An Angular phone input component module. This library was generated with Angular CLI version 12.2.0.
npm i @lbgm/phone-inputexport type T_FormFieldControl = { [key: string]: AbstractControl; };
export interface PhoneDATA {
country?: string;
dialCode?: string | number;
nationalNumber?: string | number;
number?: string | number;
isValid?: boolean;
}
@Input() value?: string = ""; // like '22997000000'
@Input() label?: string = "";
@Input() hasError?: boolean = false;
@Input() hasSuccess?: boolean = false;
@Input() placeholder?: string = ""
@Input() name?: string = "lbgm-phone-input"
@Input() required?: boolean = false;
@Input() defaultCountry?: string = 'BJ';
@Input() arrow?: boolean = true; // to show or hide arrow
@Input() listHeight?: number = 150;
@Input() allowed?: string[] = ([]);
@Input() group?: FormGroup;
@Input() controls?: T_FormFieldControl;- pass
valueon this format:${dialCode}${nationalNumber} allowedis an array of country iso2 (string).
<!-- add an element with attribute `arrow` to replace arrow icon. -->
<!-- ng-content code: -->
<ng-content select="[arrow]"></ng-content>
<!-- any slot -->
<!-- append content to component -->
<!-- add an element or a container with attribute `slot`-->
<!-- ng-content code: -->
<ng-content select="[slot]"></ng-content>// app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { PhoneInputModule } from '@lbgm/phone-input'; // here
