该配置比较适合平时主要写JS的同学,对PHP也有支持。Key mappings需要的话,请根据自己的习惯修改。使用过程中如果有问题,可以提issue。也非常欢迎pull request.
注意,该配置需要vim7.4.x. 在MacOS 和Ubuntu 14.04Server下安装测试过。
- 安装依赖(必须)
Git, node, npm
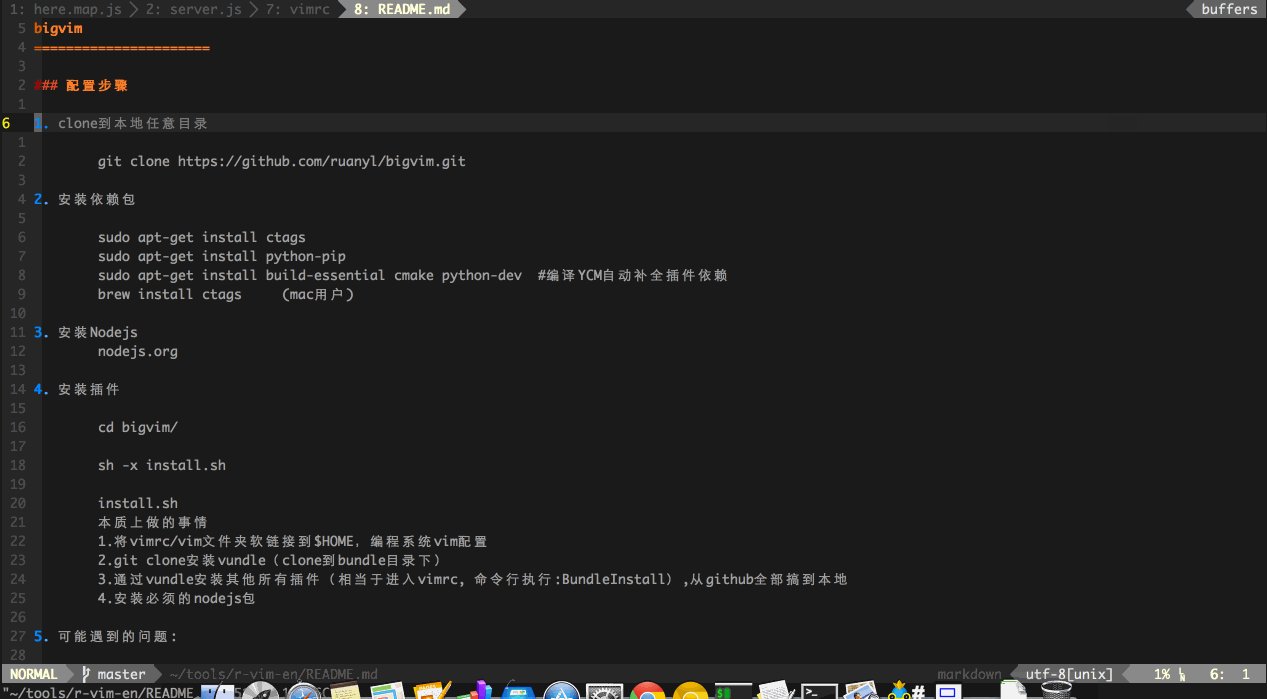
- 安装步骤
curl -o- https://raw.githubusercontent.com/ruanyl/bigvim/master/install.sh | bash
或者
wget -qO- https://raw.githubusercontent.com/ruanyl/bigvim/master/install.sh | bash
建议安装以下依赖以达到最好的使用体验
- 相关node module
npm i -g eslint eslint-config-airbnb babel-eslint eslint-plugin-react #JS 语法,代码规范检查
或者
npm i --save-dev eslint eslint-config-airbnb babel-eslint eslint-plugin-react
npm i -g js-beautify # JS, CSS, HTML 快速格式化
npm i -g git+https://github.com/ramitos/jsctags.git # tagbar JS 支持
相关eslint插件请自行安装
- 其他依赖
ag快速搜索插件:
- Mac:
brew install ctags silversearcher-ag - Ubuntu:
apt-get install ctags silversearcher-ag
for YoucomplateMe插件:
apt-get install build-essential cmake python-dev #Ubuntu
brew install cmake #MacOS
安装YouCompleteMe如果出现问题,请前往项目主页寻找解决方法,
- 安装powerline美化字体: 推荐Monaco for Powerline 或者去Lokaltog/powerline-fonts 自行寻找
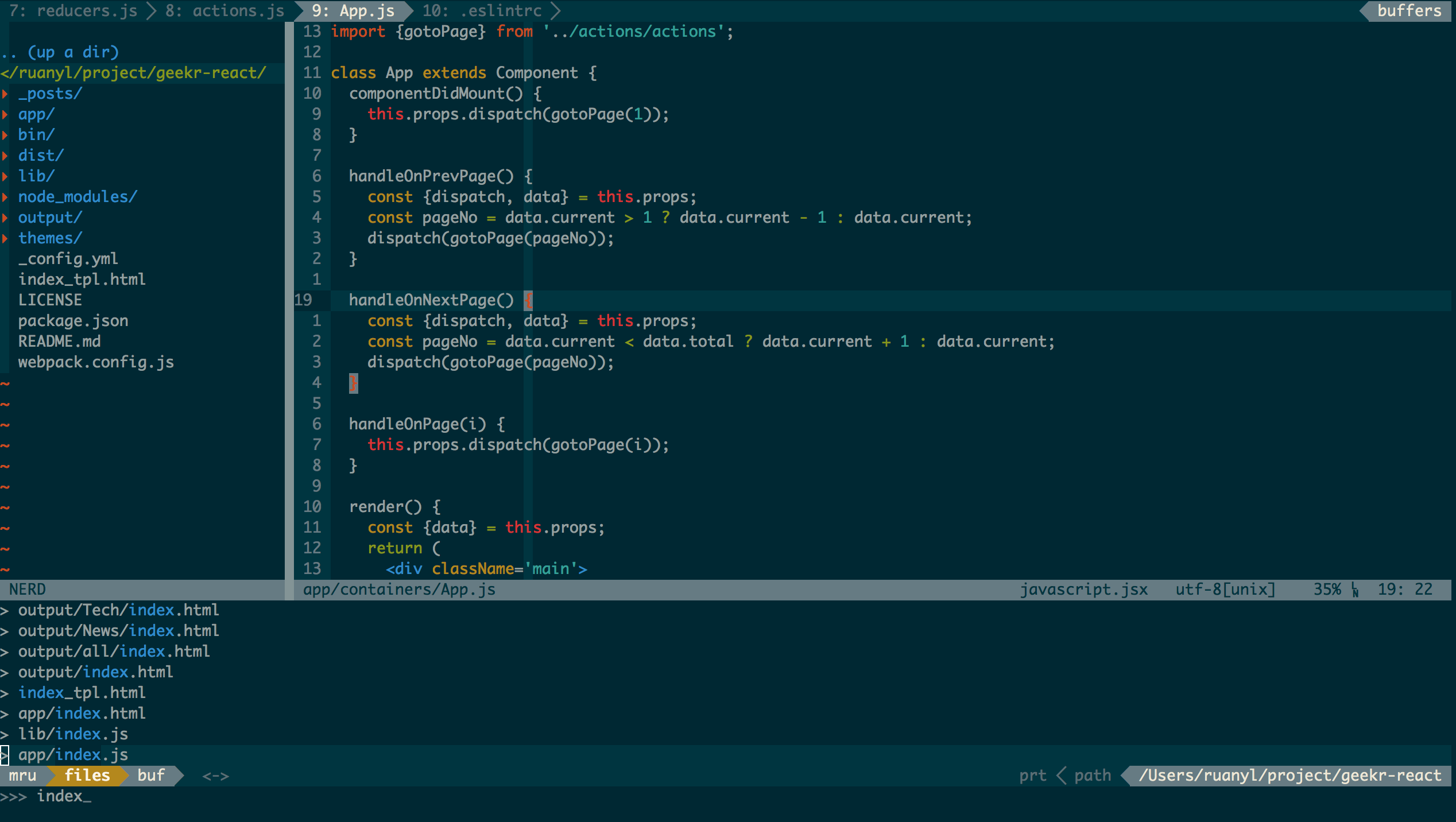
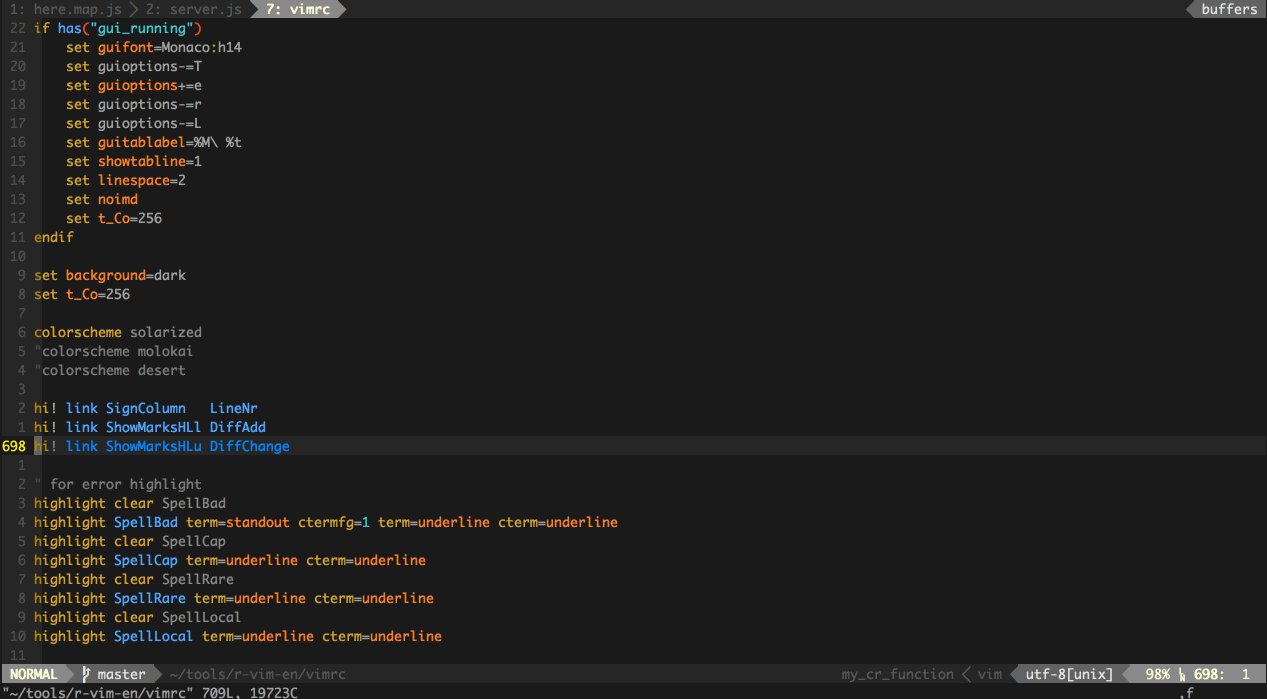
solarized主题
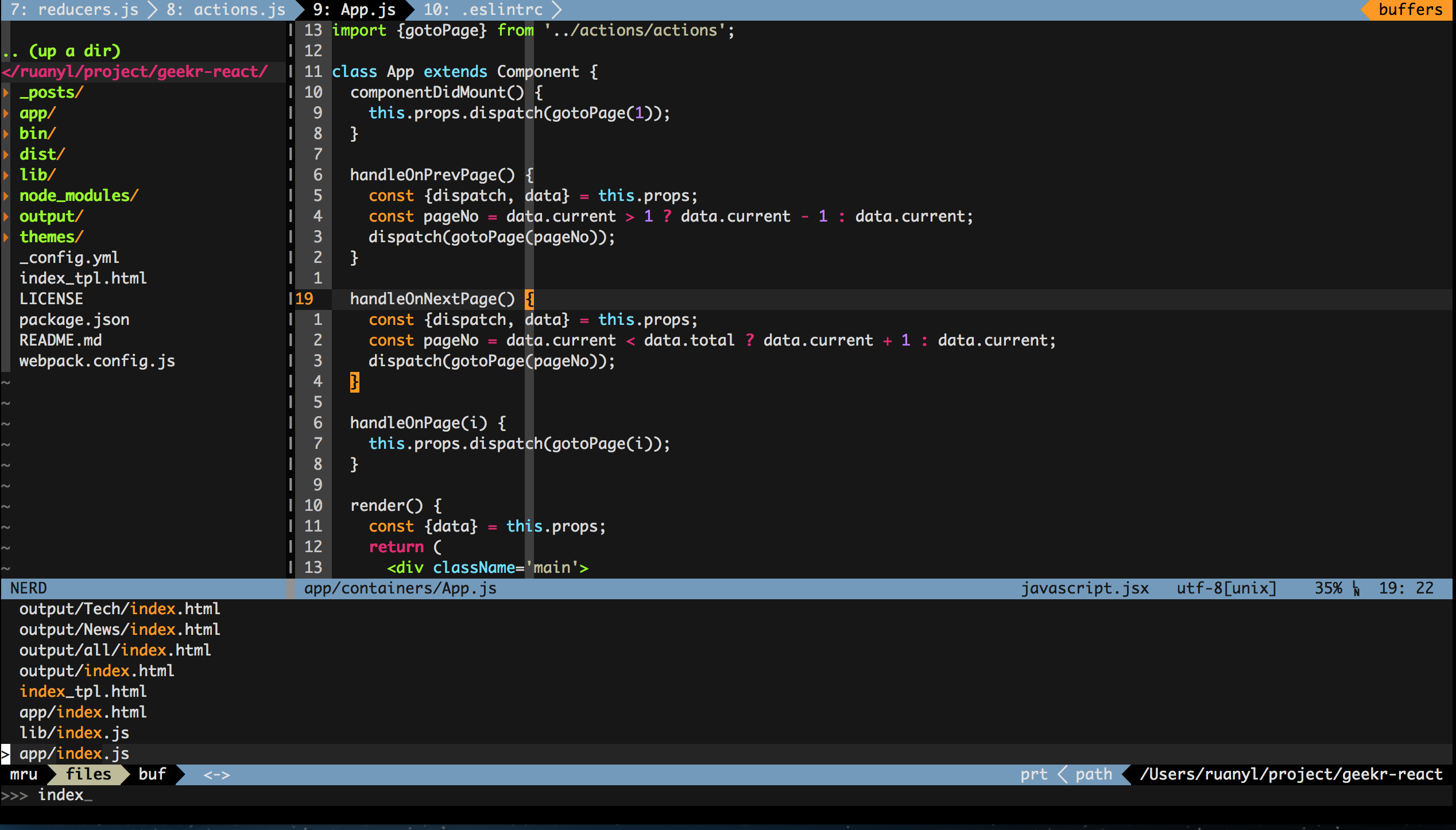
molokai主题
空格 开启查找(Easymotion模式)
:W 以sudo的权限保存
( 左括号,在changelist 逆序切换
