Getting Started • Documentation • Example Apps • Issues
Flutter database with vector support - easy to use & fast Dart object persistence, plus on-device vector search 💙
Very first on-device vector database for Flutter / Dart AI apps. Intuitive APIs, simply fast. Persist local Dart objects with ease & speed, efficiently manage vectors.
ObjectBox provides a store with boxes to put objects into:
// Annotate a Dart class to create a Box
@Entity()
class Person {
@Id()
int id;
String firstName;
String lastName;
Person({this.id = 0, required this.firstName, required this.lastName});
}
final Store store = await openStore(directory: 'person-db');
final box = store.box<Person>();
var person = Person(firstName: 'Joe', lastName: 'Green');
final id = box.put(person); // Create
person = box.get(id)!; // Read
person.lastName = 'Black';
box.put(person); // Update
box.remove(person.id); // Delete
final query = box // Query
.query(Person_.firstName.equals('Joe') & Person_.lastName.startsWith('B'))
.build();
final List<Person> people = query.find();
query.close();Ready? Continue with the ➡️ Getting Started guide.
ObjectBox Flutter database is an excellent choice for storing Dart objects in cross-platform applications and the only on-device database that offers you vector support for your on-device AI apps. Designed for high performance, the ObjectBox Flutter database is excellent for mobile and IoT devices. ObjectBox consumes minimal CPU, memory, and battery, ensuring that your software is not only efficient but also sustainable. By storing data locally on the device, ObjectBox allows you to cut cloud costs and create an app that does not require a connection. Get started with our intuitive native Dart API in minutes, without the hassle of SQL. Plus: We built a data synchronization solution that allows you to keep data in sync across devices and servers, both online and offline.
🏁 Very first on-device vector database - for AI apps that work any place.
🏁 High performance - superfast response rates enabling real-time applications.
🪂 ACID compliant - Atomic, Consistent, Isolated, Durable.
💻 Multiplatform - Android, iOS, macOS, Linux, Windows, any POSIX-system.
🌱 Scalable - grows with your app, handling millions of objects with ease.
💚 Sustainable - frugal on CPU, Memory and battery / power use, reducing CO2 emmissions.
🔗 Relations - object links / relationships are built-in.
💐 Queries - filter data as needed, even across relations.
🦮 Statically typed - compile time checks & optimizations.
📃 Schema migration - change your model with confidence.
Oh, and there is one more thing...
😮 Data Sync - keeps data in sync offline or online, between devices and servers.
