一款好用的 Canvas 引擎,革新的开发体验,可用于高效绘图 、UI 交互(小游戏、互动应用、组态)、图形编辑。
提供了丰富的 UI 绘图元素,和开箱即用的功能,如自动布局、图形编辑、SVG 导出等,方便与 PS、 Figma、Sketch 等产品进行对接。并为跨平台开发提供了统一的交互事件,如拖拽、旋转、缩放手势等。
如果你觉得不错,请帮我们点个 Star 🌟 ,让这个库被更多的人看见 - GitHub / Gitee ✨ ✨ ✨
可通过 Cloud Studio 模版创建一个 LeaferJS 项目,用于运行、练习后续的示例代码。
跟随官网教程步骤(文档底部有下一步引导按钮)从浅到深的学习,动手调试每一段示例代码。
给你一条会飞的龙,看你能做出什么好玩的小游戏分享给我们 ◠‿◠
🚀 想马上在产品中使用,请安装 leafer-ui,开始你的探索之旅。
高效绘图场景,推荐安装更轻量的 leafer-draw (49KB min+gzip)。
游戏开发场景,推荐安装更省心的 leafer-game,已集成了游戏相关插件。
图形编辑场景,推荐安装更省心的 leafer-editor,已集成了图形编辑器相关插件。
有问题、建议可以 提交 issue,留下你的贡献足迹,了解 提问的智慧 。
欢迎加入 技术交流群 ,与小伙伴们建立联系,共同学习进步,偶尔会有特殊福利。
LeaferJS 主集成仓库,可直接运行代码。
leafer 核心仓库。
leafer-ui UI 仓库。
leafer-in 插件仓库。
leafer-x 社区插件提交仓库。
test 自动化测试仓库。
LeaferJS 致力于实现一套简洁、开放、现代化的 UI 绘图语言标准,表现力丰富,便于 AI 理解,人类可视化使用,并为数字化产品开发提供跨平台、轻量化、高性能的运行时。
让不同的软件之间能够沟通、协作、共享绘图数据,让数字化产品开发可以更快、更简单。
通过不断革新的图形渲染技术、配套支持, 吸引更多的开发者加入使用,建立起一个开放的生态环境,沟通有无,互相从中受益,推动行业的快速发展,并诞生出更多有创意的技术和产品。
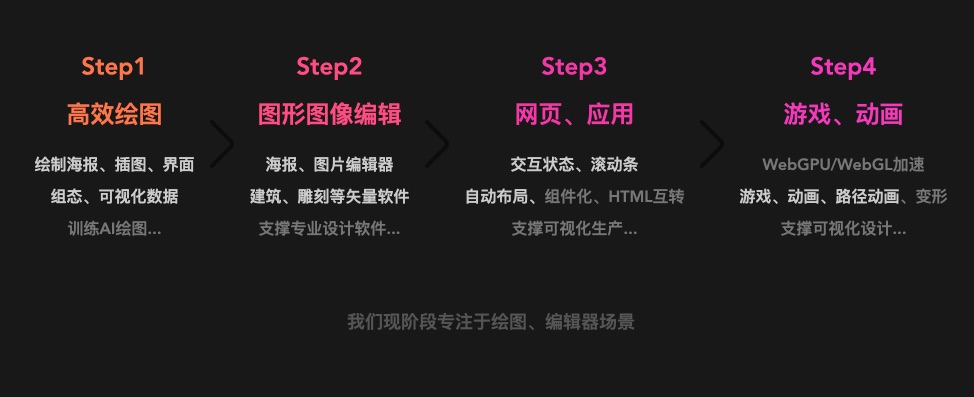
我们的目标不仅是让它成为前沿的 2D 和未来的 3D 引擎技术,还希望它能够为开发者带来极致的开发体验,助力开发者快速构建 AI 时代的网页、应用、设计、画布、游戏和动画等可视化生产力工具(如下一代 local-first 的 Figma、Miro、Notion、Unity、Adobe、Canva、Webflow 等)。
这是一段漫长而又充满乐趣的旅程,我们正在年复一年、坚定地向这个目标持续前进,可以通过 开发计划 了解更多信息。
我们追求慢慢打造出这样的团队与社区氛围:
真诚坚韧、追求卓越、热爱生活、与众不同、倾听、互帮互助、懂得取舍、不怕失败、结果导向
我们相信当一个人身心强健,对这个世界充满无限好奇的时候,会产生出源源不断的生命力和创造力,所以我们鼓励追求卓越与热爱生活,也许我们会因为健身、美食、旅行、摄影、音乐、写作、绘画、舞蹈、游戏等热爱而了解彼此,也许我们还会有自己的乐队、画展、读书会...
我们要一起去攀登一座座别人从未到达过的高峰,同时我们也了解自己的能力边界,将聪明才智都聚焦到我们最感兴趣,也对用户最有价值的那个点上,在那里做出前人未曾有过的东西。
我们知道成功并非一蹴而就,所以我们接纳路途中的失败、偶尔的躺平,只要拥有坚韧的气质和永不放弃的精神,从失败中吸取教训,不断成长,积累一个个小小的胜利,就一定会抵达目的地。
希望我们能一起创办出 一家像胖东来一样的新型互联网企业和社区, 如果你喜欢这样的文化,欢迎阅读 贡献指南,可以一起参与进来。
当你使用 LeaferJS 时, 你就已成为了 这个充满活力的大家庭 的一员,踏入这座建设中的“技术城堡”。只有通过每位成员的热情参与与贡献,这座城堡才能逐步走向完善。
有问题、建议可以 提交 issue 讨论,它更加开放与透明,能够帮助社区沉淀经验,避免重复劳动。
MIT 开源许可协议,可以免费使用,且能用于商业场景。
Copyright © 2023-present Chao (Leafer) Wan