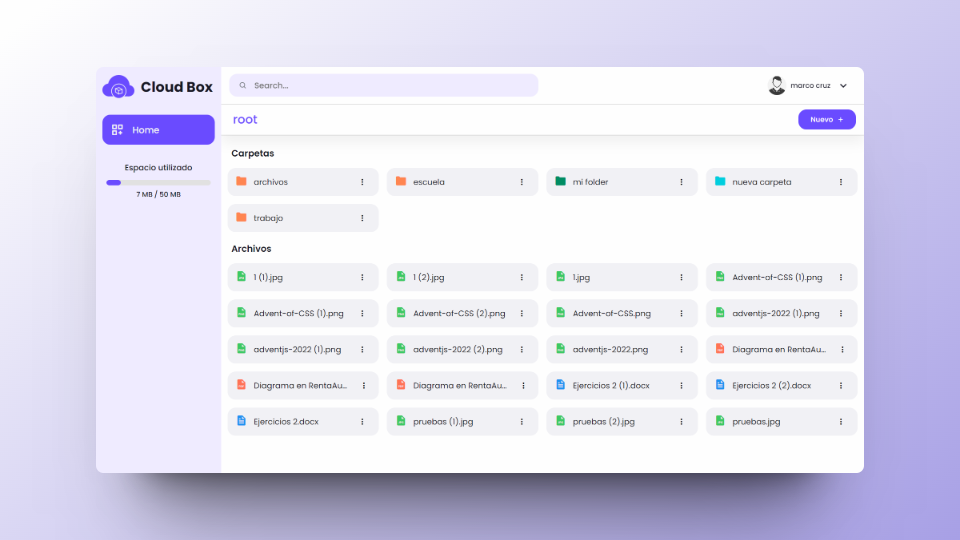
This is a cloud storage application that allows you to upload, download and delete files. Here you can also create folders and subfolders to organize your files.
Optional tools:
# Clone this repository
git clone https://github.com/marcode24/cloudbox-frontend
# Go into the repository
cd cloudbox-frontend
# Install dependencies
npm install
# Run the app
ng serveshut it down manually with Ctrl-C or Cmd-C.
# Run tests
npm run test
# Run tests with coverage
npm run test:cov| Name | URL | PORT |
|---|---|---|
| Localhost | localhost | 4200 |
| Production | https://cloudbox-m.netlify.app |
.
├── src
│ ├── app # Source code application
│ │ │── auth # Module for auth feature
│ │ ├── core # Module as Singleton
│ │ │ ├── components
│ │ │ ├── enums
│ │ │ ├── guards
│ │ │ ├── interceptors
│ │ │ ├── interfaces
│ │ │ ├── models
│ │ │ ├── services
│ │ │ └── utils
│ │ ├── features # Module for features which compose the application
│ │ ├── shared # Module for components shared between application modules
│ │ │ ├── components
│ ├── assets # Styles, images, icons, fonts etc
│ ├── environments # Config by environment (localhost and production)
│ └── styles # Global styles
└── README.md
This project is MIT licensed. See the LICENSE for more information. 😉