Continue with our ➡️ Getting Started guide. It has resources and video tutorials on how to use ObjectBox in your Flutter or Dart app.
- ObjectBox is fast. Have a look at our benchmarks below, or test it for yourself
- It's a full NoSQL SQLite alternative with intuitive Dart APIs you'll love 💙
- It comes with an out-of-the-box Data Sync, making it an effective self-hosted Firebase alternative
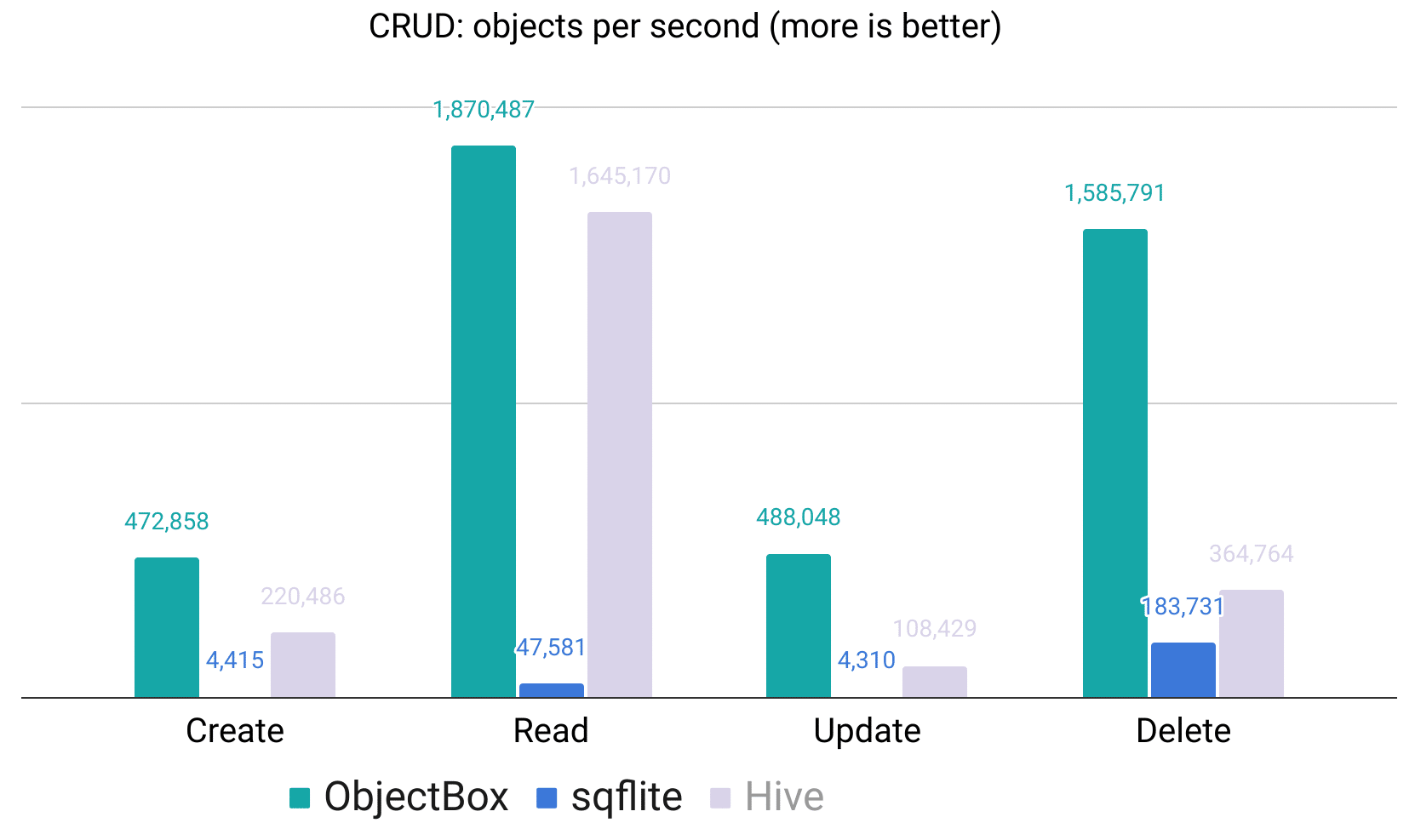
We tested across the four main database operations, CRUD (create, read, update, delete). Each test was run multiple times and executed manually outside of the measured time. Data preparation and evaluation were done outside of the measured time.
Here are the benchmarks for ObjectBox vs sqflite vs Hive (last updated 2021-09-11) 👇
You can run these yourself using our objectbox-dart-performance Flutter benchmark app.
We're looking forward to receiving your comments and requests:
- Add GitHub issues
- Upvote issues you find important by hitting the 👍/+1 reaction button
- Fill in the anonymous feedback form to help us improve our products
- Drop us a line on Twitter via @ObjectBox_io
- ⭐ us on GitHub, if you like what you see or give us a 👍 on pub.dev
Thank you! 🙏
For general news on ObjectBox, check our blog!
Do you want to check out the ObjectBox code itself? E.g. see in action, run tests, or even contribute code? Great! Clone/check out this repository and run this to generate code and get you started quickly:
./tool/init.shAlso, make sure to have a look at the contribution guidelines - we are looking forward to your contribution.
This repository holds all ObjectBox Dart/Flutter packages as separate directories:
- objectbox - ObjectBox Dart APIs
- objectbox_test - unit tests of the ObjectBox Dart APIs
- objectbox_generator - code generator
- objectbox_flutter_libs - provides the native database libraries for Flutter apps
- objectbox_sync_flutter_libs - provides the native database libraries with ObjectBox Sync enabled
- benchmark - used internally to microbenchmark and compare various implementations during development
There's also a separate repository benchmarking objectbox (and other databases) in Flutter: objectbox-dart-performance.
ObjectBox supports multiple platforms and languages:
- Java SDK: runs on Android and JVM (desktop, servers)
- Swift SDK: build fast mobile apps for iOS and macOS
- Go SDK: great for data-driven tools and embedded server applications
- C / C++ SDK: native speed with zero copy access to FlatBuffer objects
Copyright 2019-2025 ObjectBox Ltd. All rights reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that this license applies to the code in this repository only. See our website on details about all licenses for ObjectBox components.