An Open-Source IDE for ChromeOS by Jaden Arceneaux. This project was created due to a distinct lack of good IDEs for ChromeOS. The goal of Scripty is to supplement this problem. Scripty takes advantage of the built-in Linux sandbox in Chrome Books to provide the best coding experience on ChromeOS.
- Python3
- Tkinter (will automatically install on run)
- OS (built in Python module)
- JSON (built in Python module)
- Sys (built in Python module)
- Time (built in Python module)
- Threading (built in Python module)
- Linux (not tested for Windows or macOS)
- Java
- C++
cd Scripty
python3 Scripty.py
or
python3 Scripty.py [Your File]
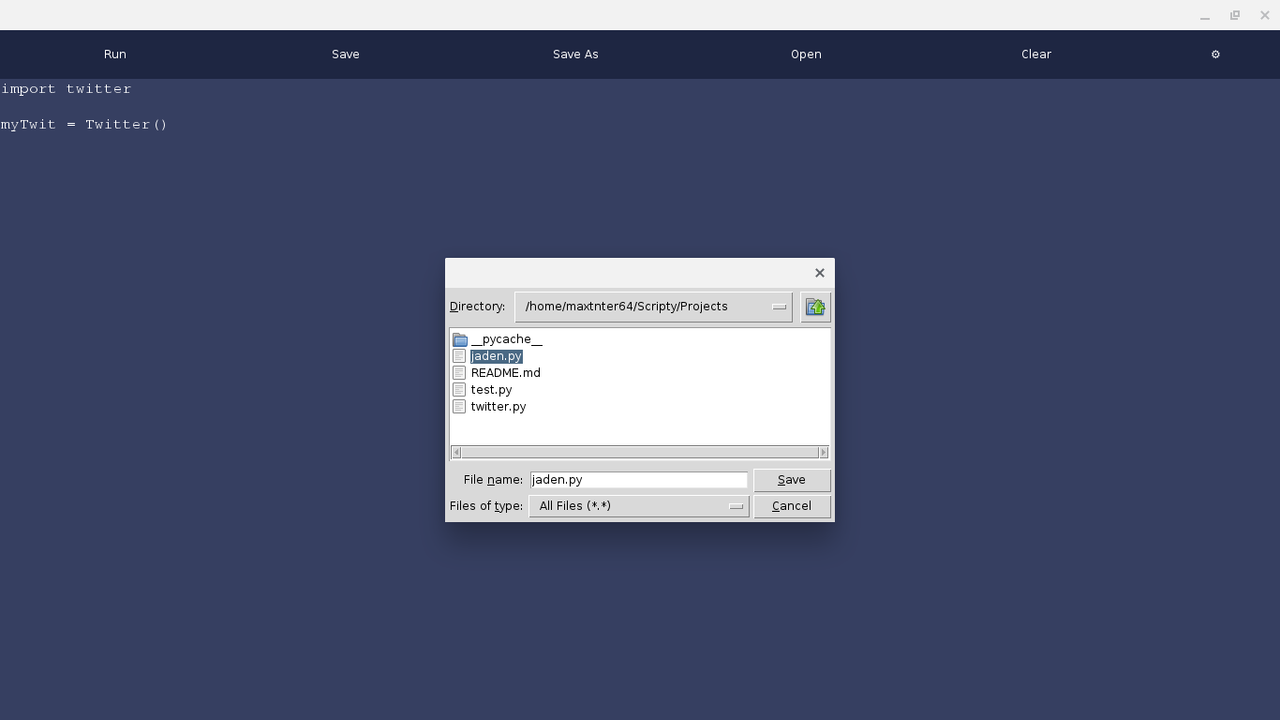
This will then bring up a window for you to select a file
Projects you create will be stored in the /Projects/ directory
These projects will be gitignored by default
- Compile and Execute Code:
Ctrl - r
- Save Code:
Ctrl - s
Scripty will automatically install Tkinter but will not install Java or C++
Change directories into your root directory
$ cd ~
Start editing your .bashrc file
$ nano .bashrc
Scroll to the bottom and add an alias for python3 scripty.py
alias scripty="python3 Scripty.py"
Now you can just say Scripty [your file] instead of the full command
$ Scripty [your file]
| Setting | Function |
|---|---|
| Theme | Changes the theme(color scheme) of the editor |
| font-size | Font size of the editor |
| line-wrap | Determines whether the text will wrap to a new line when it reaches the edge of the screen |
| line-wrap-type | Determines whether the entire word will wrap or just the overflowing character (WORD or CHAR) |
| auto-save | Toggle for automatic saving |
| auto-save-interval | Determines the frequency(in seconds) a save will occur |
| python-indent-spacing | python-indent-spacing |
| java-indent-spacing | java-indent-spacing |
| cpp-indent-spacing | cpp-indent-spacing |
| default-indent-spacing | default-indent-spacing |
| auto-indent | auto-indent |
| settings-icon | settings-icon |
| run-shortcut | run-shortcut |
| save-shortcut | save-shortcut |
| auto-complete | |
| run-lock | |
| clear-on-run |
- Watermelon
- Light-Mode
- Dark-Mode
- Red
- Blue
- Green
- Off-White
- Purple
- Dark-blue
- McLaren
- Coral
- Panda
- Sealab
Themes must be in JSON format and must be saved in the Themes folder.
The names of these files must be completely lower case.
ex. Scripty/Settings/Themes$ nano mytheme.json
Themes must follow this template
{
"bg-color": "[Color]",
"font-color": "[Color]",
"button-color": "[Color]",
"font": "[Font]",
"curser-color": "[Color]"
}| Setting | Function |
|---|---|
| curser-color | The color of your curser (in hexadecimal or by name) |
| bg-color | Background color of the editor (in hexadecimal or by name) |
| font-color | Color of text in the editor (in hexadecimal or by name) |
| button-color | Color of buttons in the editor (in hexadecimal or by name) |
| font | Font of the editor |