-
Notifications
You must be signed in to change notification settings - Fork 4.7k
Description
Feature request
Hi,
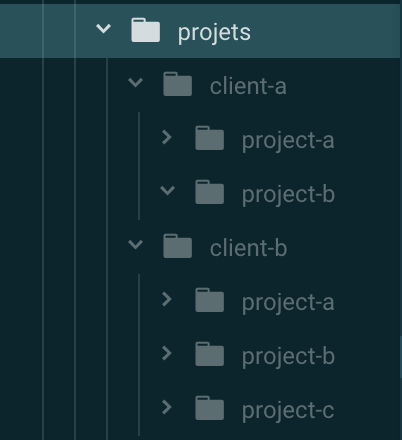
I would like to suggest a new feature for the sidebar component. Here's a brief description of my issue. I would like to have an index page for a directory (called 'Projects') which contains sub-directory ('Project A', 'Project B', 'Project C', etc...) which each can contain multiple page of documentation ('index.md', 'deploy.md', 'contribute.md', 'wiki.md', 'faq.md' ,etc...). The index of 'Projects' (README.md) has a description of how to use this tool and how to contribute and other important information my company would like to give them and it also has a sidebar which in theory would list all the active projects in from my company like in the screenshot bellow.
What would make this even better is if it would still respect the sidebarDepth: 2 and collapsable: true option already available in vuepress. For example, I could take my first example further and group all my project in a client repository. If the sidebar depth is specified, I could even see sub-sub-directory and they would be visible depending on the value of collapsable.
It would be great if we could list those directory in the sidebar automatically similarly to the sidebar: 'auto' feature, but instead of displaying the headers of the current page, it would display the sub-directory of the current directory.
The first thing I tried is using a custom layout but after extracting the default theme using vuepress eject to check how the default layout works, I realized it wouldn't work as the sidebar is outside the layout component. I also initially considered making a custom theme for this but the way the sidebar is handled with a helper would need me to rework a lot of the code and it would also prevent me from getting any vuepress default theme update in the future and as the project is very young, I don't wan to lose this ability as it already is evolving quite quickly which would probably require me to restart everything in a few months if a I want to update.
Finaly, I think I've found a way to do something similar using the multiple-sidebar option https://vuepress.vuejs.org/default-theme-config/#multiple-sidebars, but it require me to hardcode all the value which is cumbersome because we add projects/clients on a regular basis.
The way I suggest it would works is that it would automatically list the sub-directory if you add one. No need to go and edit you .vuepress/config.js every time. Clicking the directory name would take you to the README.md or index.html depending on your structure.
Something similar could be added to the nav-bar at the top of the page. Initially I wanted to list the sub-directory in a dropdown in the nav-bar but decided it would be better to have an index for my 'Project' directory with some instruction/explanation but the problem is the same! We would need to hardcode the value for the dropdown and it wouldn't be as flexible as there is no way of adding a second level inside the dropdown.
How should this be implemented in your opinion?
I suggest using 'directory, 'sub-directory' or 'folder' String as value of sidebar in .vuepress/config.js or in the page front-matter just like 'auto' String already works for headings in the sidebar.
Are you willing to work on this yourself?**
I can help, but I'm not sure my experience with Vue and VuePress is big enough to make this myself from scratch.