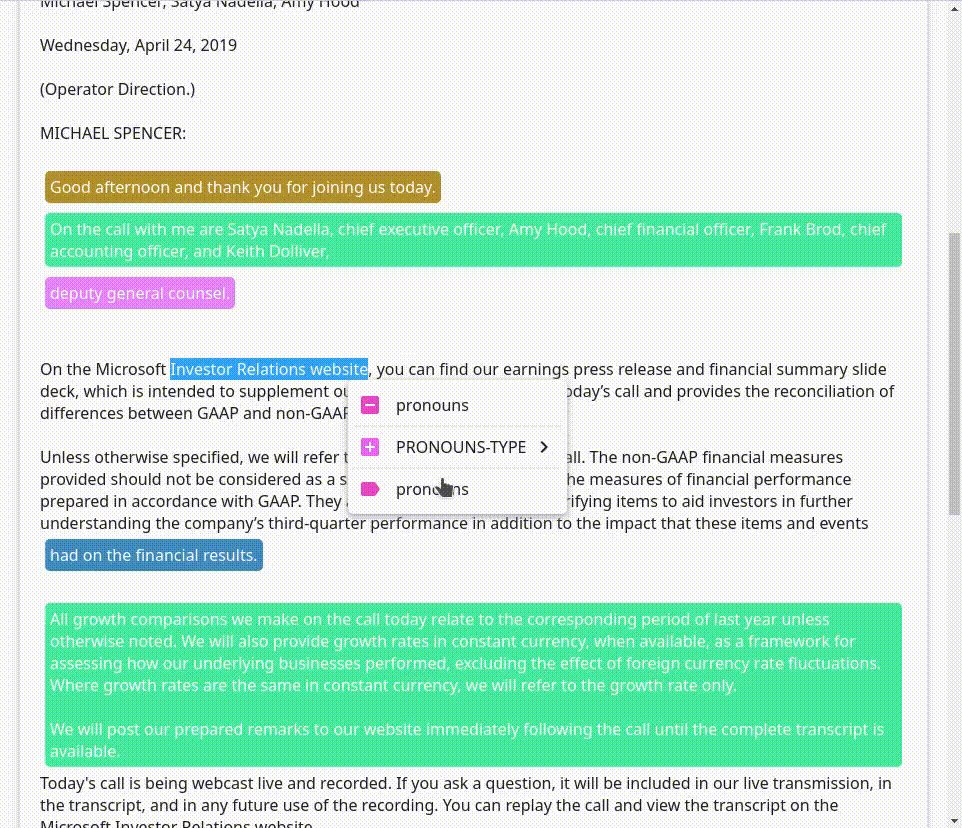
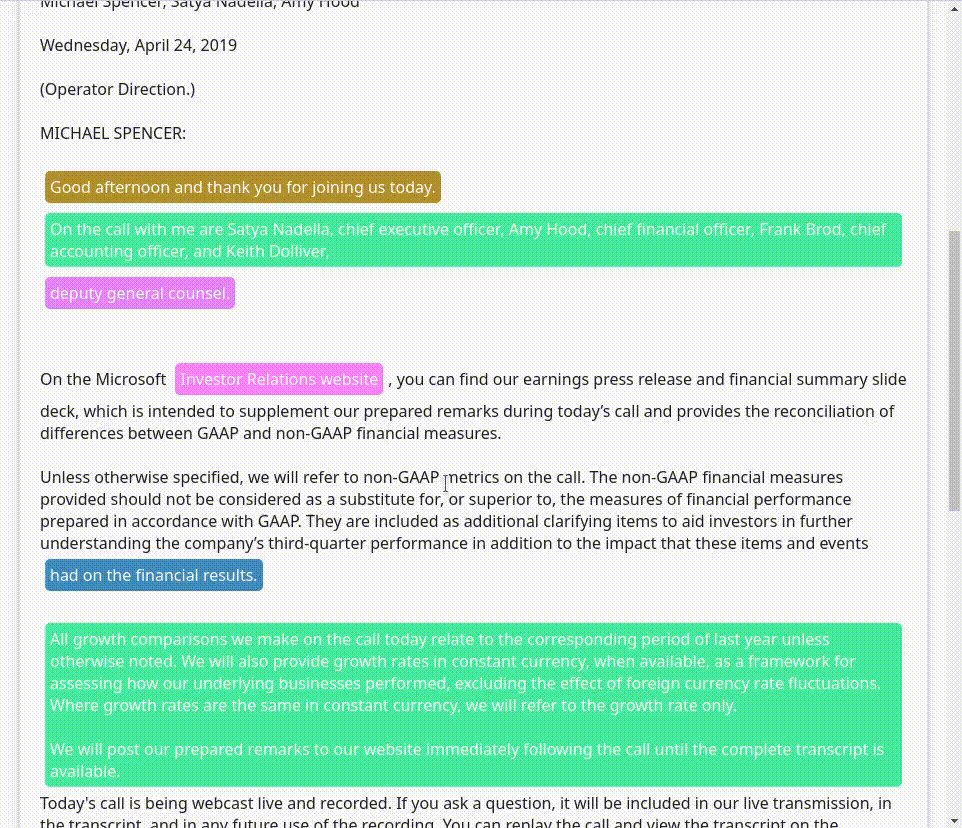
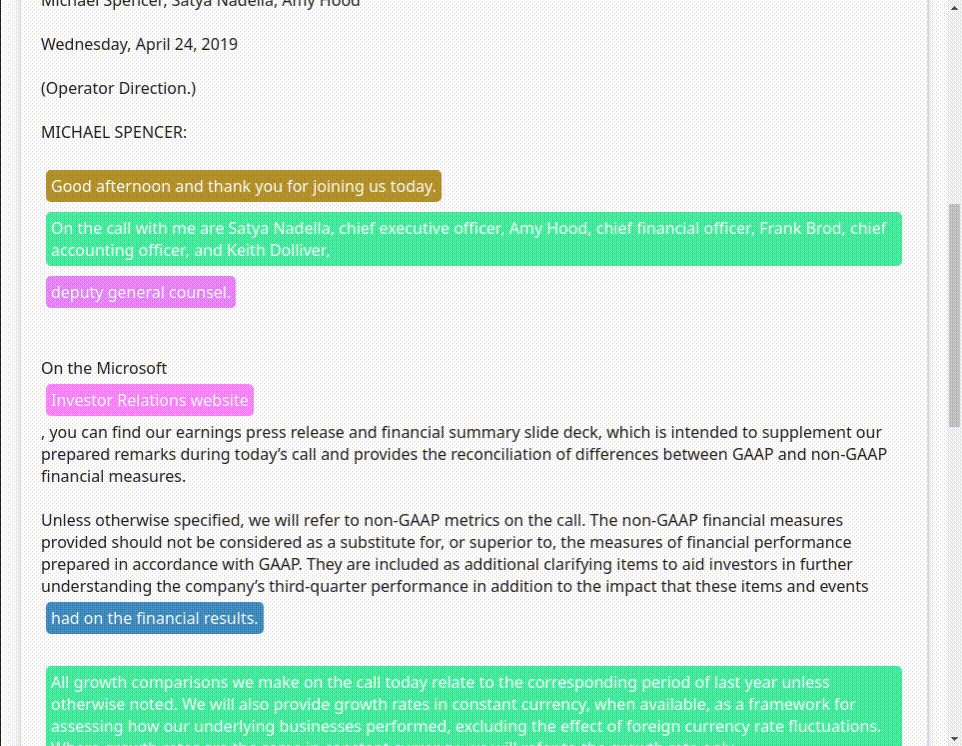
