-
Notifications
You must be signed in to change notification settings - Fork 669
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-align][css-grid] Baseline self-alignment may affect the intrinsic size contribution of the alignment subject. #1039
Comments
|
Please, @tabatkins @fantasai could you take a look at this issue ? Not that it's specially urgent, but I m afraid it gets lost, since it's not even tagged yet. Thanks. |
|
And don't worry, nothing can get lost - GH makes it easy to see all the untagged issues so we can periodically assign all of them. ^_^ |
|
(Well, things on www-style don't get “lost” either; the archives are always there. The point being made is that untagged issues may not get handled in the queue if they remain untagged. :) Anyway, @javifernandez, if I understand correctly this issue is about percentage resolution against a container that depends on the size of the item being percentage-sized, and the impact of content alignment on that case, specifically. Is that correct? |
|
Yes, that's basically the problem. But it's even more complex/confusing when considering that the container's size also depends on the Baseline Alignment, which could eventually change the item's relative size. My main concern is that baseline alignment altering the grid item's container (grid area) can lead to different issues; how that could affect to the grid container's intrinsic size ? |
|
1- How we should resolve the items with relative size (percentages) ? Should their size be resolved using the new content-sized track's size ? No. Grid doesn't have any special exceptions for making additional things definite, so %s resolve as normal: if the grid area is definite, they resolve accordingly; if not, they don't. See https://www.w3.org/TR/CSS21/visudet.html#the-height-property . This is completely unconnected from alignment. 2- Content Alignment affects the final size of the grid area when items spans more than one track. The space distributed depends on the one available after completing the track sizing algorithm. For items with a relative size, we only know their actual size after applying the content alignment rules. However, if baseline alters the size of the tracks, how this would affect to the item's relative size ? I'm not sure I understand the confusion, but let's walk through an example. Let's say we have a 4-column grid, where the item in the last column spans three rows, and the first row has first-baseline alignment on all items. First we size all the items in the row normally. Then we align them together. For this purpose, we consider the spanning item. This may cause some of the items to get shifted down more, as if they had more margin/padding on the top. Then we size the rows: in the first step we consider only nonspanning items, so we size the first row accordingly. This will include the alignment “margin/padding" that we calculated for these items. Then we adjust the rows to accommodate the spanning items if necessary. That's it. We don't need to consider percentage sizes, because they don't resolve against auto-height rows. ~fantasai and TJ |
|
On a related note, Tab filed #1319 wrt percentage resolution of grid item sizes in content-sized tracks. |
|
Let's take your example to introduce the doubts I have regarding the issue of baseline affecting the intrinsic size.
As the items are relatively sized, we need to assume their container height is auto, so for the matter of track sizing alg, row will be sized as if items were auto sized. As per Tab issue #1319, we will resolved the item's size based on the "definite" final size of the row track.
If I understood correctly, you are suggesting that we run the baseline alignment algorithm before the tracks sizing algorithm. This could work for non-empty grid items, but it will have some implications for empty or items that need to synthesize their baselines (replaced or orthogonal to the baseline axis). In case of synthesized baseline we will need to know the actual item's height to compute the baseline alignment offsets.
