After several years of being dissatisfied with existing group event tools (Meetup, Facebook events) we decided to build our own.
This will be a self-hosted Docker container that you can one-click deploy to the cloud, then configure through an admin panel. No coding required.
Your nonprofit can sub-domain it to your website like chapter.sierraclub.org or chapter.womenwhocode.org.
You can use your own authentication tools. And all your user data will stay on your own server.
To better communicate and more easily build an API and UI, we've decided on a collection of terminology to discuss about the Chapter project in a clear way:
organizationis one singular instance/deployment of Chapter. For e.g., Women who Code at the domainchapter.womenwhocode.com.useris a person who authed to the chapter.chapteris a container for events, with a description and subscribers, and one or more admins who can manage it. For e.g., Women who Code NYC.eventis a single meetup that users can RSVP to, has a specific location and time, and has organizers. For e.g., Women who Code NYC April Meet.
We are planning to use the following tools:
- Node.js / Express for our backend
- Postgres with Sequelize
- Elasticsearch
- A React frontend using JavaScript (not TypeScript) and CSS (not Sass)
A lot of people know these tools, and they're proven to work well at scale.
We are considering using a tool like Next.js to get up and running faster.
We will focus on building an open API first. Then developers can use the API to build their own mobile clients and voice interface clients.
Our goal is to keep things simple and not reinvent wheels. So far we have only two user roles: participants and group organizers.
-
I can use a search box on the landing page to input a city, state, or country name and it will autocomplete. I can click one of those locations.
-
When I click one of those locations, I can see the "show view" for that event's group, with details about the upcoming event, along with a button to RSVP.
-
I can click the "RSVP" button. When I do, I will be prompted to sign in. Then I will receive an email with a ticket and add me to the public list of event attendees.
-
I will receive a second email the day before the event to remind me.
-
After the event, I will automatically get emails notifying me of subsequent events.
-
I can filter all events in my location by tag/interests.
-
I can create a group.
-
I can edit details about the group, including a Slack/Discord/Facebook/WeChat/WhatsApp link participants can join to discuss and coordinate events.
-
I can create events, and set their location and capacity.
-
I can cancel events.
-
I can email the entire list of participants.
-
I can ban a participant whom I believe is toxic or who has previously broken my organization's code of conduct.
-
I can add a venue sponsor to the event with a link to their website as a way of thanking them for hosting.
-
I can add a food sponsor to the event with a link to their website as a way of thanking them for food.
-
I can see how many times a participant has come to the event as well as their attendance rate
-
I can check-in attendees on the event registration desk with their email_id or chapter_id
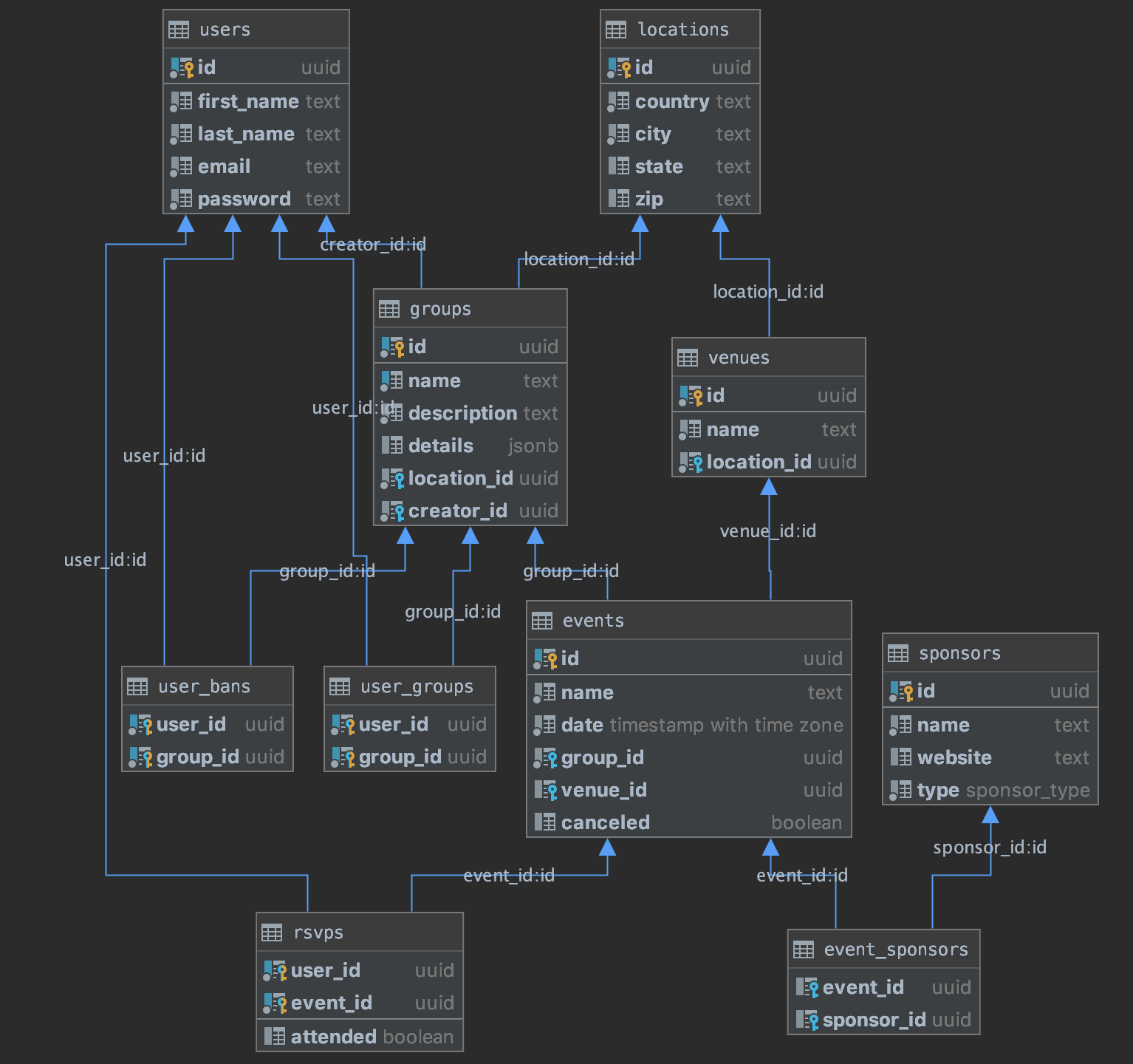
- Design the schema.
- Set up the API endpoints.
- Build the web client and let other developers use the API to build mobile clients and voice interface clients.
Quincy Larson is the project lead. freeCodeCamp.org will start "dogfooding" this as soon as possible with several of its local study groups.
Here's an out-dated example of an app with similar functionality: The freeCodeCamp Study Group Directory.
You should join our Discord server to get connected with people interested in this project and to be aware of our future announcements.
Copyright © 2019 freeCodeCamp.org
The content of this repository is bound by the following license(s):
- The computer software is licensed under the BSD-3-Clause license.