-
-
Notifications
You must be signed in to change notification settings - Fork 10.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Demo code markers (imgui_demo.cpp) #3689
base: master
Are you sure you want to change the base?
Conversation
|
As a quick experiment here's what I tried: static void _ShowDemoCallbackButton(int line_number, const char* demo_title, bool before_widgets)
{
//if (!gImGuiDemoCallback)
// return;
ImVec2 backup_cursor = ImGui::GetCursorPos();
if (!before_widgets)
{
ImGui::SetItemAllowOverlap();
ImGui::SameLine();
}
float x = ImGui::GetContentRegionMax().x - ImGui::CalcTextSize(">").x - ImGui::GetStyle().ItemSpacing.x;
if (x <= ImGui::GetCursorPosX())
{
//ImGui::SetCursorPos(backup_cursor); // Hide when there's no room, less ugly?
//return;
}
else
{
ImGui::SetCursorPosX(x);
}
ImGui::PushID(line_number);
if (ImGui::SmallButton(">"))
{
if (gImGuiDemoCallback)
gImGuiDemoCallback(line_number, demo_title);
}
ImGui::PopID();
if (ImGui::IsItemHovered())
ImGui::SetTooltip("Code for section '%s' at line %d", demo_title, line_number);
if (before_widgets)
ImGui::SetCursorPos(backup_cursor);
}
#define DEMO_MARKER(demo_title) _ShowDemoCallbackButton(__LINE__, demo_title, false) // Submit button from after item/line submission
#define DEMO_MARKER_BOL(demo_title) _ShowDemoCallbackButton(__LINE__, demo_title, true) // Submit button from before item/line submissionStill doesn't look super great with lots of widgets though. |
|
Here's a completely different idea:
Now we have zones: From there, the documentation window (in imgui_manual or can be prototyped in imgui_demo) can use those rectangle for picking a section. E.g. has an always visible "CODE LOOKUP" button which use the position of markers and position of mouse to highlight the current section and allow picking from one. e.g. using similar visuals as RenderRectFilledWithHole() to dim other parts of the screen. Hacky experiment above: static void _ShowDemoCallbackButton(int line_number, const char* demo_title, bool before_widgets)