I admit that I might add some noise mentioning content alignment here, but it matters as well because the content-distribution gaps will be based on the available space after running the tracks sizing algorithm; depending on when the baseline alignment logic happens it may have some impact on the final available size. Hence, since items spanning more that one rows have grid areas which size depends on such content-distribution offsets, the order of the different alignment procedures matters. this may also have some impact when we resolve the percentage sizes later. But let's leaving aside for a moment the content-distribution issues. What it really worries me is how the baseline alignment offset affects the intrinsic size of the grid areas. Since that's what the spec states, we would need to run the baseline alignment before the track sizing. But as synthesized baselines depend on the resolved heights of the item we should run it after determining the grid item's area. Let's use this simplified example to illustrate the issue: |
|
Let's modify a little bit @javifernandez's example and try to re-explain the issue. <div style="display: inline-grid; border: solid thick; margin: 100px;
grid-auto-columns: 100px; align-items: baseline;">
<div style="height: 50px; background: cyan;"></div>
<div style="height: 200%; background: magenta;"></div>
<div style="height: 25px; grid-column: span 2; background: yellow; opacity: 0.7;"></div>
</div>The current output in Chrome is the following: The reason why it looks like this is basically:
So the 2nd item (the magenta one) overflows on the top of its grid area (the first track). Our question is if this is (or not) the expected behavior. Or if it should be something like this: Where the first track would still be 50px, but the 1st item (the cyan one) will be moved 50px and the 2nd item (the magenta one) will be aligned to the top of the track. What do you think? Thanks! |
|
Hmm, this is the same problem as #1365, with an overflowing vertical text using baseline-alignment. In both cases, the overflowing item gets its height from the container, and the baseline alignment increases the size of the container, making it continue to overflow -- we end up just reproducing the original bad situation, but bigger! So, I think it's clear that "baseline alignment alters intrinsic size" is too simplistic. There's something more targetted that needs to be done, to allow elements to baseline align, but without allowing the overflowing element to resize itself and continue to overflow. We're not quite sure what this thing is, tho. Let's try to whiteboard it in Paris and see if we can figure this out. |
|
Current idea is to incorporate extra space added due to baseline alignment into the Resolve Intrinsic Track Sizes step, span level by span level. |
|
OK, I just checked in some proposed changes (as green @javifernandez @mrego @atanassov Have a look and let me know what you think? |
|
Computing baseline alignment as part of the Resolve Intrinsic Size may work, although I still need some time to do some preliminary implementation to understand its complexity and potential issues. However, I'm not sure I fully understand this paragraph:
Among which objects/items the extra space is distributed ? I think this statement is really confusing. Would it be possible to have a example of how it should be applied ? |
|
I've got another doubt regarding this new statement: https://drafts.csswg.org/css-grid/#algo-content
In some cases, like the one described in issue #1365, the extra space added by the baseline alignment will depend on the base size and growth limit. Should we compute the baseline alignment using both values as item's container, adding each one to the base size and growth limit respectively ? |
|
Also, after analyzing deeper the implications of the proposed change, I think it doesn't solve the issues described by mrego in #1039 (comment) |
|
I have another question regarding the statement above:
In case of orthogonal items we need to know the grid area size in order to compute properly its synthesized baseline. At this stage, we don't known it obviously as that's precisely what we are computing here. What should we do in this case ? |
|
The Working Group just discussed
