BackEnd project for GeeksHubs with EXPRESS, NODE.JS, JAVASCRIPT, DOCKER, MYSQL, SEQUELIZE, POSTMAN, JWT y BCRYPT.
El objetivo de este proyecto es desarrollar desde cero una API funcional para una clinica dental con distintas relaciones en la BBDD.
Para cumplir el objetivo se han incluido los endpoints necesarios para la creación, visualización, edición y eliminación de usuarios, profesionales y citas medicas, así como otras consultas de carácter analítico según los perfiles que los demanden.
La API ha sido desarrollada por Carlos Redondo como parte de la formación Full Stack Developer de GeeksHubs.
Para la realización del proyecto, se han utilizado el siguiente stack tecnologico:
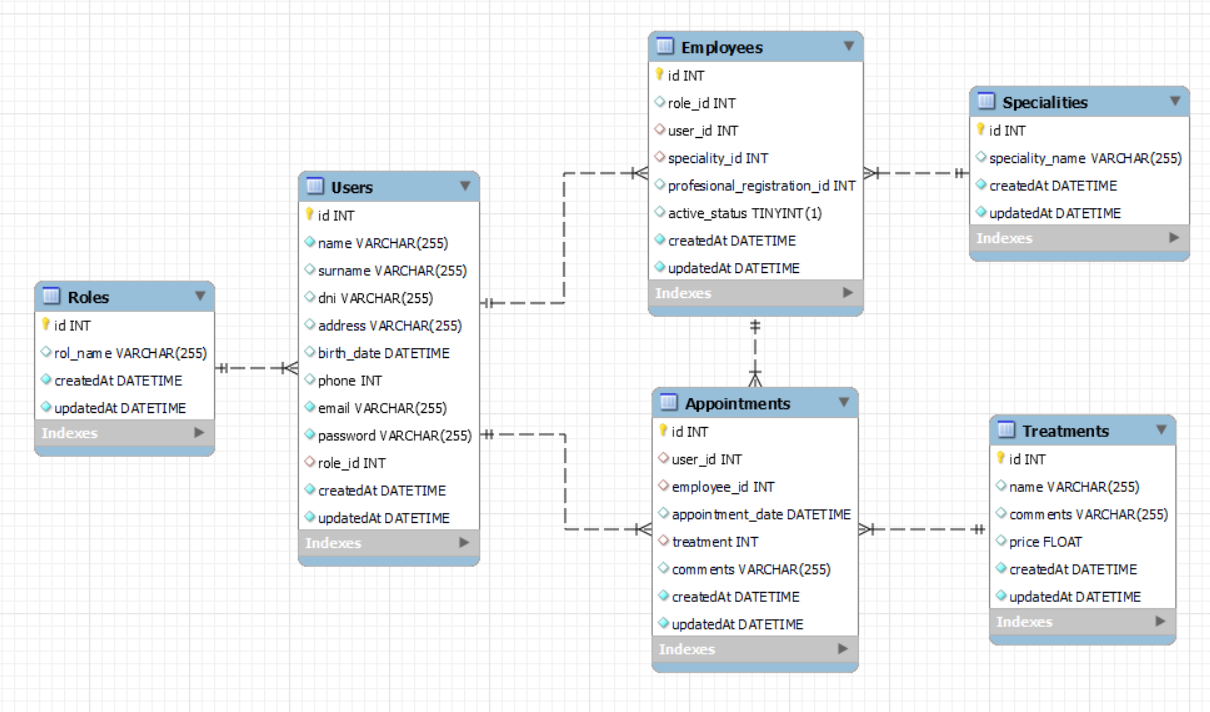
La API se ha desarrollado en una BBDD relacional con relaciones uno a muchos y muchos a muchos entre las distintas tablas. Se ha priorizado la compartimentación de los datos y se ha evitado la duplicidad de datos entre tablas, haciendo uso de las consultas para mejorar el rendimiento.
La inicialización del servidor y configuración se ha realizado mediante las tecnologias NODE.JS, JAVASCRIPT y EXPRESS.
Para la conexión y gestión de la BBDD desde nuestra API, se han utilizado las tecnologias SEQUELIZE y MYSQL.
La seguridad y codificación de las contraseñas se ha realizado mediante BCRYPT y la creación y gestión de TOKENS mediante JWT.
Por último, POSTMAN como simulador de Font-end para la comprobación y validación de las consultas realizadas en nuestras API.
- Clonamos el repositorio: https://github.com/RedkarRiv/Project_BACKEND_Dentista.git
- Instalamos dependecias:
$ npm install - Añadimos el script para desarrollo:
"dev": "nodemon index.js", - Conectamos el repositorio a la BBDD
$ Ejecutamos las migraciones$ Ejecutamos los seeders$ npm run dev
Se han incluido los siguientes Endpoints:
Registro de usuarios: localhost:3000/auth/register
Login de usuarios: localhost:3000/auth/login
Eliminar usuarios: localhost:3000/users/14 (solo ADMIN)
Actualizar usuarios: localhost:3000/users/update
Ver mi perfil de usuario: localhost:3000/users/
Ver todos los usuarios: localhost:3000/users/all (solo ADMIN)
Crear cita médica: localhost:3000/appointment/new
Eliminar cita: localhost:3000/appointment/delete
Actualizar cita: localhost:3000/appointment/update
Ver cita: localhost:3000/appointment/visit
Ver todas las citas del usuario: localhost:3000/appointment/all
Ver todas las citas del doctor: localhost:3000/appointment/list
Ver todos los pacientes por doctor: localhost:3000/users/patients/
Este proyecto no habría sido posible sin el inestimable ayuda de Dani Tarazona y David Ochando como profesores y el apoyo de todos los compañeros, con especial mención a Alejandro Cabeza, Hector Mateu, Oriana y Eduardo Kiriakos.
Tambien quiero aprovechar para dar las gracias a mi mujer por su paciencia siendo mi patito de goma durante todo el proceso.
Si eres desarrollador, te apasiona el mundo de la programación y te gusta colaborar, puedes ponerte en contacto con nuestro equipo en: gbc_friendsfamilyandfruits@rockon.geeks.