) 右括号,在changelist 顺序切换,文件内跳转非常有用
,sa 全选(select all)
ctrl + jkhl 进行上下左右窗口跳转,不需要ctrl+w+jkhl
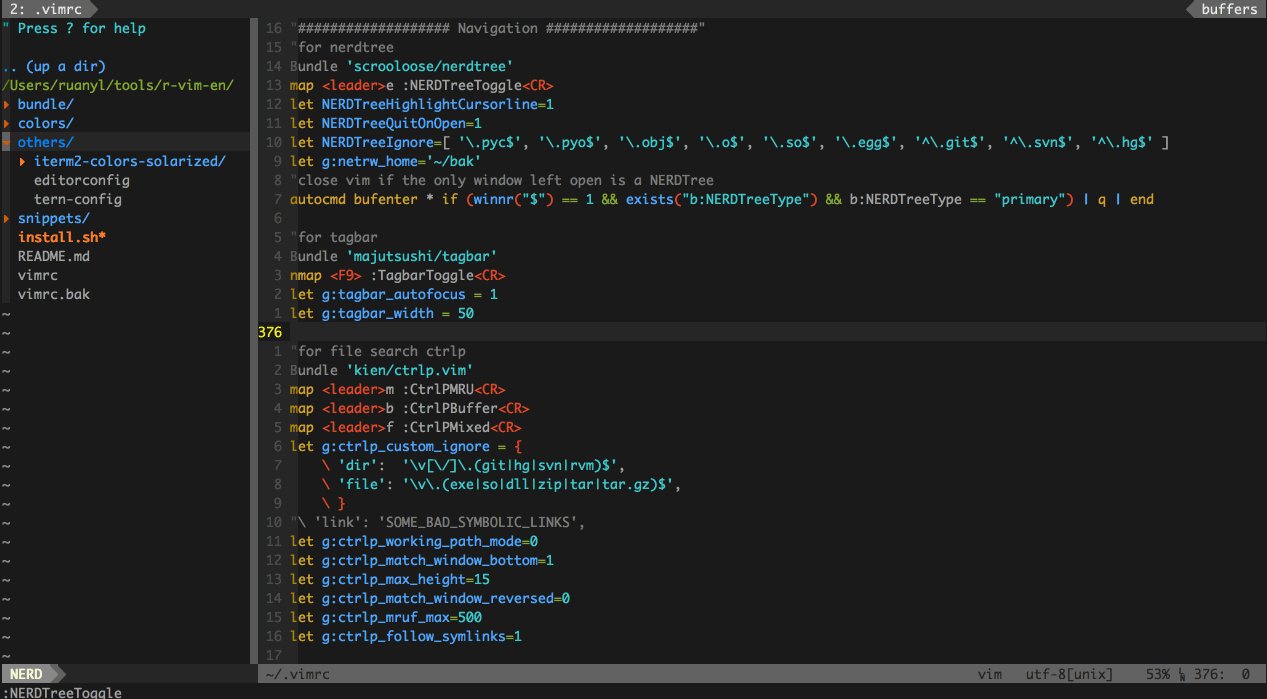
ctrl+p 开启文件搜索 ctrlp
,/ 去除匹配高亮
' :b
qq 关闭当前Buffer
qo 关闭除当前buffer之外的所有buffer
m 在Buffer之间顺序切换
M 在Buffer之间逆序切换
Tab 最大化当前split窗口/切换
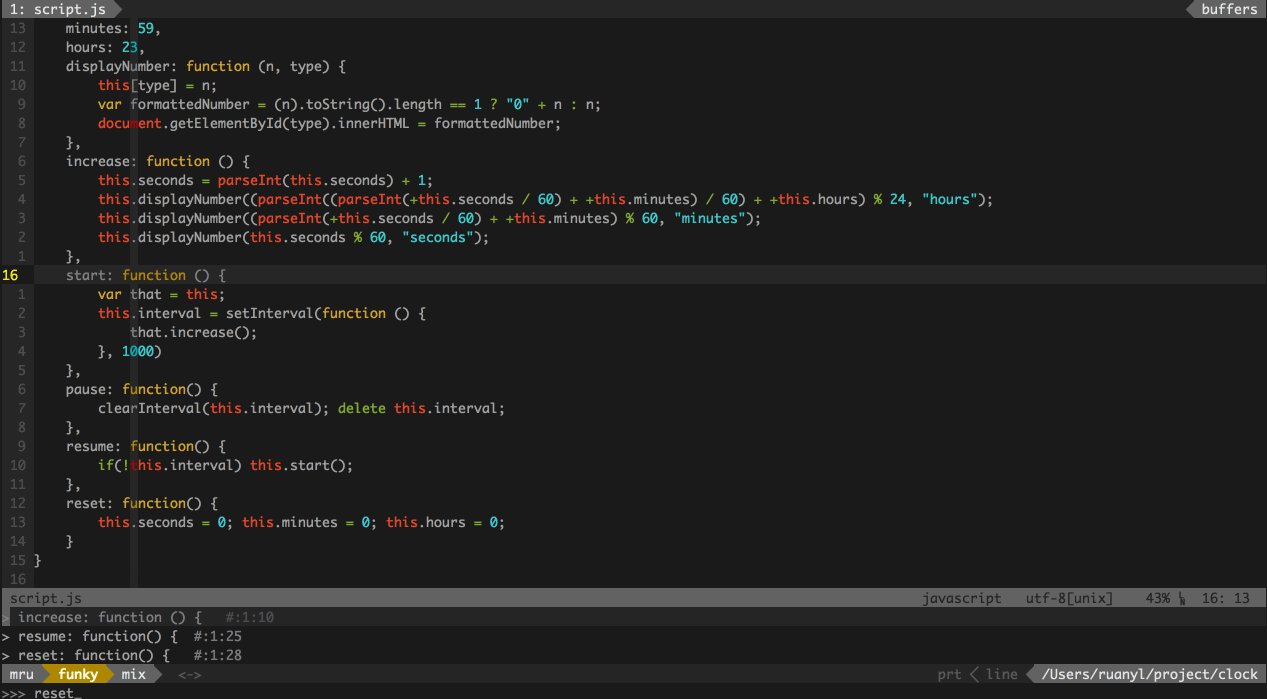
,r 快速运行当前文件
H 到行首