The full IRC log of that discussion<dael> Topic: Baseline self-alignment may affect the intrinsic size contribution of the alignment subject<gsnedders> dbaron: ah, ok, I didn't know what you were referring to earlier :) <dael> github: https://github.com//issues/1039 <fantasai> -> I hope if we discuss again, it's only because someone has found a better solution whose results don't look terrible <dael> astearns: Who wants this? <dael> TabAtkins: Bringing it up <dael> TabAtkins: This is the more general case of which the last was a particular case. If a track depends on size of content and content is baseline aligned, then baseline alignment needs to depend on size of track. <dael> TabAtkins: If you write algo niavely you end up circular. <dael> TabAtkins: We've revised this a few times and hit on this approach. It's a small spec edit that does what we want as far as wel can tell. Details are toward the end and there are commits in the spec. <fantasai> https://github.com//issues/1039#issuecomment-337327396 summarizes approach <dael> TabAtkins: We collect all the baseline aligned items first, see height and how they will baseline aline. Then we add shims to them, basically margins, so if you niavely align it would be correct. Then we do baseline align. <fantasai> changes at https://github.com/w3c/csswg-drafts/commit/36224722dc40432700709d1267b552b738ee3b49 <dael> TabAtkins: Javier says [quotes something positive] <dael> astearns: At first blush this seems rasonable to me. I'm happy to make this change. <gsnedders> dbaron, xidorn: looks like plenty of the tests in counters/ will run into https://github.com/web-platform-tests/wpt/issues/7757, though I guess if we just use list-style-position: inside that's good enough for all/most of them (and probably help encourage people to fix the Blink bug that'll cause those reftests to fail) <dael> TabAtkins: Yeah, it wasn't something where coming from nothing you'd get it right. But I think we're good for now. We're open to changes to it. We just think we finally got it right. <dael> astearns: Comments? <Rossen_> "We think we finally got it right" TM :) <dael> astearns: I'm assuming there's not any current interop? <dael> TabAtkins: I believe so. It should be jsut doing what you expect it to do, but described currently instead of extra layout passes <dael> astearns: Objections to this change? <dael> RESOLVED: Accept the proposed change in the last comment of https://github.com//issues/1039 |
|
If I got it right, my previous example in comment #1039 (comment) would be covered by #1365. As the percentage height of the item depends on the height of the track so the element won't participate in the baseline alignment. So let's use a new example that will be fixed thanks to this edit. <div style="display: inline-grid; border: solid thick;
grid-template-rows: 100px 100px; grid-auto-flow: column; justify-items: baseline;">
<div style="font-size: 100px; background: magenta; writing-mode: vertical-lr;">Foo</div>
<div style="font-size: 30px; background: cyan; writing-mode: vertical-lr;">Bar baz baa barr bazz baaa</div>
<div style="grid-row: span 2; background: yellow;">foobar</div>
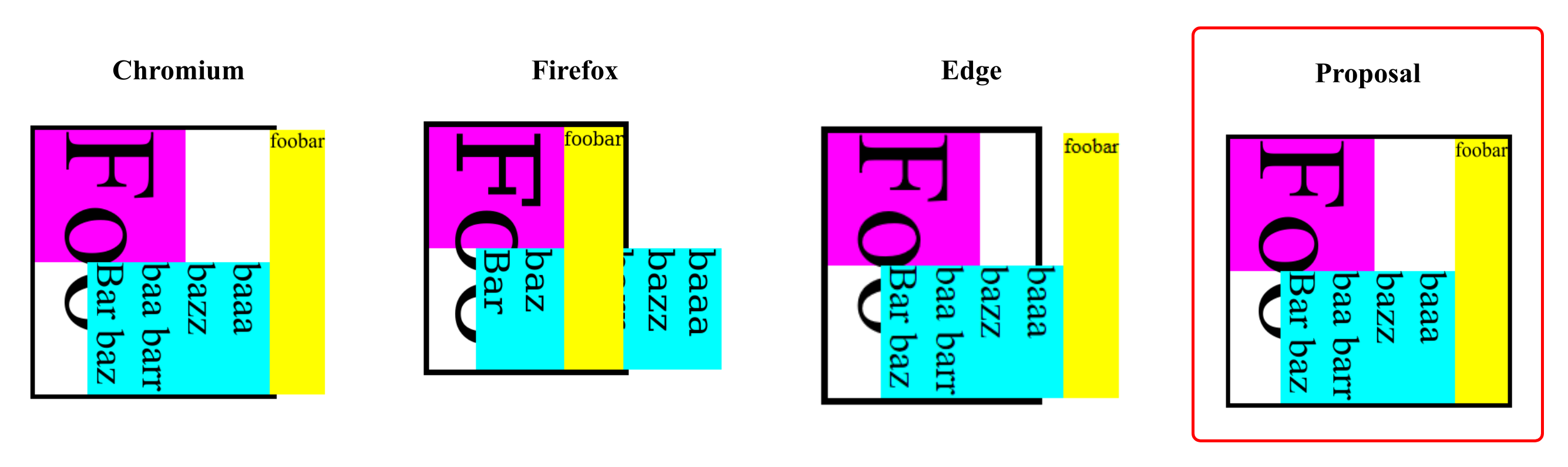
</div>I'm attaching an image with the result in the different browsers and the output with the current proposal. In this case all browsers will need to update their implementation. |
|
In my opinion, the idea of using shims during the track sizing is the way to go. At least in the case of WebKit and Blink implementation it doesn't imply huge changes or more complexity. It also address the intrinsic size issues derived from the baseline-alignment and avoids the extra iteration of the sizing algorithm. |
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22 Reviewed-on: https://chromium-review.googlesource.com/923261 Commit-Queue: Javier Fernandez <jfernandez@igalia.com> Reviewed-by: Sergio Villar <svillar@igalia.com> Cr-Commit-Position: refs/heads/master@{#562406}
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22 Reviewed-on: https://chromium-review.googlesource.com/923261 Commit-Queue: Javier Fernandez <jfernandez@igalia.com> Reviewed-by: Sergio Villar <svillar@igalia.com> Cr-Commit-Position: refs/heads/master@{#562406}
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22 Reviewed-on: https://chromium-review.googlesource.com/923261 Commit-Queue: Javier Fernandez <jfernandez@igalia.com> Reviewed-by: Sergio Villar <svillar@igalia.com> Cr-Commit-Position: refs/heads/master@{#562406}
We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22 Reviewed-on: https://chromium-review.googlesource.com/923261 Commit-Queue: Javier Fernandez <jfernandez@igalia.com> Reviewed-by: Sergio Villar <svillar@igalia.com> Cr-Commit-Position: refs/heads/master@{#562406}