{
struct Marker
{
ImVec2 Min;
ImVec2 Max;
ImVec2 ClipMin;
ImVec2 ClipMax;
char Desc[256];
};
static Marker marker;
ImVec2 curr_pos = ImGui::GetCursorScreenPos();
// Display previous marker
marker.Max.x = ImGui::GetWindowPos().x + ImGui::GetContentRegionMax().x;
marker.Max.y = curr_pos.y;
ImGui::GetForegroundDrawList()->AddRect(marker.Min, marker.Max, IM_COL32(255, 255, 0, 255));
ImGui::GetForegroundDrawList()->AddText(marker.Min, IM_COL32(255, 255, 0, 255), marker.Desc);
// Register new marker
marker.Min = marker.Max = curr_pos;
marker.ClipMin = ImGui::GetWindowDrawList()->GetClipRectMin();
marker.ClipMax = ImGui::GetWindowDrawList()->GetClipRectMin();
strncpy(marker.Desc, demo_title, IM_ARRAYSIZE(marker.Desc));
marker.Desc[IM_ARRAYSIZE(marker.Desc) - 1] = 0;
} |
|
Thanks a lot for your answers and suggestions Omar. I will have look at them and come back to you in a few days. |
|
(you can check it at https://pthom.github.io/imgui_manual_online/manual/imgui_manual.html ) |
|
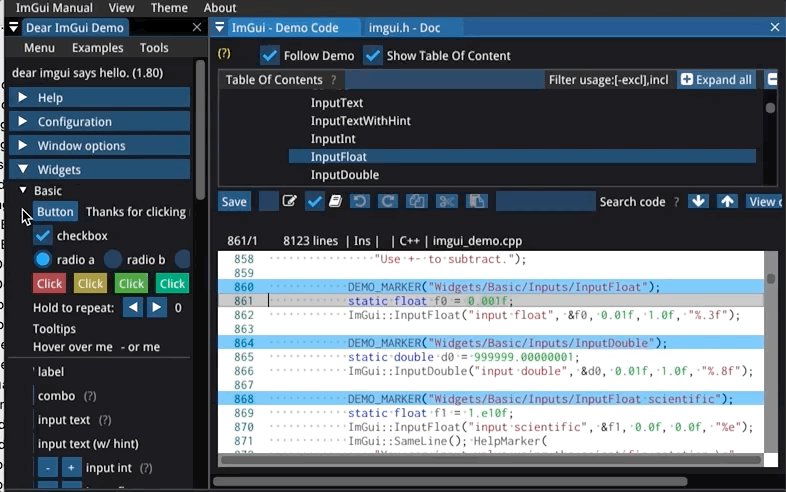
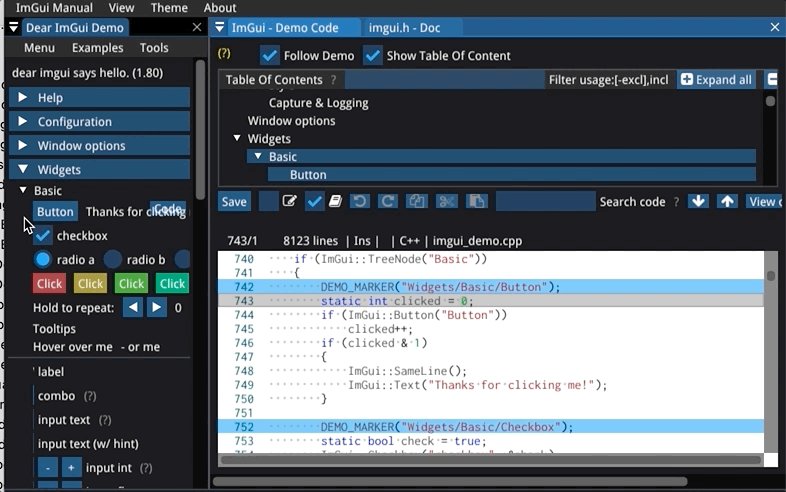
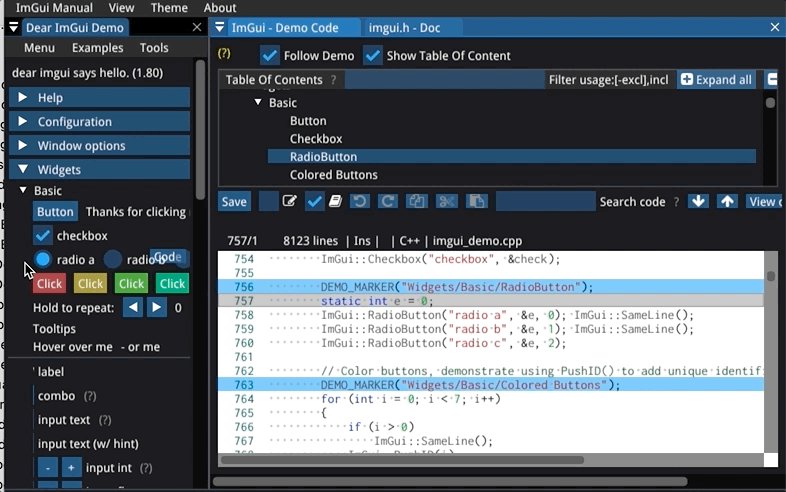
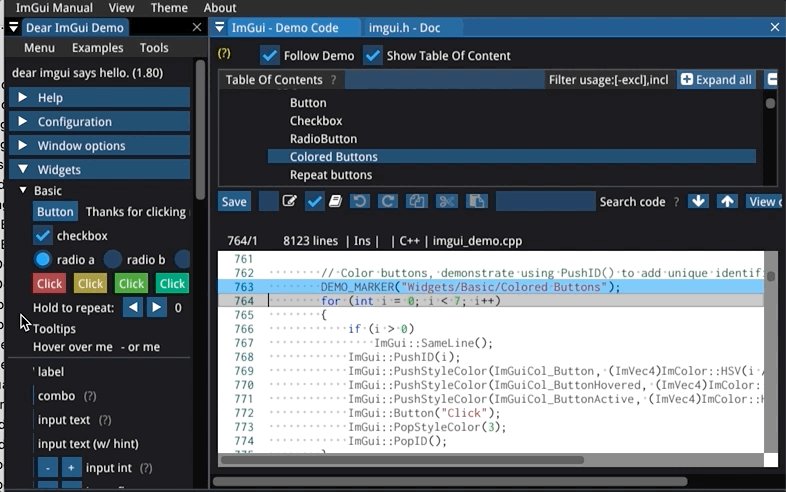
I added a param typedef void (*ImGuiDemoCallback)(const char* file, int line_number, const char* demo_title, bool hovering_zone_only);I you now look at the manual, you will see that the TOC on the right now follows the mouse position in the demo (if "Follow Demo" is checked). |
This is a really good point! Makes this even more attractive to merge in existing demo even without a text editor in demo.
