-
Notifications
You must be signed in to change notification settings - Fork 8
Interactive Tools
The full list of interactive tools is a subset of the tools listed on the bundling unplatform wiki page. These tools are games, animations, and simulations that teach users various topics. They are:
- Police Quad.
- Run kitty run.
- Physics video player.
- Open story tool.
- Turtle blocks.
- StarLogoNova simulations.
- Rotation of Earth Animation.
- Motions of the Moon.
- Planet Trek.
- Element Hunt.
- Solar System Animation.
- Moon Track.
- Ratio Patterns.
- Ice Cubes in Lemonade.
- Food Sharing.
These are all located in the static directory, each under its own subdirectory:
static/
|- Astroamer_Element_Hunt_Activity/
|- Astroamer_Moon_Track/
|- Astroamer_Planet_Trek_Activity/
|- food_sharing_tool/
|- Ice-cubes-in-lemonade/
|- Motions_of_the_Moon_Animation/
|- open-story-tool/
|- physics-video-player/
|- policequad/
|- Ratio-Patterns/
|- Rotation_of_Earth_Animation/
|- runkittyrun/
|- Solar_System_Animation/
|- StarLogoNova/
|- turtle-blocks/
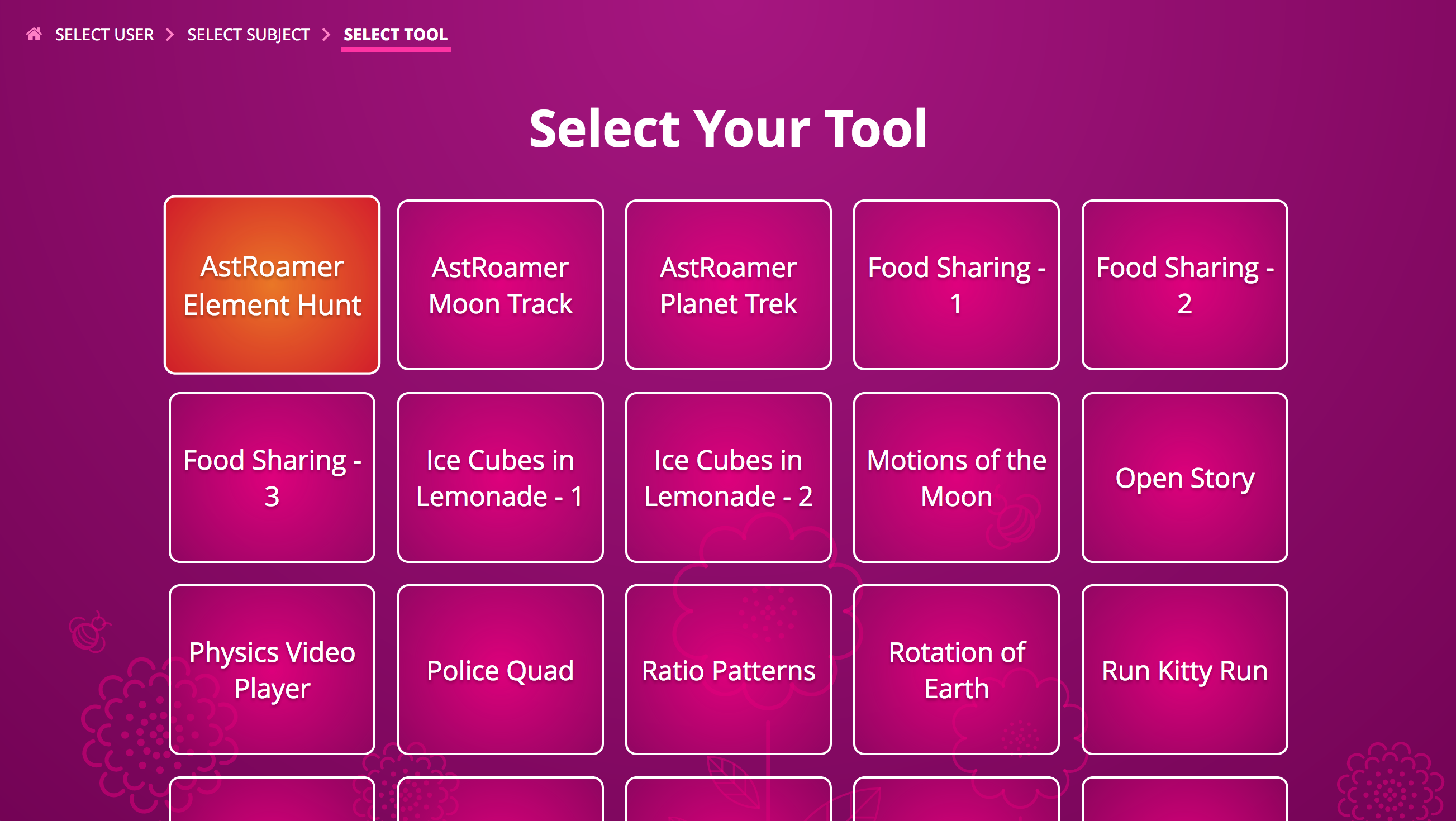
For these tools to appear in the unplatform Tools splash screen (as below), you have to provide an iframe wrapper. These wrappers allow some flexibility in automatically selecting a language subdirectory depending on the unplatform configuration.

Example iframes can be found in the modules/Tools directory of the repository.
For the tools that are multi-language (all except open-story-tool, physics-video-player, turtle-blocks), the tool content will automatically show up in the language that unplatform is configured to (in the school configuration page).
NOTE that the tool name in the UI (when selecting a tool from the list) depends on the directory name in static, so to localize that string, you have to change the actual directory name.
For example, Ice Cubes in Lemonade has three language folders: en, hi, and te, which all show up in static/Ice-cubes-in-lemonade/ after running the basic build script. Its corresponding iframe file in modules/Tools/ provides a template string:
<iframe
title="Ice Cubes in Lemonade Activity 1"
name="frame"
frameBorder="0"
src="/static/Ice-cubes-in-lemonade/${lang}/Activity1/index.html"
style="position: absolute; left: 0; top: 0; width: 100%; height:100vh;"
allowfullscreen>
</iframe>
With parameter ${lang} that selects the index.html file from the appropriate folder. This ${lang} value corresponds to the language that unplatform is configured for. So if unplatform is configured for Telugu, when it renders the tool page, the actual iframe code will be:
<iframe
title="Ice Cubes in Lemonade Activity 1"
name="frame"
frameBorder="0"
src="/static/Ice-cubes-in-lemonade/te/Activity1/index.html"
style="position: absolute; left: 0; top: 0; width: 100%; height:100vh;"
allowfullscreen>
</iframe>
For some gstudio lessons, they reference the tools directly instead of asking the students to navigate to the Tools page and selecting a tool. Depending on if the tool has been localized or not, the URL can be calculated from the base unplatform URL. For example, open-story-tool is not localized, so its URL will be:
https://localhost:8888/static/open-story-tool/index.html
For a localized tool, like Ice-cubes-in-lemonade, you need to match the folder structure:
https://localhost:8888/static/Ice-cubes-in-lemonade/{two-digit-locale}/Activity1/index.html
Basically, you have to find the exact index.html file in the static directory in a bundled version of unplatform, and link to that. In general, the format is:
https://localhost:8888/static/<GitHub repository name>/<path to the desired index.html file>