L 到行尾
,d javascript go to defination
,,d 快速添加JS Doc
更多地快捷键,请在vimrc中对应的插件寻找
使用vim-plug来管理插件,vim-plug能够选择branch,执行插件初始命令, 延迟加载插件等功能
:PlugInstall install
:PlugUpdate update
:PlugClean remove plugin not in list
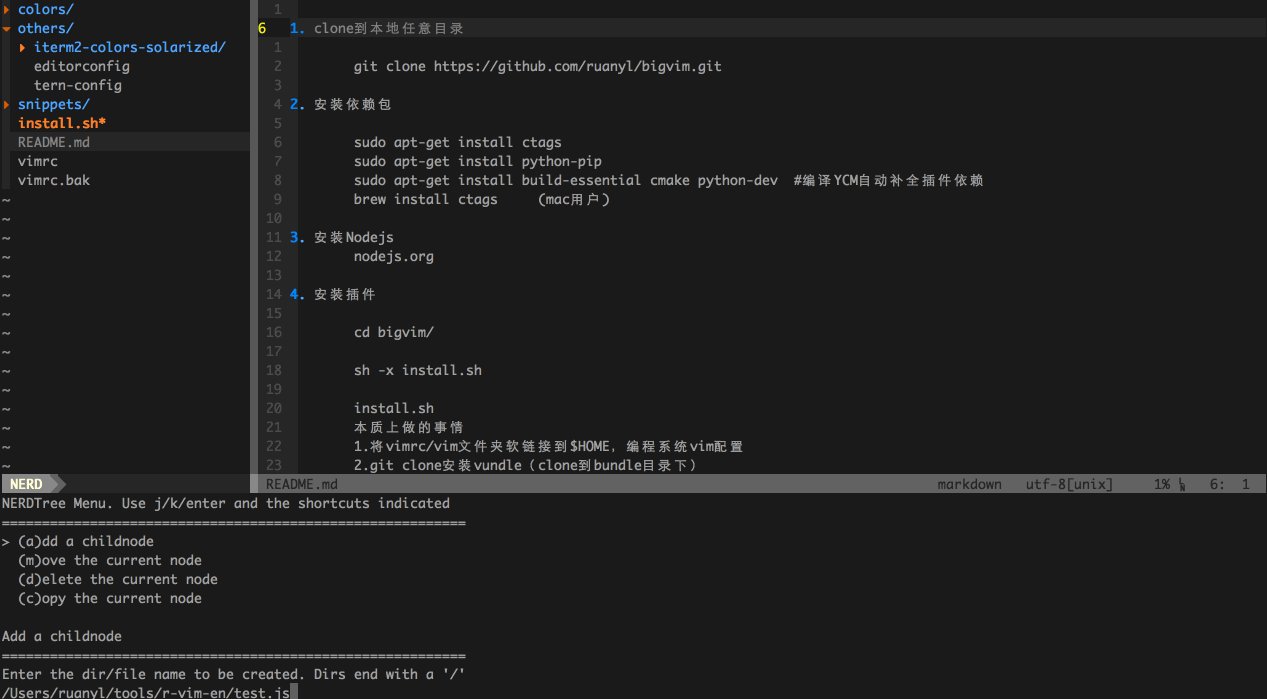
文件浏览器
,e
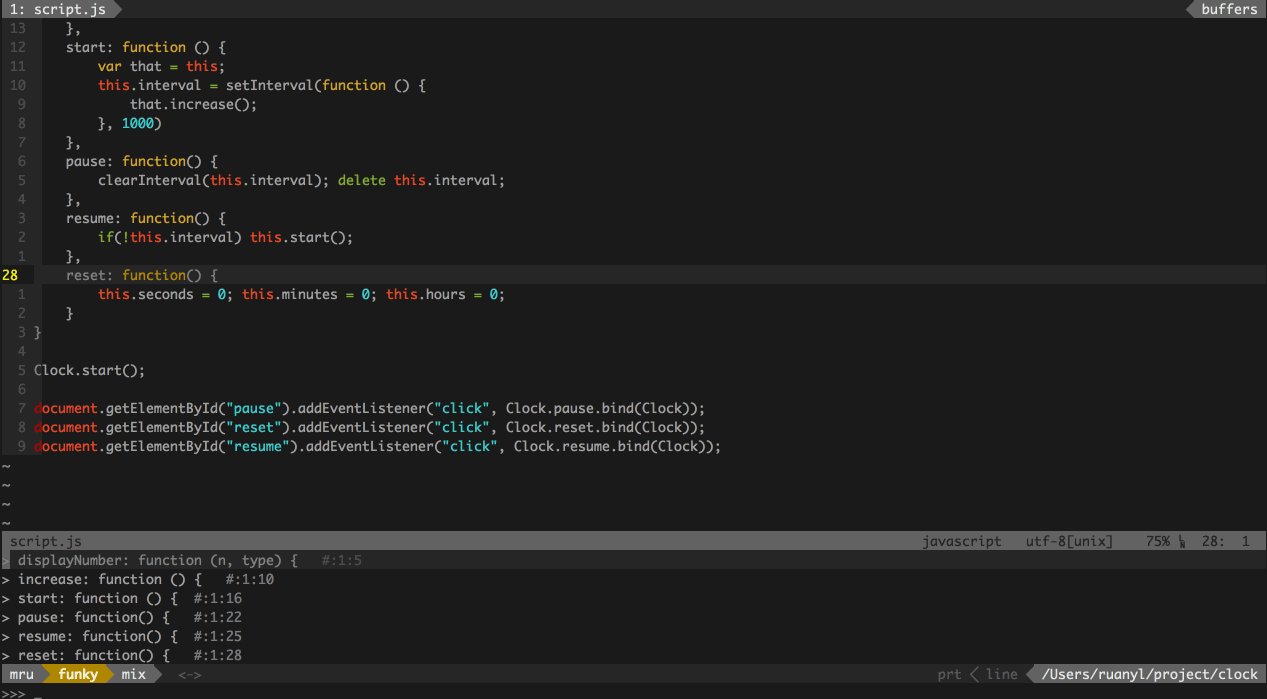
浏览taglist
,t
