包含 UI 界面的轻量级二维码扫描及生成框架
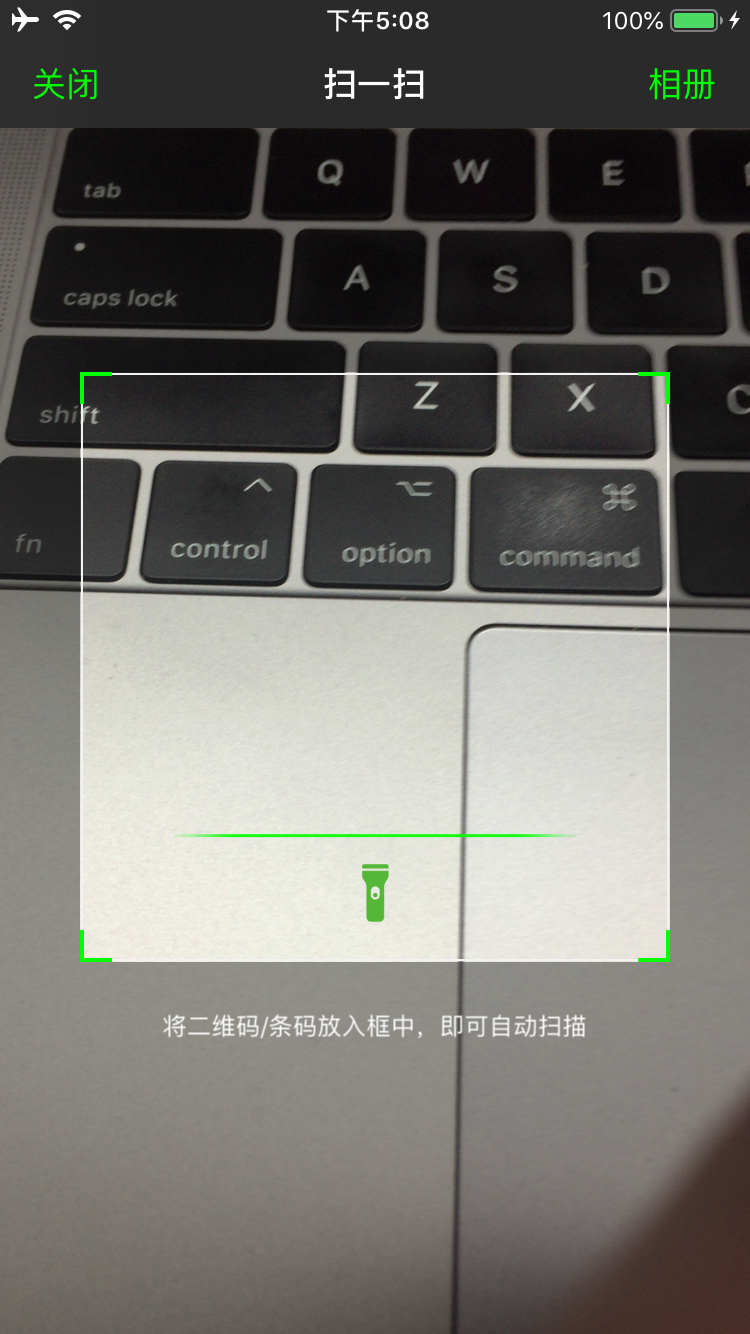
- 提供一个导航控制器,扫描
二维码 / 条形码 - 能够生成指定
字符串+avatar(可选)的二维码名片 - 能够识别相册图片中的二维码(iOS 64 位设备)
- 支持闪光灯
- iOS 8.0+
- Xcode 7.0
- 进入终端,
cd到项目目录,输入以下命令,建立Podfile
$ pod init- 在
Podfile中输入以下内容:
platform :ios, '8.0'
use_frameworks!
pod 'HMQRCodeScanner'
- 在终端中输入以下命令,安装 Pod
$ pod install-
在
Info.plist中添加两个值对以授权访问相机和相册NSCameraUsageDescriptionNSPhotoLibraryUsageDescription
- 导入框架
@import HMQRCodeScanner;- 打开扫描控制器,扫描及完成回调
NSString *cardName = @"天涯刀哥 - 傅红雪";
UIImage *avatar = [UIImage imageNamed:@"avatar"];
// 实例化扫描控制器
HMScannerController *scanner = [HMScannerController scannerWithCardName:cardName avatar:avatar completion:^(NSString *stringValue) {
self.scanResultLabel.text = stringValue;
}];
// 设置导航栏样式
[scanner setTitleColor:[UIColor whiteColor] tintColor:[UIColor greenColor]];
// 展现扫描控制器
[self showDetailViewController:scanner sender:nil];- 生成二维码名片
NSString *cardName = @"天涯刀哥 - 傅红雪";
UIImage *avatar = [UIImage imageNamed:@"avatar"];
[HMScannerController cardImageWithCardName:cardName avatar:avatar scale:0.2 completion:^(UIImage *image) {
self.imageView.image = image;
}];- 导入框架
import HMQRCodeScanner- 打开扫描控制器,扫描及完成回调
let cardName = "天涯刀哥 - 傅红雪"
let avatar = UIImage(named: "avatar")
let scanner = HMScannerController.scannerWithCardName(cardName, avatar: avatar) { (stringValue) -> Void in
self.scanResultLabel.text = stringValue
}
self.showDetailViewController(scanner, sender: nil)- 生成二维码名片
let cardName = "天涯刀哥 - 傅红雪"
let avatar = UIImage(named: "avatar")
HMScannerController.cardImageWithCardName(cardName, avatar: avatar, scale: 0.2) { (image) -> Void in
self.imageView.image = image
}