The last paragraph of my previous feedback post suggested flipping things around and have a modal "Help" tool to avoid those issues, I should have been clearer about that. Say you have 1 "Help/Code Lookup" button in a window, when activated it would: hold on active id (which prevent hovering other stuff, to reduce noise) + and highlight the zone by e.g. dimming the rest of the screen using 8 transparent rectangle + display tooltip and maybe clicking activate the callback action if any. It's using the exact same underlying data but picking is explicit and modal and because of that the interactions can be designed differently. |
|
Addendum: it's not 100% ideal because it requires activation from the user, and a button needs to be placed in more location (especially menus/popups), but might provide a better user experience ihmo. |
|
I did some experiments; and I would like to explore a bit further with you concerning the different possibilities.
I'm not sure I understood your idea, since the active id would be deduced from the zone hovered by the mouse; May be a combination of two keyboard shortcuts (activate highlighting for the current zone / deactivate highlighting) could work, but I'm afraid it would not be user friendly. So, I guess I did not understand your idea.
I tried this, and I'm afraid that the discrepancy you noted ("this is checking entire zones, not widgets and can be confusing") Anyhow, I did a video since it is a lot easier to explain with live demonstrations.
Can you have a look at it ( https://traineq.org/imgui_demo_alternatives.mp4 ) and tell me what you think? Thanks! |
|
Thanks for the detailed video and investigating those ideas further. Have a look at The tool modal in the sense that once you enable it, it stays open until clicking or pressing space. When the tool activated, if if make it steals the active id using For the dimming overlay, if you use |
|
Hello Omar, A quick update on the status. https://traineq.org/imgui_demo_edit.mp4 (ignore the part about SetActiveID(), I have solved the issue) Below is an abstract of the video: Simple fixes:
Work inside imgui_demo with a code editor/viewer:I would like to preview what a code editor might render on the demo itself; so I added a quick and dirty code viewer inside imgui_demo.cpp. Consider it as a draft that can be removed or disabled later, if you wish. Note: as there is no way to embed resources inside the build; this code window will read the code via a simple call to Decide between several ways to pinpoint a demo code locationAs of now, there are several ways to pinpoint the code location:
The problem is that these modes are sometimes inconsistent. Your opinion will greatly interest me. Issue with SetActiveIDI had an issue, which I solved using the following flag: Note: when using the existing "Metrics/Item Picker" , items are still updated when hovered on my side. Note concerning the CI / build mode "without C++ runtime": are delete operator forbidden in the CI ? The CI was failing on my code in the mode "without C++ runtime with an error that says I "corrected" the CI by removing the destructor of It seems strange, since for example |
|
Another idea concerning the "Help/Code Lookup" button: instead of grabbing the ActiveID, it could let the user navigate the trees and menus, and require the user to right click to exit the picking mode. IMHO, this is quite usable. See a demo here: http://traineq.org/imgui_demo_edit2.mp4 |
|
Thank you, will look at the update whenever I have time. Use IM_NEW/IM_DELETE to fix your allocation problem. (As a minor suggestion, The PR has 58 commits it may be good to squash it in 1 or a few "milestones" commits e.g. 3-4) |
|
Thanks for the suggestion about IM_DELETE. I squashed all the commits into one, and added some documentation. |
|
Hello Omar, I squashed & rebased the code onto the latest commit of the docking branch. I know that you are extremely busy, so take your time and review this whenever you want. There are two decisions that still need to be made, but I tried to make it easier to decide by providing two temporary flags (that can easily be removed once the decisions are made). If you look at imgui_demo.cpp, line 179 you will see the flags: DEMOMARKER_RIGHTCLICK and DEMOMARKER_SHOWCODEWINDOW. These flags correspond to the following choices:
Concerning the right click, my opinion is that it is more usable (see previous video here: http://traineq.org/imgui_demo_edit2.mp4); so I enabled it in the defaults flag config. |
|
Hello, I did some more work on the manual inside imgui_demo.cpp. Note: I added two new commits to this PR: one that embeds imgui_demo.cpp into the emscripten builds and one that adds a DemoMarkerTools namespace However, I would need some additional input in order to be able to continue.
source ./emsdk_env.sh
USE_FILE_SYSTEM=1 make -C examples/example_emscripten_opengl3
make -C examples/example_emscripten_opengl3 serve
Below is a screenshot that shows the code viewer + search + github button: However, things then get a little more complex, since this requires to add some more code to imgui_demo.cpp (mosty in order to parse the tags and to open the hyperlinks).
|
|
Hello, Just a quick update: I updated the code to solve the conflicts originating from the latest commits to the docking branch. Also, in order to make the process easier for you, I put everything in this branch, and I took the decisions that, IMHO, were the most user friendly, i.e "use a right click", "include a code viewer", and provide a "Open Github" button. So, we now have four commits, listed below in chronological order:
Live demo here |
b3b85d8 to
0755767
Compare
c817acb to
8d39063
Compare
|
Hello Omar, and happy new year! I just released a new version of the online manual, it uses the new born v1.89.2. https://pthom.github.io/imgui_manual_online/manual/imgui_manual.html You should see that font rendering is now much more crisp. If you have a few minutes, you might take a look at a theme tweak utility I provide: (available at https://github.com/pthom/hello_imgui/blob/master/src/hello_imgui/imgui_theme.h ) Cheers, and happy new year again! |
ImGuiDemoMarker_GuiToggle Display a "Code Lookup" checkbox that toggles interactive code browsing
ImGuiDemoMarkerCallback_Default is the default callback used by IMGUI_DEMO_MARKER, but this can be overriden via GImGuiDemoMarkerCallback ImGuiDemoMarkerHighlightZone() is able to graphically highlight a *hovered* section of the demo (it keeps track of the graphical location of each section).
ImGuiDemoMarkerCodeViewer is the external API which enables to display a basic code viewer when hovering demos that are marked with IMGUI_DEMO_MARKER. This code viewer is also able to parse the IMGUI_DEMO_MARKERS calls inside imgui_demo.cpp in order to also provide a searchable index.
Emscripten allows preloading a file or folder to be accessible at runtime.
Since the code viewer provided by ImGui::ShowDemoWindow() reads imgui_demo.cpp,
we embed it in the build.
In order to build the emscripten example and see the code viewer, run:
USE_FILE_SYSTEM=1 make -C examples/example_emscripten_opengl3
make -C examples/example_emscripten_opengl3 serve
Then, browse to http://localhost:8000
BrowseToUrl() is a platform dependent utility to open an url in a browser.
|
Bonjour Omar, I just updated the online demo to use v1.89.6 WIP. No pressure, this is just FYI ;-) |
72dc90e to
9b0d77a
Compare
Can be used to set the demo window position from an external file.











Hello,
This PR adds some "DemoCode" markers inside imgui_demo.cpp. They are used by imgui manual.