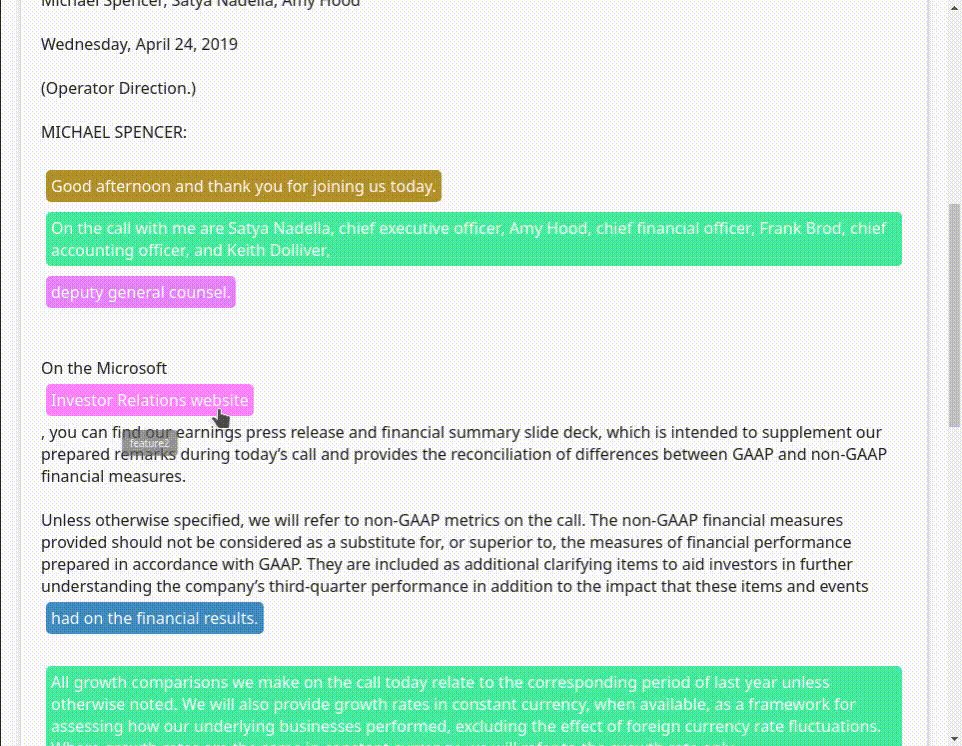
Document Tagging Tool. Developed as an alternative to UAM Corpus Tool.
