Rapid prototyping GUI, and visual printf-style debugging for computer vision development.
Its core dependencies are egui and Miniquad. For a full list of dependencies, please inspect the Cargo.toml file.
This project is currently parked - I do not plan to continue development in the short term. It is likely I will continue in a year or three - especially if Rust adoption continues in similar rapid fashin.
A few challenges I encountered with the current approach:
- The wasm version proved to be more challenging than I estimated. Frameworks such as wasm-bindgen or stdweb seem to be less main stream than I thought, and egui and miniquad rely in a custom WASM build scripts - which makes it much harder to depend on other libraries for the wasm build. not-fl3/macroquad#212
- Strangely, plotting point clouds seems a little tricky...
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity_at(
"cube".to_string(),
vviz::entities::colored_cube(1.0),
vviz::math::rot_x(0.7),
);
loop {
manager.sync_with_gui();
}
}); #[derive(
Clone,
Debug,
PartialEq,
strum_macros::Display,
strum_macros::EnumString,
strum_macros::EnumVariantNames,
)]
enum Manipulation {
Position,
Orientation,
}
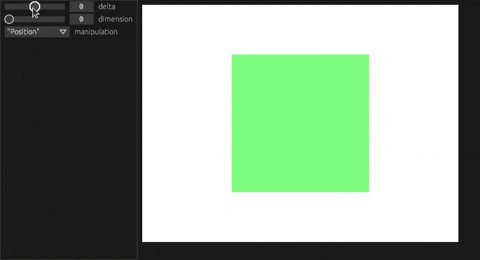
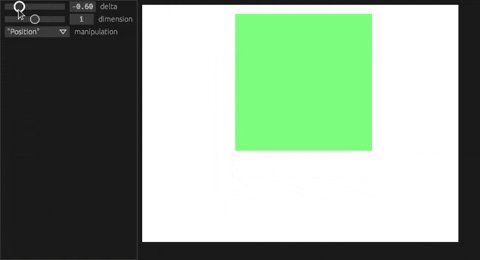
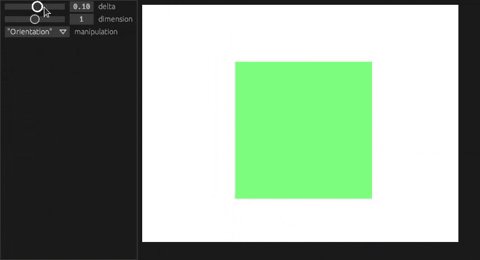
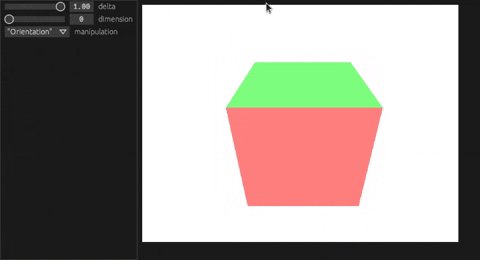
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity("cube".to_string(), vviz::entities::colored_cube(1.0));
let mut scene_pose_entity = nalgebra::Isometry3::<f32>::identity();
let mut ui_delta = manager.add_ranged_value("delta".to_string(), 0.0, (-1.0, 1.0));
let mut ui_dim = manager.add_ranged_value("dimension".to_string(), 0, (0, 2));
let mut ui_manipulation =
manager.add_enum("manipulation".to_string(), Manipulation::Position);
loop {
if ui_delta.get_new_value().is_some()
|| ui_dim.get_new_value().is_some()
|| ui_manipulation.get_new_value().is_some()
{
let delta = ui_delta.get_value();
let manipulation = ui_manipulation.get_value();
match manipulation {
Manipulation::Position => {
scene_pose_entity.translation.vector[ui_dim.get_value()] = delta;
}
Manipulation::Orientation => {
let mut scaled_axis = nalgebra::Vector3::zeros();
scaled_axis[ui_dim.get_value()] = delta;
scene_pose_entity.rotation =
nalgebra::UnitQuaternion::<f32>::from_scaled_axis(scaled_axis);
}
}
w3d.update_scene_pose_entity("cube".to_string(), scene_pose_entity)
}
manager.sync_with_gui();
}
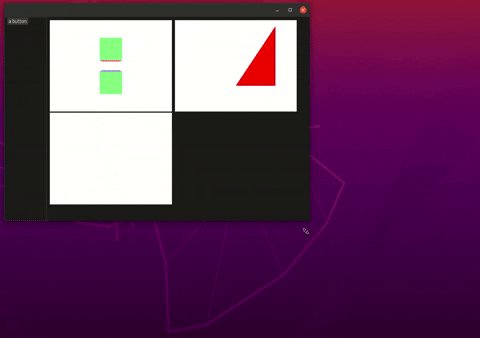
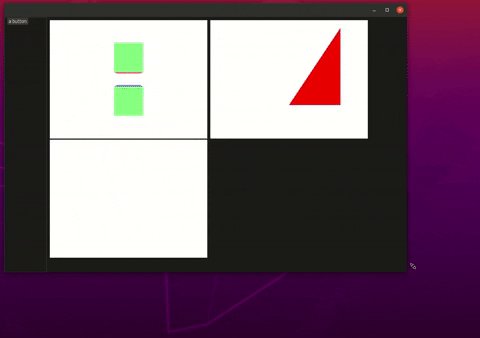
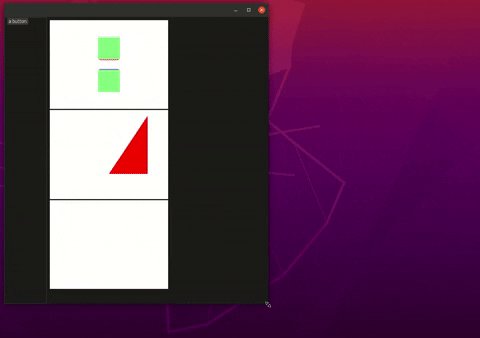
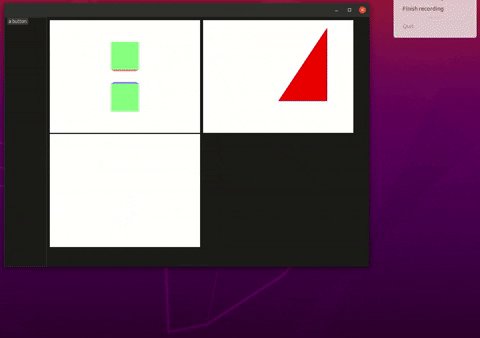
}); vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity_at(
"cube".to_string(),
vviz::entities::colored_cube(0.5),
nalgebra::Isometry3::<f32>::translation(0.0, 0.75, 0.0),
);
w3d.place_entity_at(
"cube2".to_string(),
vviz::entities::colored_cube(0.5),
