30Days of CSS is a challenge aims to help improve your coding skills by making mini-projects using HTML and CSS3.
_ Exercising my knowledge (and learning more) of HTML5 and CSS3, creating daily mini-projects for 30 days.
- Perform one project per day;
- Share your progress on social media (Twitter, Facebook, Linkedin etc.) using a hashtag # 30diasDeCSS and others;
- The project must be completed by 11:59 pm;
- Personal rule for good conduct: If the project is not carried out sometime, the next day should be added one more;
- Day 01 - Hover Effect Social Media Buttons
- Day 02 - Loading Page
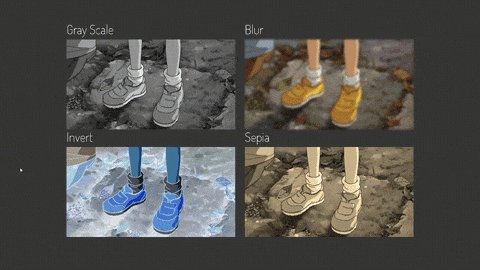
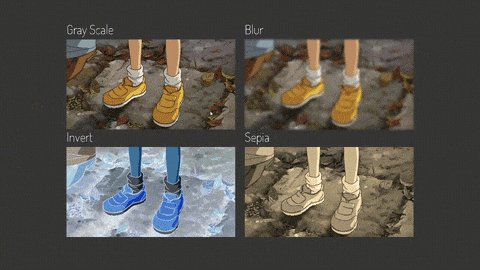
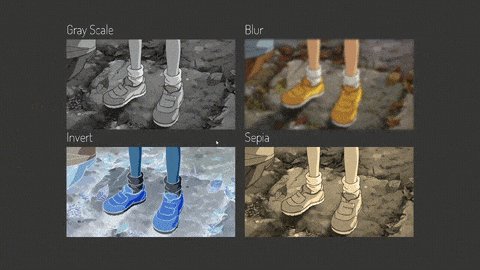
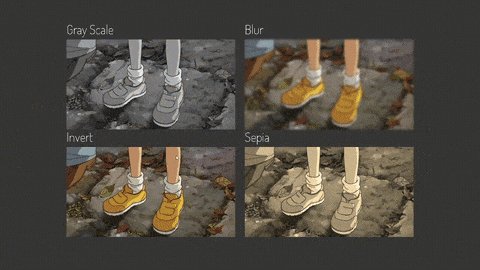
- Day 03 - Image Manipulation
- Day 04 - Text Glitch Effect
- Day 05 - Animated Progress Bar
- Day 06 - Toggle Day/Night Mode
- Day 07 - Contact Info Effect
- Day 08 - Color change when entering another .div
- Day 09 - Changing background-color
- Day 10 - Password Effect
- Day 11 - Button Hover
- Day 12 - Video Overlay
- Day 13 - Image Hover
- Day 14 - I Love
- Day 15 - Text Animation
- Day 16 - Animated Cards
- Day 17 - Flip 3D Card
- Day 18 - Creative Div Box
- Day 19 - Solar Eclipse
- Day 20 - Circular Progress Bar
- Day 21 - Ghost Floating
- Day 22 - 3D Rotation Animation
- Day 23 - Animated Hot Cup of Tea
- Day 24 - Animated Hamburger Menu
- Day 25 - Square Loading Animation
- Day 26 - 3D Cubes
- Day 27 - Product Card
- Day 28 - Water Text Effect
- Day Day 29 - Loading
Developed with love 💜 by Larissa Cristina Benedito (Mewmew).