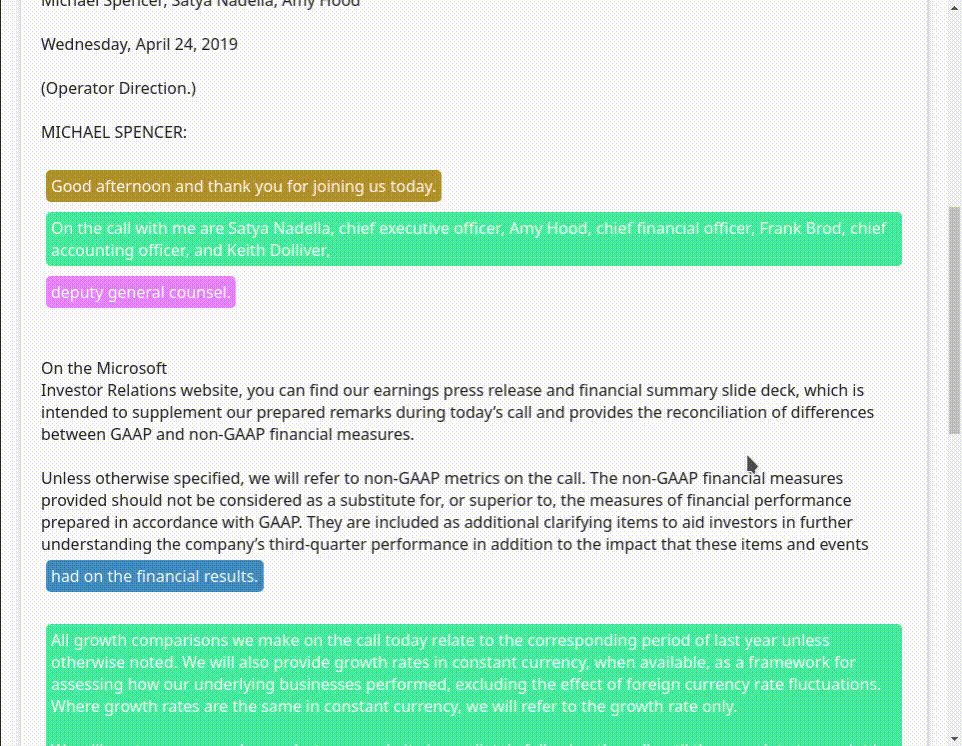
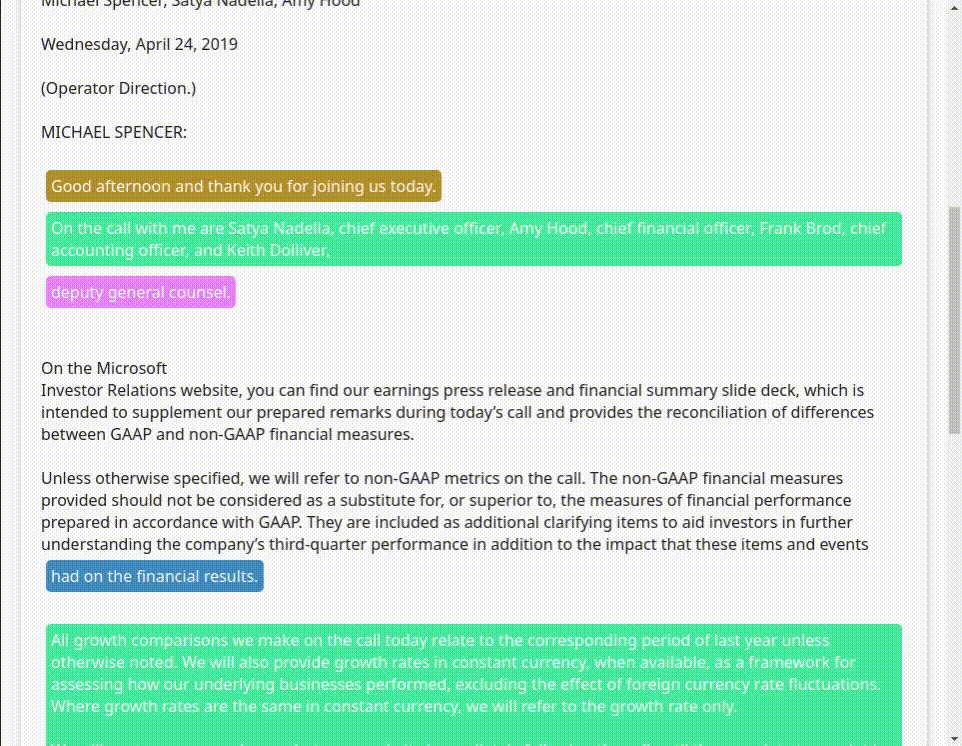
DocTT is a document tagging tool aimed to help linguists to easily annotate their documents with an upgraded UI using web technologies.
