Weather app using Onsen UI, Redux, React and Webpack.
This app was built using Onsen UI, a hybrid app framework that provides both Material Design and iOS flat design. We recently released React Components.
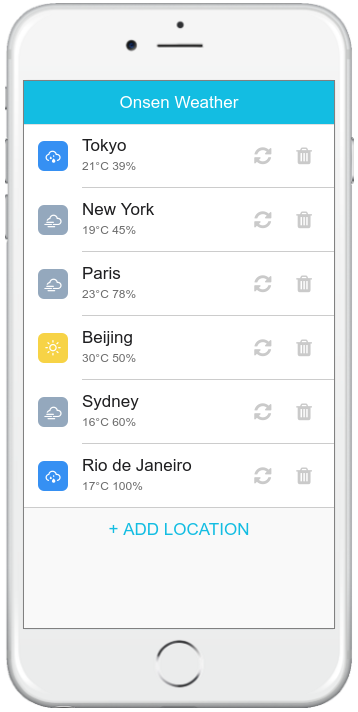
Check out the demo here.
- Add/remove user's locations, storing them on localStorage.
- Retrieve locations forecasts, using openweathermap.org API, with pull-to-refresh control.
- Side menu.
To run it simply do:
yarn install
yarn startThe app will run at http://localhost:9000.
You can build it using Cordova.
yarn install -g cordova
You need to build the project:
yarn build
Add a platform to run it on a device or emulator. For Android:
cordova platform add android
cordova run android
This assumes that you have the Android SDK installed.
- Settings page, to allow users change metrics, preferred city and other stuff.
- SVG animations for weather icons.
- Autocompletion using Google geocoding API.
- App icon showing current weather in the first location.
- Drag-and-drop cities to change ordering.
- Show city photos in the forecast detail page, using Google Place API.
- Fork it ( https://github.com/argelius/react-onsenui-redux-weather/fork )
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
See https://github.com/OnsenUI/OnsenUI/blob/master/.github/CONTRIBUTING.md
Forked from https://github.com/argelius/react-onsenui-redux-weather, but with more features. There is a Vue version for the same app on github.com/msaelices/vue-onsenui-weather