…tracks sizing algorithm, a=testonly Automatic update from web-platform-tests[css-grid] Baseline alignment inside the tracks sizing algorithm We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22 Reviewed-on: https://chromium-review.googlesource.com/923261 Commit-Queue: Javier Fernandez <jfernandez@igalia.com> Reviewed-by: Sergio Villar <svillar@igalia.com> Cr-Commit-Position: refs/heads/master@{#562406} -- wpt-commits: 82b278966038f26cb83ceeb67404b0ce7e13a74c wpt-pr: 9553
…tracks sizing algorithm, a=testonly Automatic update from web-platform-tests[css-grid] Baseline alignment inside the tracks sizing algorithm We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22 Reviewed-on: https://chromium-review.googlesource.com/923261 Commit-Queue: Javier Fernandez <jfernandez@igalia.com> Reviewed-by: Sergio Villar <svillar@igalia.com> Cr-Commit-Position: refs/heads/master@{#562406} -- wpt-commits: 82b278966038f26cb83ceeb67404b0ce7e13a74c wpt-pr: 9553
…tracks sizing algorithm, a=testonly Automatic update from web-platform-tests[css-grid] Baseline alignment inside the tracks sizing algorithm We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22 Reviewed-on: https://chromium-review.googlesource.com/923261 Commit-Queue: Javier Fernandez <jfernandezigalia.com> Reviewed-by: Sergio Villar <svillarigalia.com> Cr-Commit-Position: refs/heads/master{#562406} -- wpt-commits: 82b278966038f26cb83ceeb67404b0ce7e13a74c wpt-pr: 9553 UltraBlame original commit: 00d30e4a61583727bb9cde10fb27957b2e9731f9
…tracks sizing algorithm, a=testonly Automatic update from web-platform-tests[css-grid] Baseline alignment inside the tracks sizing algorithm We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22 Reviewed-on: https://chromium-review.googlesource.com/923261 Commit-Queue: Javier Fernandez <jfernandezigalia.com> Reviewed-by: Sergio Villar <svillarigalia.com> Cr-Commit-Position: refs/heads/master{#562406} -- wpt-commits: 82b278966038f26cb83ceeb67404b0ce7e13a74c wpt-pr: 9553 UltraBlame original commit: 00d30e4a61583727bb9cde10fb27957b2e9731f9
…tracks sizing algorithm, a=testonly Automatic update from web-platform-tests[css-grid] Baseline alignment inside the tracks sizing algorithm We have identified several cases where the Baseline Alignment accounts for the grid's intrinsic size. Since we depend on the track sizing algorithm to compute the grid's intrinsic size, the only way to handle all these cases is to integrate the baseline alignment logic in the algorithm. Additionally, the CSSWG has identified several cases that can't be solved properly; such cases have in common that they imply cyclic dependencies between the item's and grid area's size. The CSSWG has resolved that these items don't participate in baseline alignment: w3c/csswg-drafts#1365 There are also other related issues with some examples and relevant discussions about this topic: w3c/csswg-drafts#1039 w3c/csswg-drafts#1409 Bug: 704713 Change-Id: I817b16eb43aa76f4827deb8f1f20efb7fde3dc22 Reviewed-on: https://chromium-review.googlesource.com/923261 Commit-Queue: Javier Fernandez <jfernandezigalia.com> Reviewed-by: Sergio Villar <svillarigalia.com> Cr-Commit-Position: refs/heads/master{#562406} -- wpt-commits: 82b278966038f26cb83ceeb67404b0ce7e13a74c wpt-pr: 9553 UltraBlame original commit: 00d30e4a61583727bb9cde10fb27957b2e9731f9



I'm having problems to implement this part of the CSS Box alignment spec for Grid Layout:
https://drafts.csswg.org/css-align-3/#baseline-align-self
First of all, let's resolve the abstractions for the Grid Layout model; the alignment container is the grid item's grid area (the grid tracks such items is placed on), while the alignment subject is the grid item (the box participating in first (last) baseline self-alignment).
So, the first consequence of what the spec states is that after calculating the baseline of the shared-group and aligning all its items based on that, it may imply that a content-sized track will see its size increased. This fact has some implications that I don't fully understand:
1- How we should resolve the items with relative size (percentages) ? Should their size be resolved using the new content-sized track's size ?
2- Content Alignment affects the final size of the grid area when items spans more than one track. The space distributed depends on the one available after completing the track sizing algorithm. For items with a relative size, we only know their actual size after applying the content alignment rules. However, if baseline alters the size of the tracks, how this would affect to the item's relative size ?
The text was updated successfully, but these errors were encountered: