Projeto | Tecnologias | Instruções | Migrations | Build | Requisições | Melhorias
API em ExpressJS. Aplicação backend simplificada para registro e consulta de informações que envolvem os negócios de uma sorveteria. Contendo autenticação de usuários e tipo de acessos dos usuários para registro das informações.
- Typescript
- ExpressJS
- Typeorm
- Docker
- PostgreSQL
- Yup
- ts-node-dev
- eslint
- prettier
- Jest
- Supertest
- JsonWebtoken
- bcryptjs
- Criar na raiz da pasta do projeto um arquivo
.enve preencher as informações conforme se encontra no arquivo.env_example.
- Após preenchida as variáveis de ambiente, subir o container do docker pelo terminal com o comando:
docker-compose up -d- No terminal executar o comando para instalar as dependências:
yarn-
Após todas as dependências instaladas
-
Caso queira rodar as migrations juntamente com os seeders, executar diretamente no terminal:
yarn seed- Caso queira executar apenas as migrations sem nenhum dado previamente cadastrado no banco, executar:
yarn typeorm migration:run- Finalizado! Basta agora executar a aplicação backend com o seguinte comando:
yarn dev- A Api estará rodando na porta conforme definido no arquivo .env em PORT, por padrão utilize
a porta 4000.
http://localhost:4000
- 1 - Estar no ambiente de dev
git checkout dev- 2 - Atualizar o ambiente de dev (git pull)
git pull- 3 - Após a atualização criar uma nova branch para alteração, exemplo:
git checkout -b feature/create-user- 4 - Após as alterações no código, subir as alterações na branch recém criada:
git add . && git commit -m "feat: create User" && git push origin feature/create-user-
5 - Clicar no primeiro link que estiver no terminal que levará direto para o github. Clicar em Create Pull Request, e em seguida se não houver nenhum conflito e após ultima validação das alterações, clicar em Merge request. Com isso a branch de DEV será atualizada com as alterações realizadas. E por fim clicar em delete branch, para finalizar a branch que ocorreu a alteração caso esteja finalizado toda aquela demanda.
-
6 - Logo após voltar para a branch dev no VSCode (git checkout dev) e executar o comando para atualizar a DEV (git pull). Assim a branch DEV estará atualizada no seu repositório local. E para uma nova demanda, seguir novamente os mesmos passos, criar uma nova branch a partir da dev ...
-
Até o momento não foi configurado actions no repositório do projeto para que as migrations e os ambientes de homologação e produção sejam atualizados de forma mais automatizada
-
IMPORTANTE: sempre verificar se existe alguma migration nova antes de atualizar ambiente de homolog ou prod, caso exista, alterar a variável de ambiente NODE_ENV para o ambiente desejado e executar a migration no terminal. (Essa execução irá alterar a regra do banco de dados de homolog ou produção, por isso é importante primeiramente testar essas novas migrations no banco de dev(local))
-
Após a verificação das migrations, entrar na branch homolog ou prod
git checkout homolog- Puxar as alterações de dev
git merge dev- Subir as alterações para a branch
git push-
Deve-se criar um banco local no container do docker com o nome definido na variavel de ambiente DATABASE_URL_TEST.
-
Para executar os testes no sistema operacional windows, deve ser setado dentro de script as seguintes configs no package.json:
"pretest:coverage": "set NODE_ENV=test&&ts-node-dev src/database/seeders/Seeders.ts",
"test:coverage": "set NODE_ENV=test&&jest --coverage --collectCoverageFrom='src/**/*.ts'",
"posttest:coverage": "ts-node-dev src/__tests__/afterAllTests.ts",
"pretest": "set NODE_ENV=test&&ts-node-dev ./src/database/seeders/Seeders.ts",
"test": "set NODE_ENV=test&&jest",
"posttest": "ts-node-dev src/__tests__/afterAllTests.ts",- Para SO linux, deve ser:
"pretest:coverage": "NODE_ENV=test ts-node-dev ./src/database/seeders/Seeders.ts",
"test:coverage": "NODE_ENV=test jest --coverage --collectCoverageFrom='src/**/*.ts'",
"posttest:coverage": "ts-node-dev src/__tests__/afterAllTests.ts",
"pretest": "NODE_ENV=test ts-node-dev ./src/database/seeders/Seeders.ts",
"test": "NODE_ENV=test jest",
"posttest": "ts-node-dev src/__tests__/afterAllTests.ts",- Uma vez criado o banco de testes e definido nas variáveis de ambiente, para executar os testes, basta executar o comando:
yarn test- Criar uma migration
yarn typeorm migration:create -n CreateExample- Rodar as migrations
yarn typeorm migration:run- Desfazer alterações da migration
yarn typeorm migration:revert- 1 - alterar no aquivo .env o NODE_ENV para homolog
- 2 - executar o comando yarn build caso o build não esteja atualizado
- 3 - executar o comando de rodar a migration - $ yarn typeorm migration:run
- 1 - alterar no aquivo .env o NODE_ENV para production
- 2 - executar o comando yarn build caso o build não esteja atualizado
- 3 - executar o comando de rodar a migration - $ yarn typeorm migration:run
yarn build- As collections das requisições backend se econtram na pasta assets desse diretório
O projeto ainda está em desenvolvimento e as próximas atualizações serão voltadas nas seguintes tarefas:
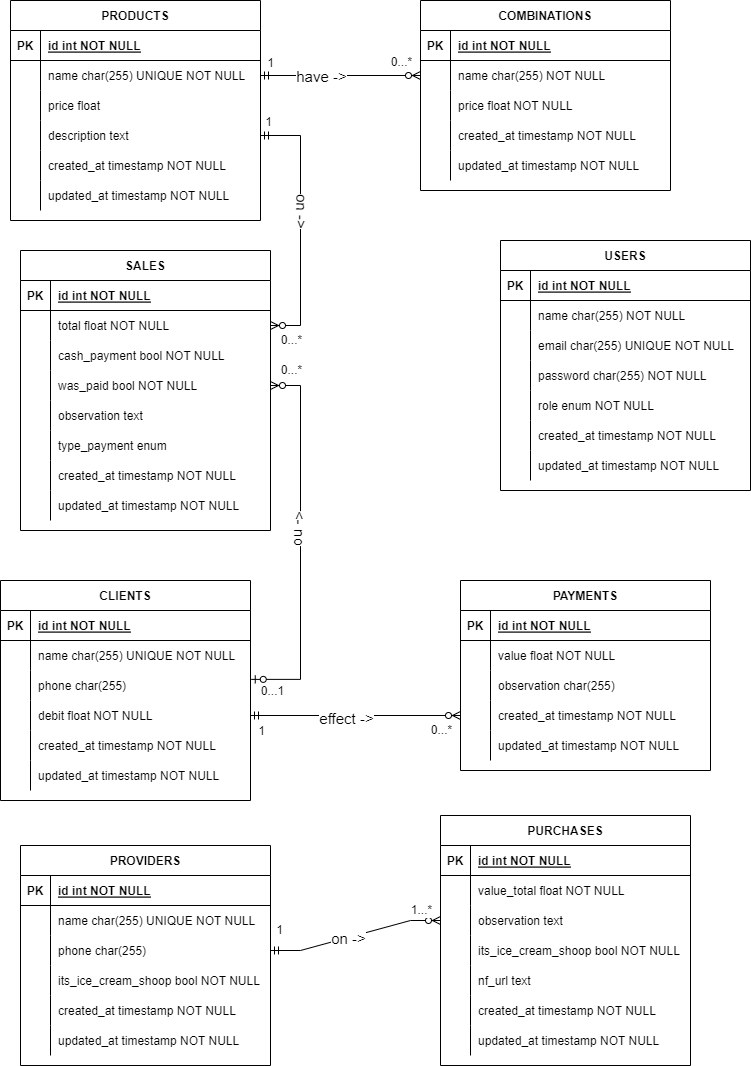
- Entidade PURCHASES
- Entidade COMBINATIONS