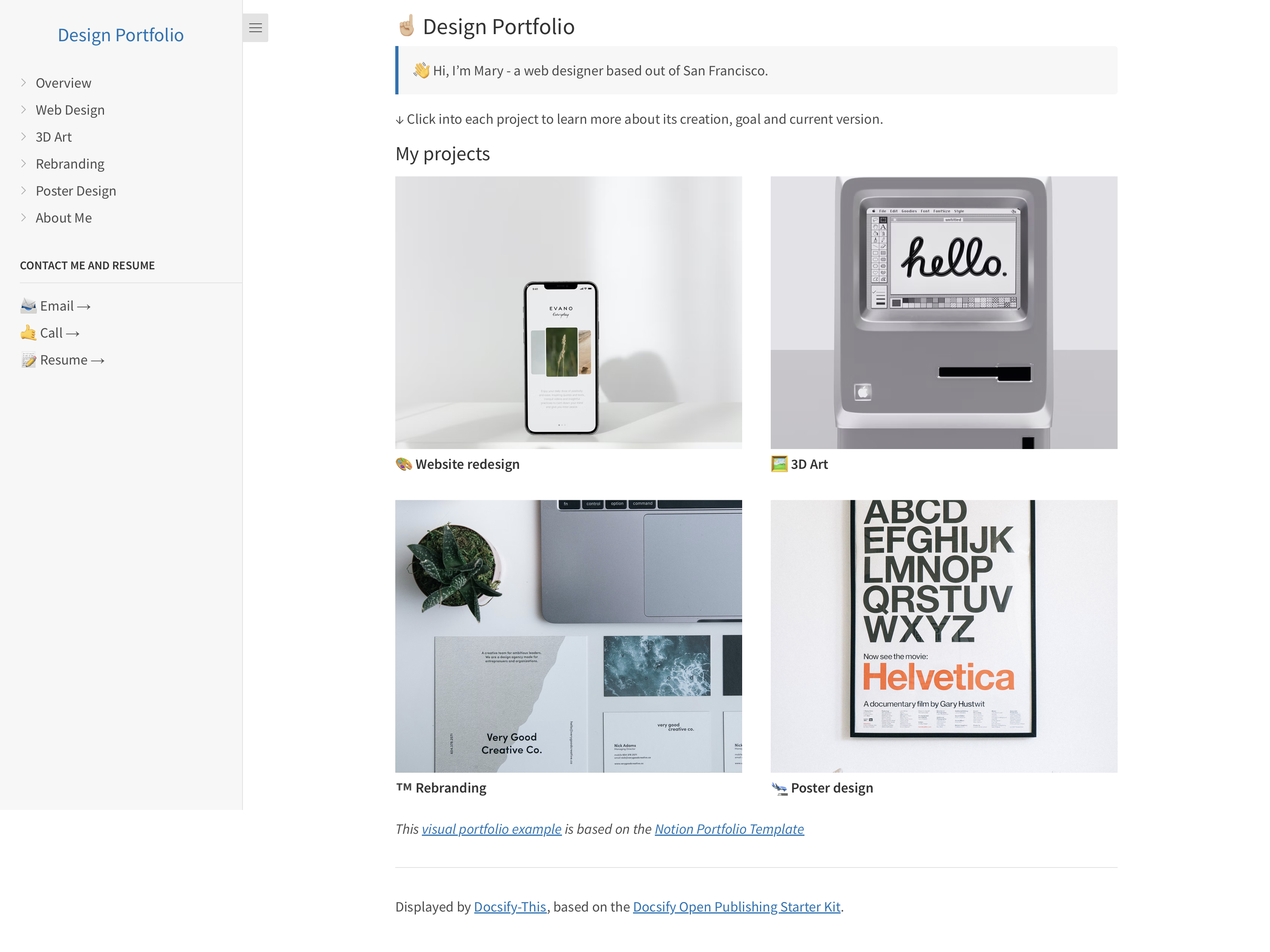
 Figure 1. Docsify-This Visual Portfolio Template. Explore the resulting standalone web site generated by Docsify-This.net at https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-visual-portfolio/main&homepage=README.md&sidebar=true&loadSidebar=_sidebar.md&loadFavicon=favicon.png&name=Design%20Portfolio
Figure 1. Docsify-This Visual Portfolio Template. Explore the resulting standalone web site generated by Docsify-This.net at https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-visual-portfolio/main&homepage=README.md&sidebar=true&loadSidebar=_sidebar.md&loadFavicon=favicon.png&name=Design%20Portfolio
-
Sign in to GitHub, or create an account if you don’t already have one.
-
Tap Use this template in this repository (upper-right green button) and then choose Create a new repository
-
Choose the name for your new repository to contain the files and then tap Create repository from template
-
View an included Markdown file, for example home.md, and copy its URL.
-
Go to https://docsify-this.net and paste the copied URL into the Markdown File URL field
-
Select the page options you want (e.g. Docsify Sidebar) and tap the Publish as a Web Page button to view your Markdown file as a web page for sharing or embedding
To edit a file in GitHub, tap the Pencil icon (Edit this file) in the upper-right when viewing the file, make your changes, and then tap the Commit changes... button to save those changes.
Docsify-This Visual Portfolio Template, displayed by Docsify-This as a:






