A visual inspector tool for A-Frame scenes. Just hit
<ctrl> + <alt> + i on any A-Frame scene to open up the Inspector.
Also check out:
- A-Frame Watcher - Companion server to sync changes to HTML files.
A-Frame comes with a keyboard shortcut to inject the inspector. Just open
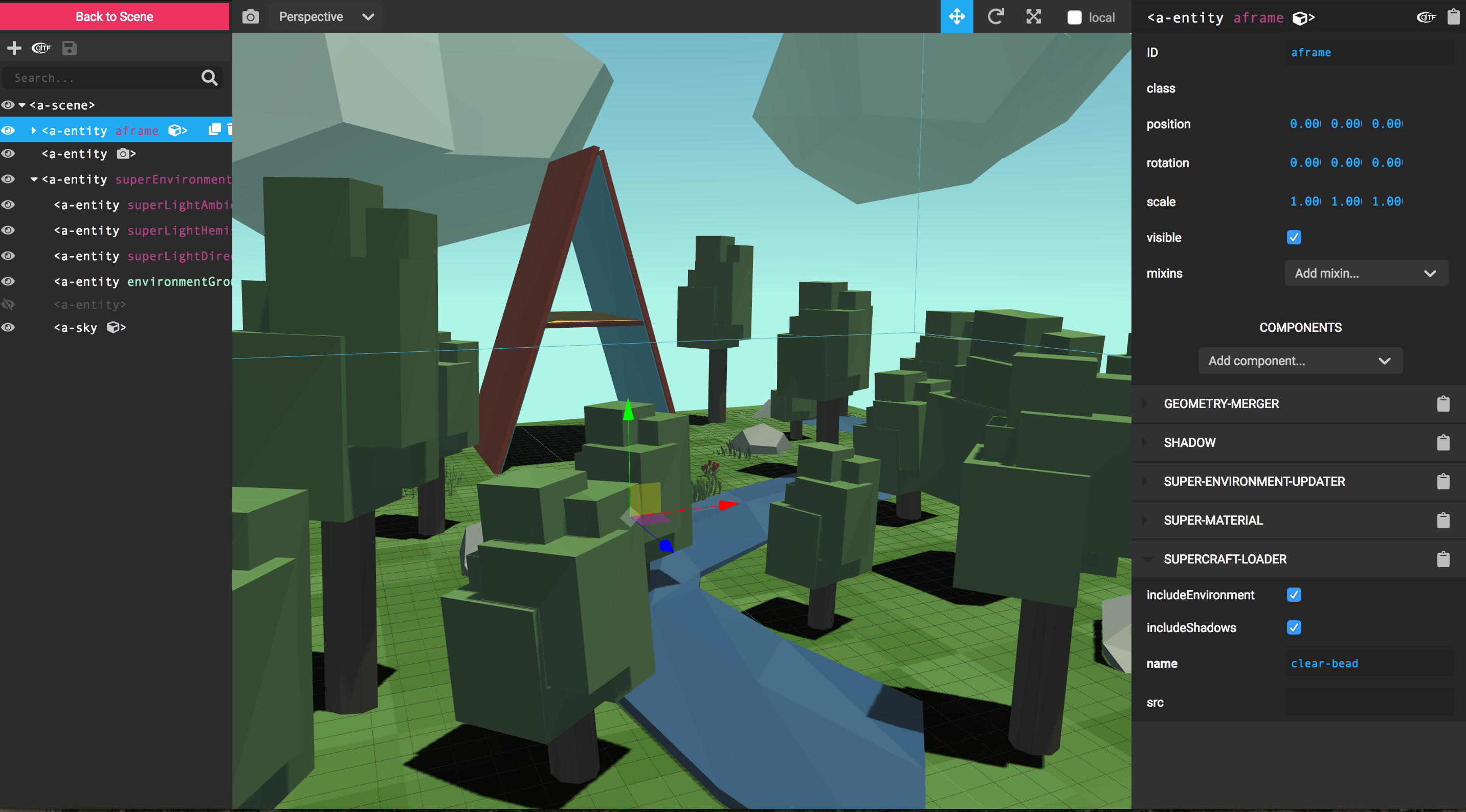
up any A-Frame scene (running at least A-Frame v0.3.0) and press <ctrl> + <alt> + i to inject the inspector, just like you would use a DOM inspector:
This is done with the inspector component. By default, this is set on the
scene already. If we want, we can specify a specific build of the Inspector to
inject by passing a URL. For debugging:
<a-scene inspector="url: http://localhost:3333/dist/aframe-inspector.js">
<!-- Scene... -->
</a-scene>To use the master branch of the Inspector:
<a-scene inspector="url: https://cdn.jsdelivr.net/gh/aframevr/aframe-inspector@master/dist/aframe-inspector.min.js">
</a-scene>git clone git@github.com:aframevr/aframe-inspector.git
cd aframe-inspector
npm install
npm startThen navigate to http://localhost:3333/examples/
The textures modal is using https://aframe.io/sample-assets/dist/images.json to get the available textures. The GitHub repository for those assets is https://github.com/aframevr/sample-assets
If you want to self-host this directory, do the following:
cd examples
git clone git@github.com:aframevr/sample-assets.gitedit index.html and define before any script tag this global variable:
<script>window.AFRAME_SAMPLE_ASSETS_ROOT = "./sample-assets/";</script>Since A-Frame 1.7.0, the inspector perspective camera position is kept in sync with the A-Frame active camera. This means you can move around the scene, toggle the inspector and you will be at the same position. If you want to disable that behavior, you can do that by defining a global variable like this:
<script>
window.AFRAME_INSPECTOR_CONFIG = { copyCameraPosition: false };
</script>