It was developed as a semester project during the Bachelor of Science in Computer Engineering at the University Of Applied Sciences of Southern Switzerland (SUPSI) by Denys Vitali and Cristian Spozio
You can find out more by looking at the project presentation (italian).
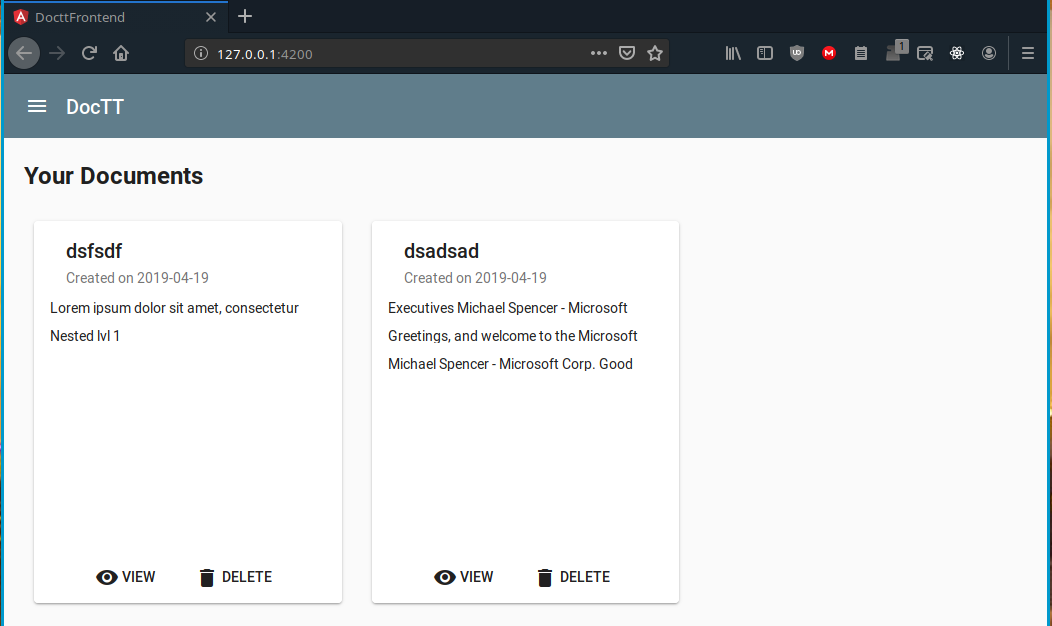
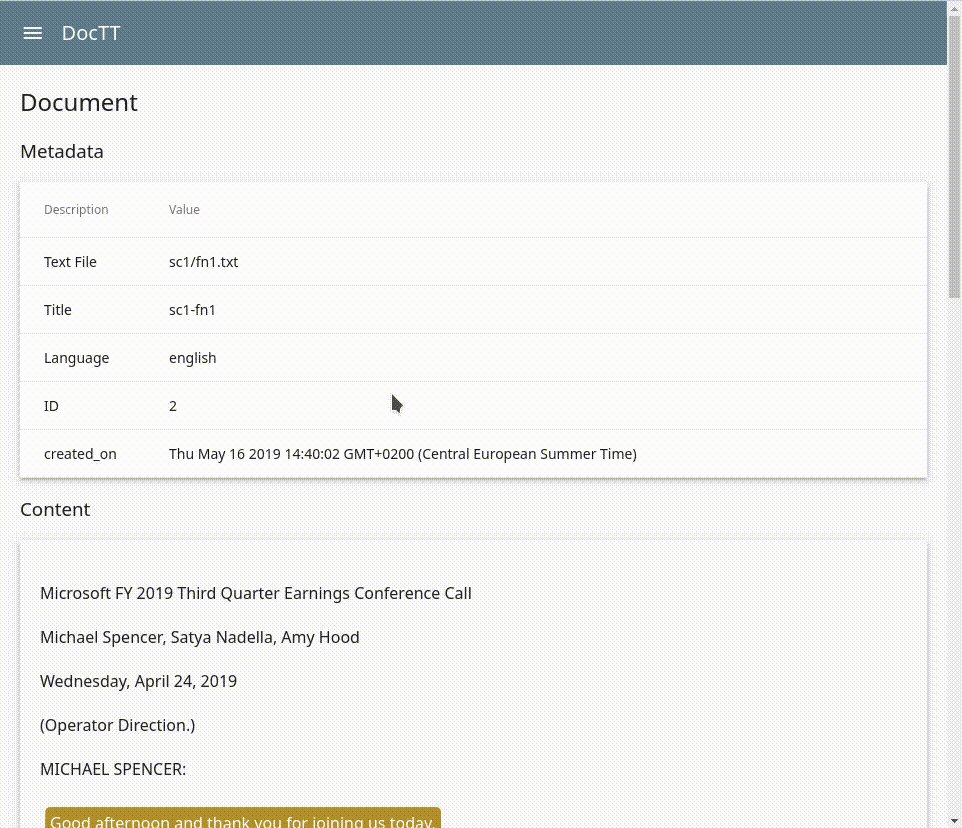
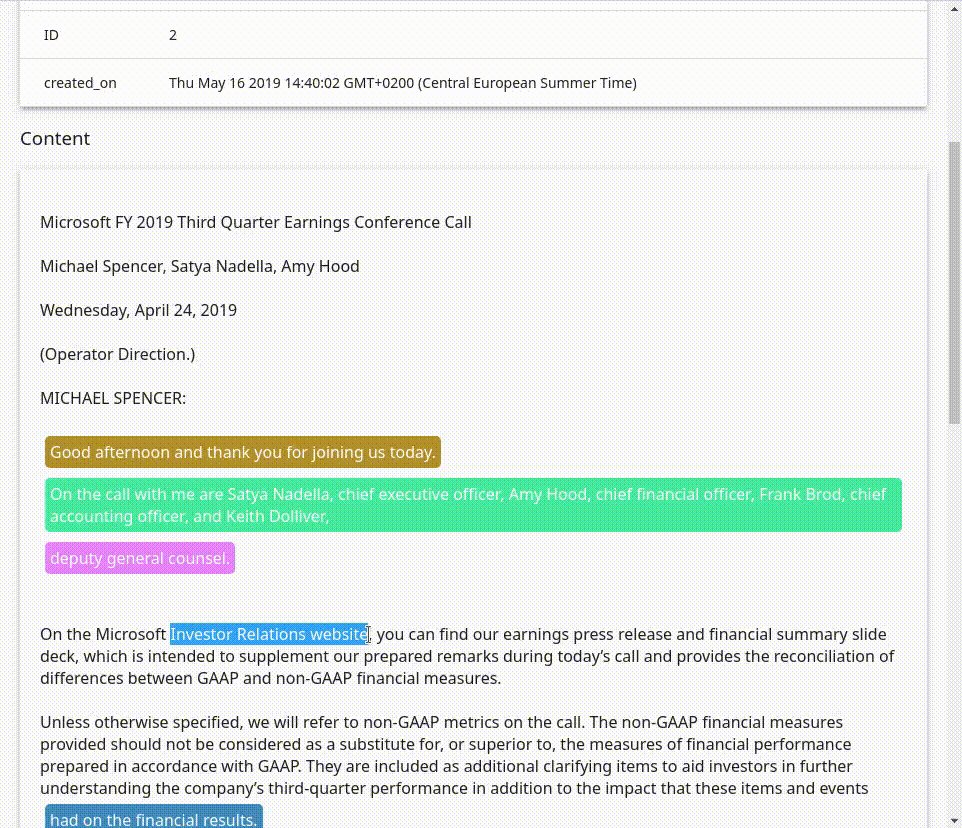
Given a text / rich text document, our tool provides an easy way to tag the document by selecting a tag from a tree. Currently, this tool only handles documents and trees imported from UAM Corpus Tool.
This project was generated with Angular CLI version 7.3.8.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.