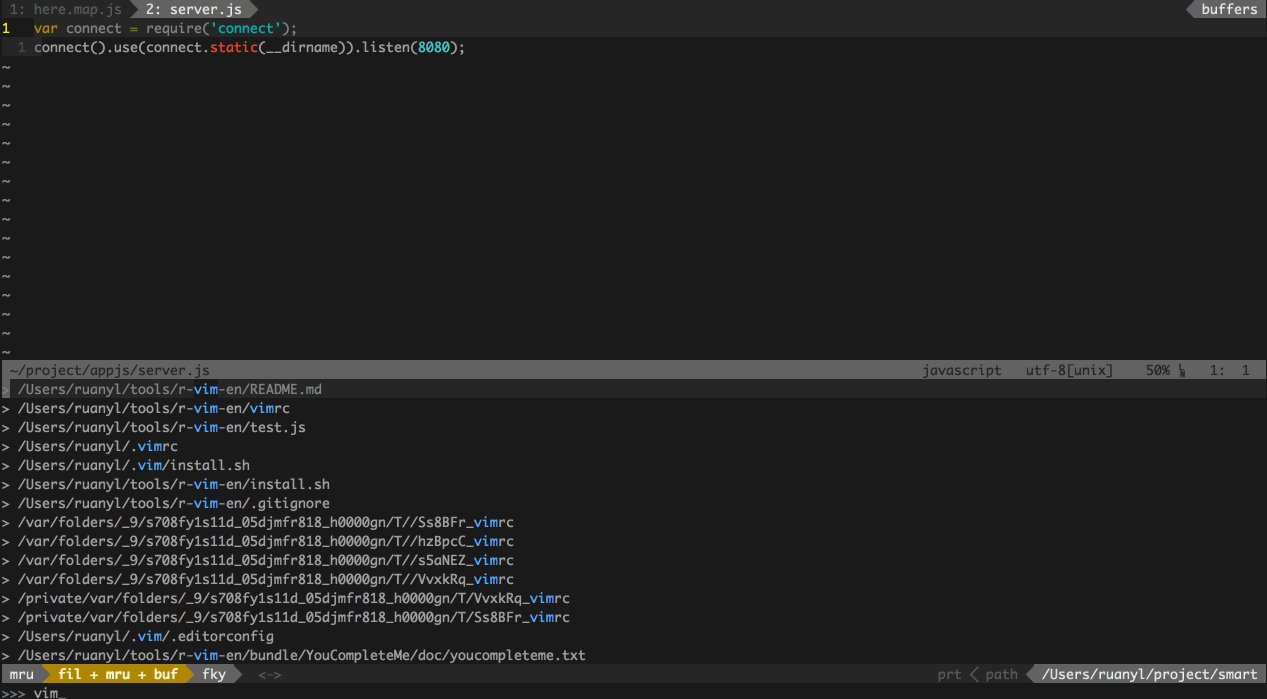
快速文件搜索+导航
f 默认CtrlP查找
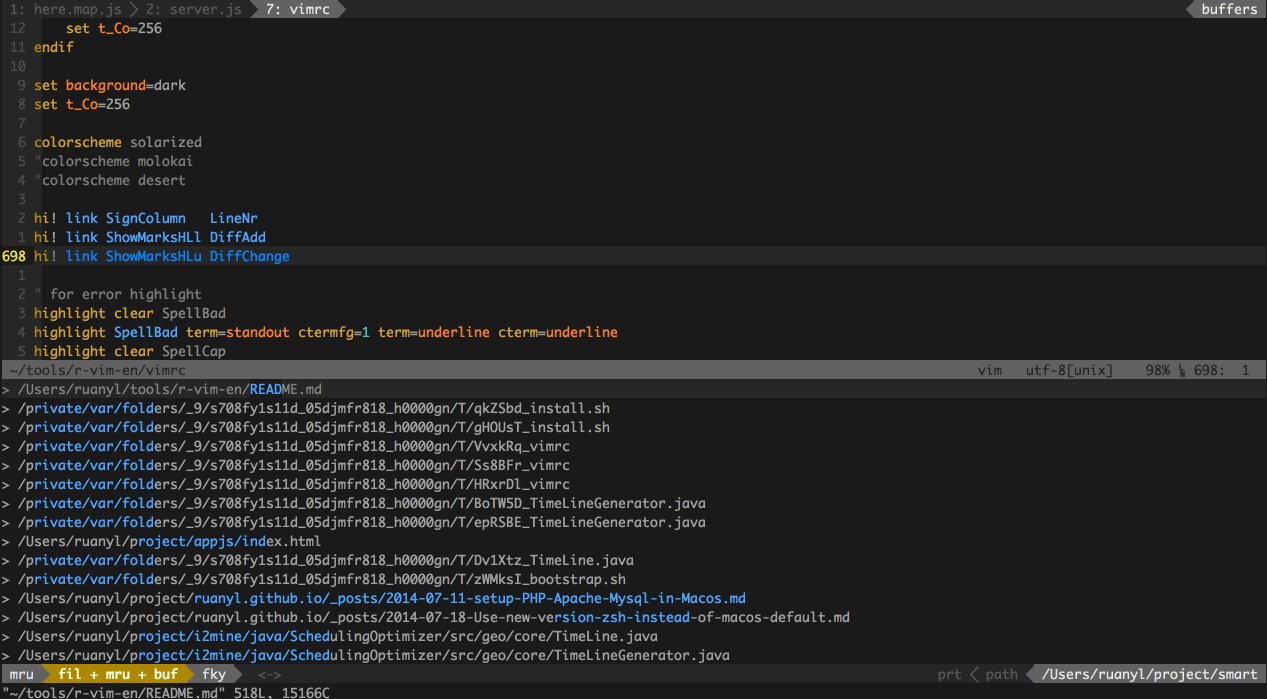
,m 相当于mru功能,most recently used
,b 查找buffer
CtrlP插件,类似go to definition的功能
,fu 打开搜索
CtrlP插件,提供sublime类似的grep搜索
,s #在可视模式下选择要搜索内容
提供快速grep功能
,,a #然后输入要检索的内容
模糊查找的功能
,,/ #然后输入要检索的内容
状态栏,buffer兰美化
