Clojure Warrior is now part of Calva. This repo has been archived.
Visual Studio Code extension for Clojure development
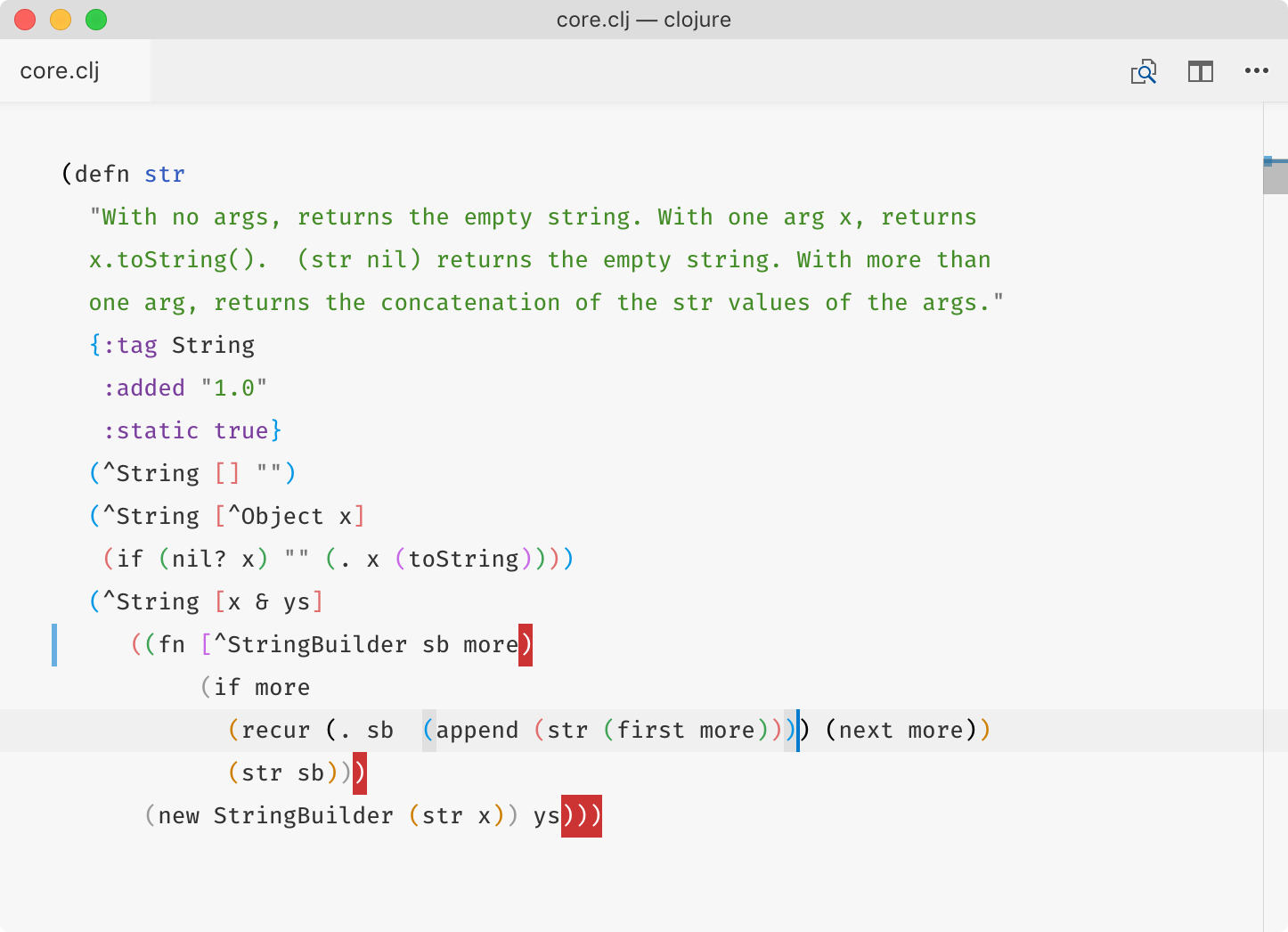
Rainbow brackets:
- Chooses bracket color based on nesting level
- Distinct bracket colors, plays well with Alabaster theme
- Properly handles strings, comments and escaped characters
- Highlights misplaced brackets
Bracket pair matching:
- Higlights corresponding bracket pair to the one under the cursor
- Considers bracket directon and cursor position relative to it
- Only highlights pair when cursor is standing outside the expression (right after the closed bracket or right before opening one)
Jump to matching bracket commands:
- Jump to corresponding bracket pair (same rules as in bracket pair matching):
clojureWarrior.jumpToMatchingBracket - Select a region between cursor and matching bracket (including brackets):
clojureWarrior.selectToMatchingBracket
| Key | Meaning | Example |
|---|---|---|
"clojureWarrior.enableBracketColors" |
Enable rainbow colors | true |
"clojureWarrior.bracketColors" |
Which colors to use | ["#000", "#999"] |
"clojureWarrior.cycleBracketColors" |
Whether same colors should be reused for deeply nested brackets | true |
"clojureWarrior.misplacedBracketStyle" |
Style of misplaced bracket | { "border": "2px solid #c33" } |
"clojureWarrior.matchedBracketStyle" |
Style of bracket pair highlight | {"backgroundColor": "#E0E0E0"} |
"clojureWarrior.commentFormStyle" |
Style of (comment ...) form |
{"textDecoration": "none; opacity: 0.5"} |
"clojureWarrior.ignoredFormStyle" |
Style of #_... form |
{"textDecoration": "none; opacity: 0.5"} |
To disable VS Code default bracket matching for Clojure files, add this to settings.json:
"[clojure]": {
"editor.matchBrackets": false
}
- Go to
Extensions - Search for
Clojure Warrior - Install
- Restart Visual Studio Code (or click
Reload window) - Open a Clojure/ClojureScript/EDN file
Compiling:
cd clojure-warrior
npm install
npm run watch
Installing dev version locally:
ln -s `pwd` ~/.vscode/extensions/tonsky.clojure-warrior-0.2.0
Publishing:
vsce publish