Basically,

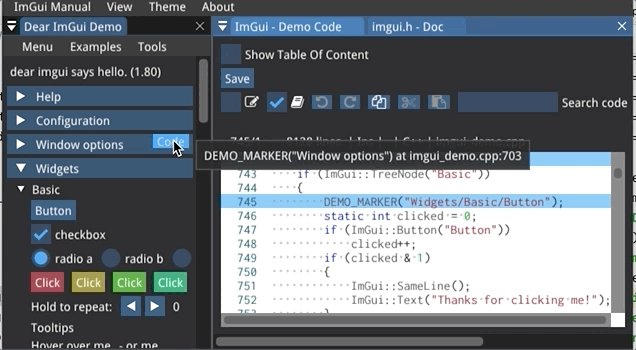
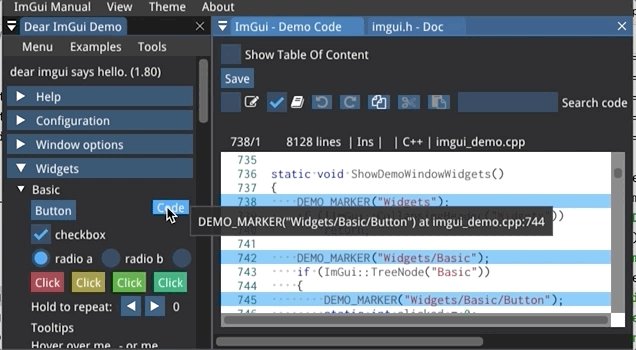
DemoCodeandDemoCode_are two macros that can optionally add a "Code" button like this(
DemoCode_with an underscore will call ImGui::SameLine() first and align to the right).By default, they will do nothing, unless
gImGuiDemoCallbackis not null.gImGuiDemoCallbackis an optional callback, which is defined like this:For example, imgui manual uses it like this:
As an example, the following extract from imgui_demo.cpp:
Can then be parsed into a hierarchical table of contents like this:
(Side note: in the imgui manual code, the number of "/" denotes the title hierarchy level).
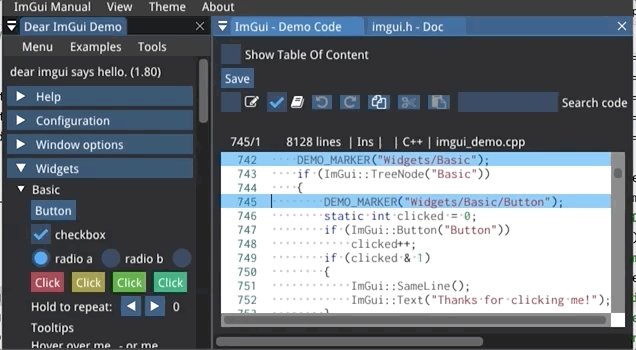
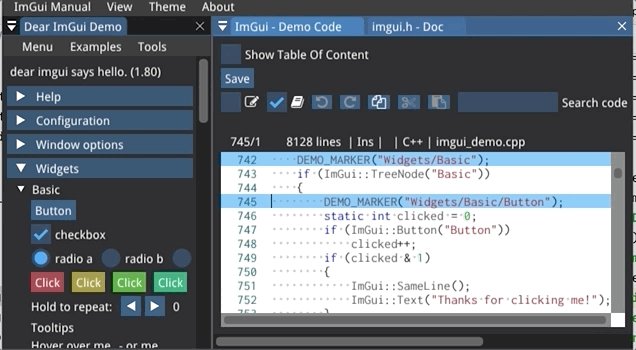
And will display buttons like this (if gImGuiDemoCallback is not null):

Feel free to close this PR if you think it is not appropriate, since it concern an aside project (imgui manual).
I suspect that the fact that imgui manual's in itself is not using orthodox C++ can be an issue for you; and that it might be the reason why you did not comment any further on it (and I can totally understand this :-).
However the modifications in imgui_demo.cpp are agnostic to the way the callbacks are made (so that another GUI could be built around them).
Also, IMHO the "DemoCode" markers can help navigate in the imgui_demo.cpp file. For example, below, the code below at line 3782 becomes clearer if we add a DemoCode marker that summarize the hierarchical context of what we are reading.