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule,
PhoneInputModule // here
],
providers: [
{
provide: Window,
useValue: window
}
],
bootstrap: [AppComponent]
})
export class AppModule { }<!-- with FormBuilder, the component handle error automatically -->
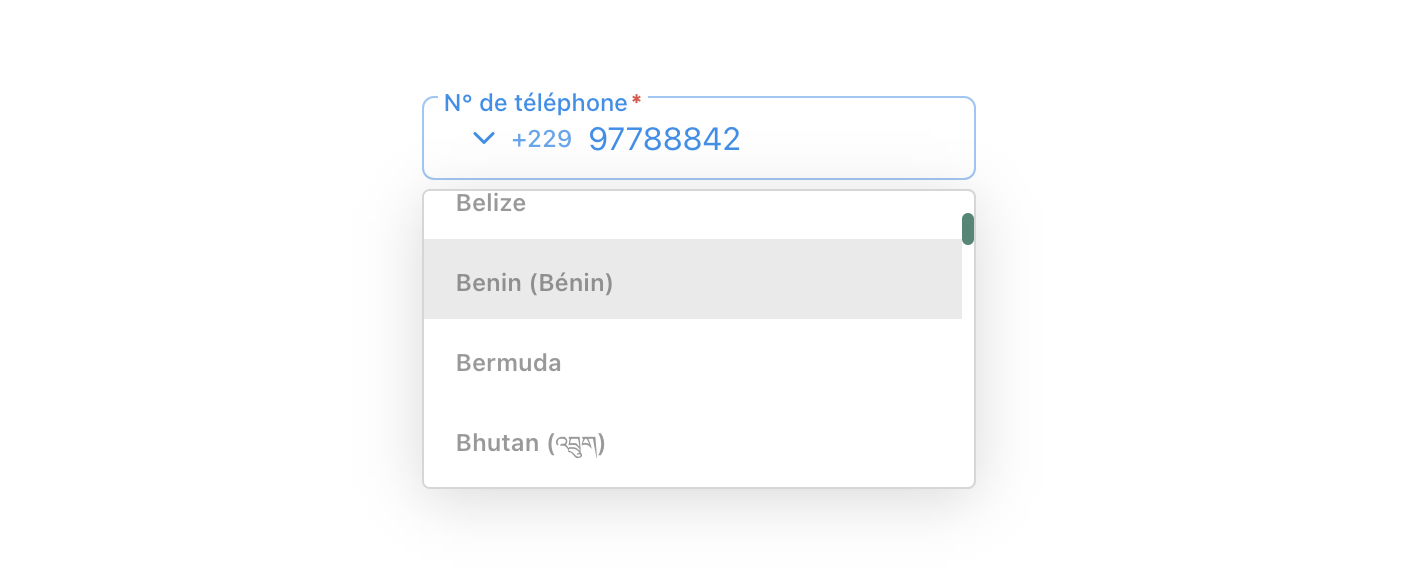
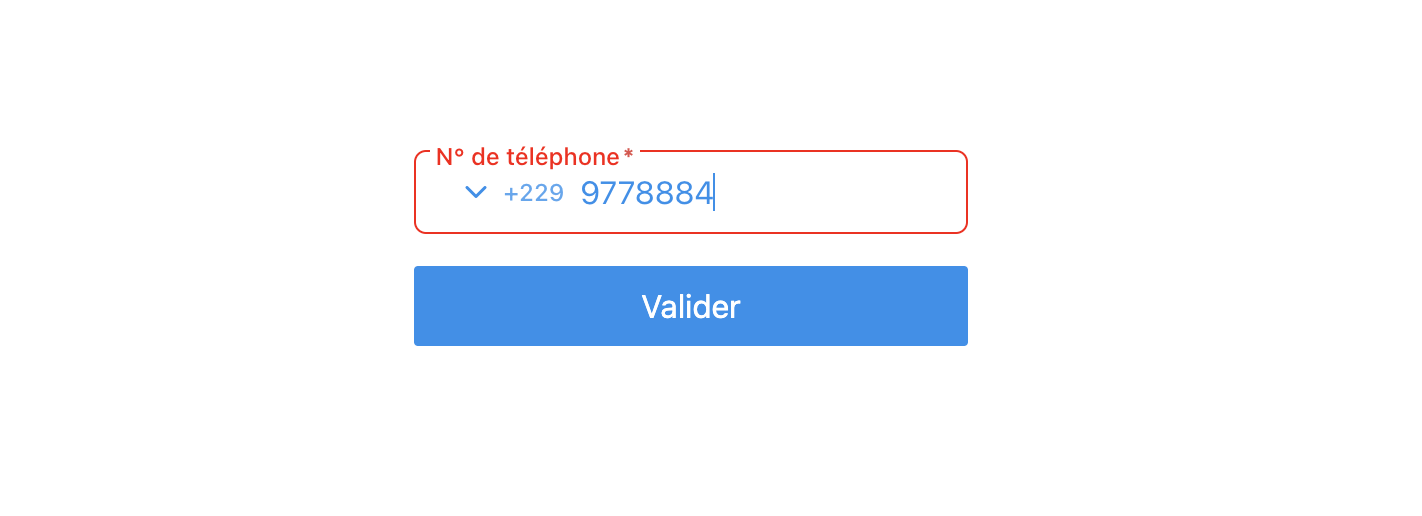
<lbgm-phone-input
[label]="'N° de téléphone'"
[required]="true"
[name]="'phone'"
[group]="form"
[controls]="form.controls"
(phoneEvent)="input=$event"
(phoneData)="inputData=$event"
(country)="inputCountry=$event"
>
</lbgm-phone-input>
<!-- without FormBuilder -->
<lbgm-phone-input
[label]="'N° de téléphone'"
[required]="true"
[name]="'phone'"
(phoneEvent)="input=$event"
(phoneData)="inputData=$event"
(country)="inputCountry=$event"
>
</lbgm-phone-input>- phoneEvent is string
- country is string
- phoneData is type PhoneDATA
import { Component } from '@angular/core';
import { FormBuilder, Validators, FormGroup } from '@angular/forms';
import { PhoneDATA } from '@lbgm/phone-input';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'phone-input';
form: FormGroup;
input?: string = "";
inputData?: PhoneDATA;
inputCountry: string = "";
constructor(private fb: FormBuilder) {
this.form = fb.group({
'phone': [
'',
[
Validators.required,
Validators.minLength(8)
]
]
})
}
onSubmit(): void {
this.form.markAllAsTouched();
}
}