Mandelbrot.site is an interactive fractal viewer that runs in the browser. It offers a fast and intuitive way to explore the Mandelbrot set and share your discoveries. Built with Rust, WebAssembly, TypeScript, and Leaflet.js.
Mandelbrot.site offers a variety of features to enhance your experience:
- Zoom in by scrolling or selecting a region.
- Adjust the detail level by modifying the iteration count or resolution.
- Download high-resolution images of your current view.
- Generate URLs to share your favorite Mandelbrot set locations.
- Customize your experience with different color palettes.
- Explore multibrot sets by changing the exponent parameter.
- View and update viewport coordinates on the complex plane.
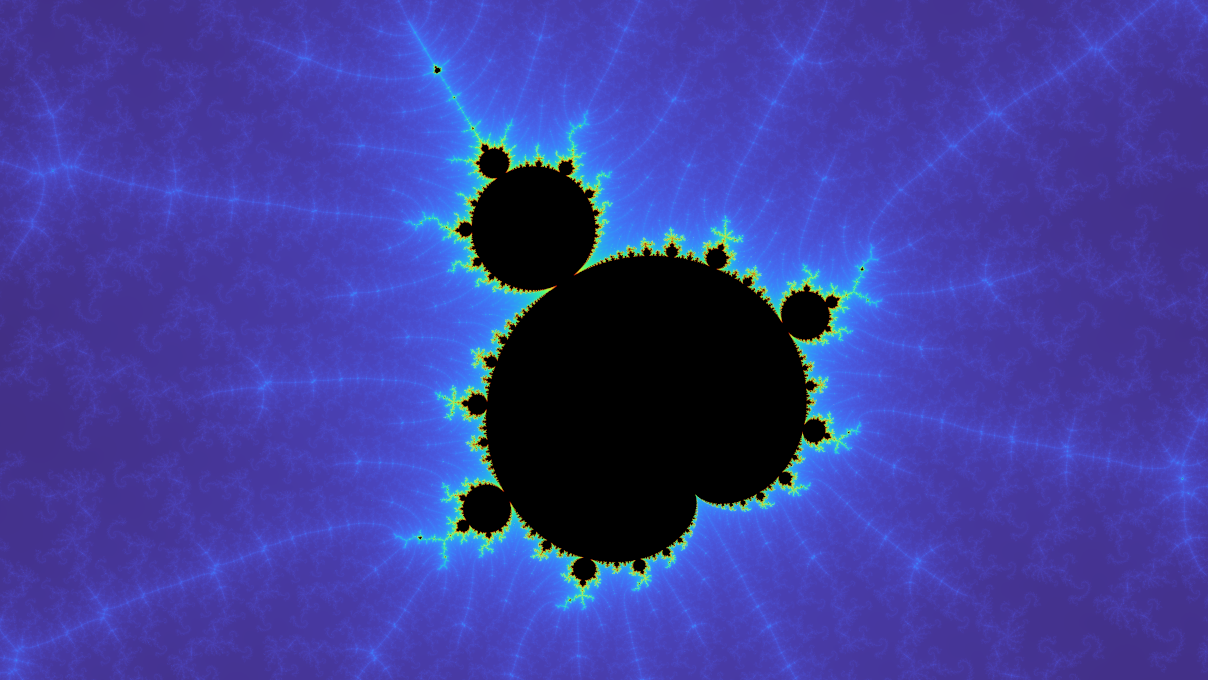
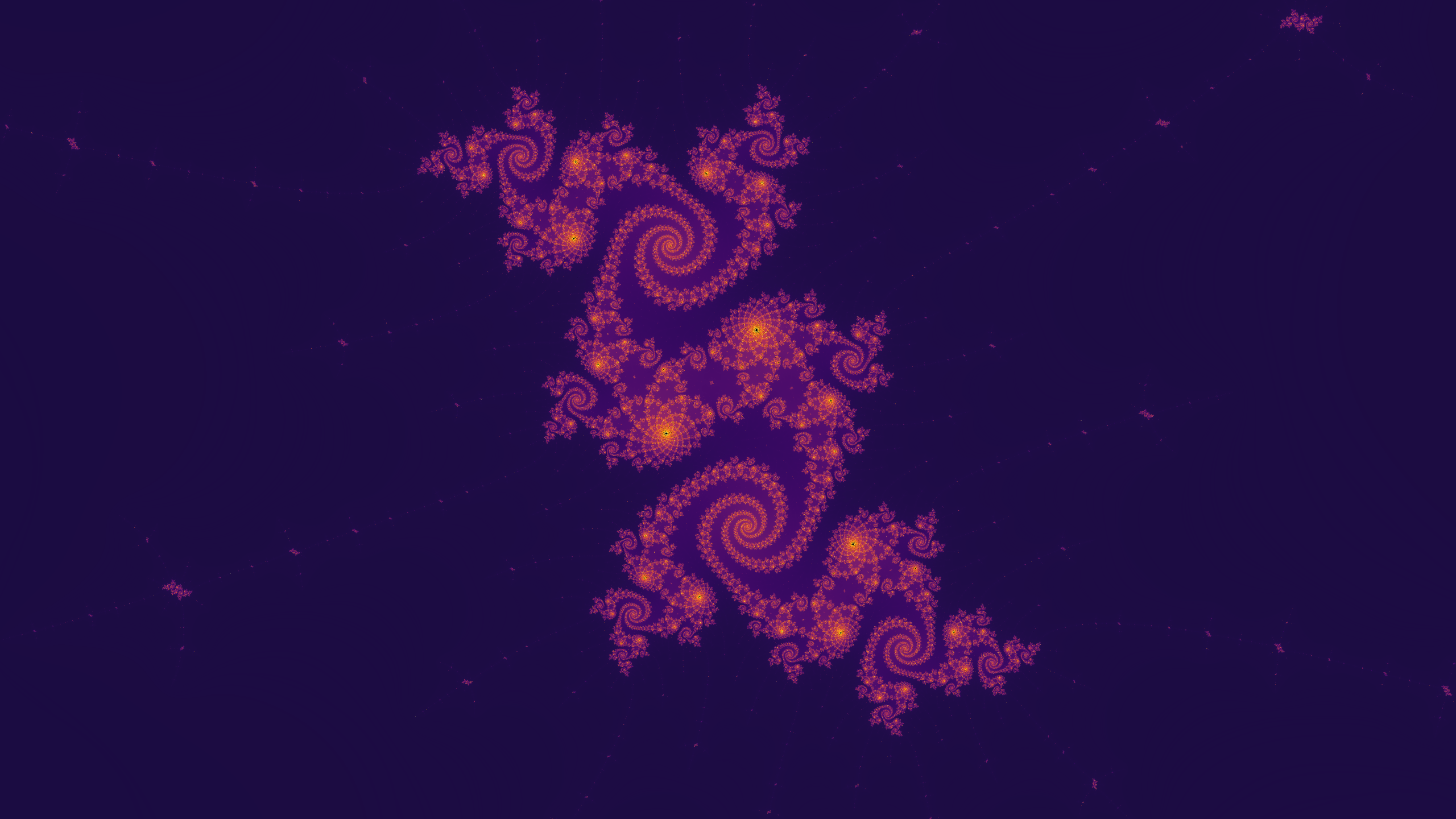
Explore some stunning images generated with Mandelbrot.site:
Mandelbrot.site is built using modern web technologies to deliver a high-performance, interactive tool for exploring fractals. The computational backend is implemented in Rust, chosen for its performance and safety features. This Rust code is compiled to WebAssembly (Wasm) using the wasm-pack plugin, enabling high-speed computations directly in the browser. On the frontend, the user interface is crafted with TypeScript, enhancing code quality and maintainability. Leaflet.js is creatively adapted to render the Mandelbrot set tiles in a zoomable, map-like interface.
For performance optimization, it employs Web Workers via the threads.js library. This setup prevents intensive computations from blocking the main browser thread by creating a pool of workers that handle the generation of Mandelbrot set tiles in parallel. A key optimization technique used is "rectangle checking," which saves computation time for areas entirely within the set by checking only the perimeter of a tile.
This robust architecture ensures that Mandelbrot.site provides a seamless and responsive experience for users exploring the intricate details of the Mandelbrot set directly in their web browser.
This project requires Node.js to be installed on your system. Check the client/.nvmrc file for the recommended Node.js version. Development scripts are available in client/package.json.
A complete guide can be found in CONTRIBUTING.md.
Many thanks to the following contributors who have helped shape this project:
| Name | GitHub Profile | |
|---|---|---|
| Ross Hill | rosslh | |
| Joseph Weissman | jweissman | |
| Shubhankar Shandilya | shubhankar-shandilya-india |
Want to contribute? Check out the list of open issues and read our contributing guidelines.


)