nalgebra::Isometry3::<f32>::translation(0.0, -0.75, 0.0),
);
let w2 = manager.add_widget3("w2".to_string());
let triangles = vec![vviz::entities::ColoredTriangle {
face: [[2.0, -2.0, 0.0], [2.0, 1.0, 0.0], [0.0, 1.0, 0.0]],
color: vviz::entities::Color {
r: 1.0,
g: 0.0,
b: 0.0,
alpha: 1.0,
},
}];
w2.place_entity(
"triangles".to_string(),
vviz::entities::colored_triangles(triangles),
);
let _w3 = manager.add_widget3("empty".to_string());
let mut ui_a_button = manager.add_button("a button".to_string());
loop {
if ui_a_button.was_pressed() {
println!("a button pressed");
}
manager.sync_with_gui();
}
}); vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let image: image::DynamicImage = vviz::utilities::load_image_from_url(
"https://rustacean.net/assets/rustacean-orig-noshadow.png",
)
.unwrap();
manager.add_widget2("img".to_string(), image.into_rgba8());
manager.sync_with_gui();
});
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity_at(
"axis".to_string(),
vviz::entities::Axis3::from_scale(1.0).into(),
vviz::math::rot_x(0.7),
);
w3d.place_entity_at(
"points".to_string(),
vviz::entities::ColoredPoints3::from_arrays_and_color(
vec![
[0.50, 0.50, 0.5],
[0.25, 0.50, 0.5],
[0.50, 0.25, 0.5],
[0.25, 0.25, 0.5],
],
vviz::entities::Color {
r: 1.0,
g: 0.0,
b: 0.0,
alpha: 1.0,
},
)
.into(),
vviz::math::rot_x(0.7),
);
loop {
manager.sync_with_gui();
}
});
- Enabling 2d and 3d visualization for computer vision development
- Visual "printf-style" debugging
- User interaction by binding UI components (slider, checkbox, ...) to primitive types (f32, bool, ...).
- Minimal API surface - users are interacting with vviz through a small set of functions and structs.
- Remote visualization
- Targeting desktop app and browser app (in v0.6.0)
- Full fledged GUI framework
- Aesthetics customization - e.g. precisely define location / shape of button, slider etc.
- Commitment to egui / miniquad for backend. The GUI and 3d rendering backend might be replaced before version 1.0.0 is reached.
- Stable API before version 1.0.0.
- 0.1: MVP
- components: slider, button, checkbox, combobox
- multiple widgets for 3d rendering
- CI on github
- create examples folder
- README and code comments
- 0.2: Widget2 and Widget3 additions
- Widget2: to display image
- Widget3: add basic 3d orbital control
- Widget3: line segments and points
- start vviz book
- 0.3: remote visualization
- remote vviz::Manger with websocket server
- remote visualization client
- 0.4: 2d overlays, improved controls & widget3 features
- custom projective view given pinhole camera
- 2d rendering
- 2d image control
- improved orbital control, using depth buffers
- textured mesh
- 3d phong shading option
- 0.5: graph plotting using PlotWidget
- 0.6: web visualization, in addition to desktop lib
- wasm app: vviz::Gui in browser using websocket client
vviz is influenced by other open source projects, especially Pangolin.