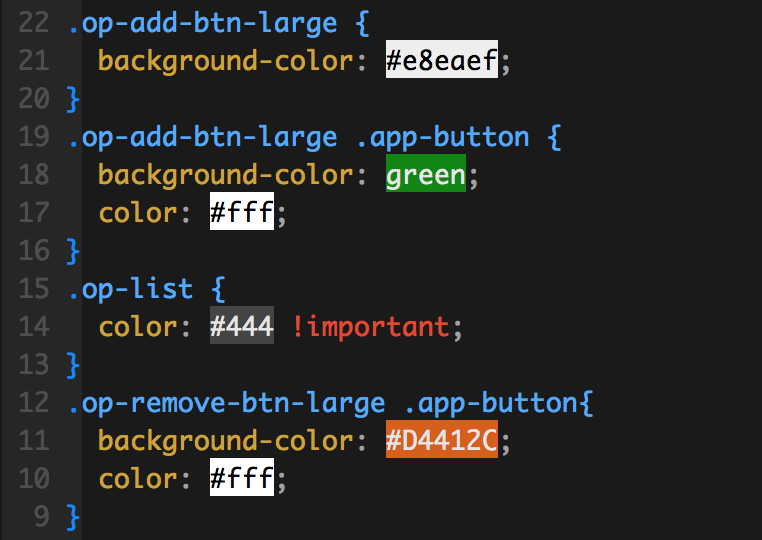
高亮显示文档中颜色代码
将代码行最后无效的空格标红
,空格 去掉多余空格
保存当前打开文件、slpit窗口、buffer的状态,下次在该目录下运行vim的时候自动还原
在左侧添加书签、注释等。
,,m # 切换书签显示\关闭,更多快捷键请查看vimrc
高亮显示匹配的标签
最大化当前窗口\返回之前状态切换,在多个split窗口的非常有用
tab # 快捷键设置为tab
跳转到任意位置
空格 搜索两个字符,快速跳转
/ 替代vim默认的搜索功能,如果不喜欢可以去除
快速匹配() [] {} 等
% 匹配标签,不只是单个的字符,还可以匹配单词,如html标签
快速选取代码块
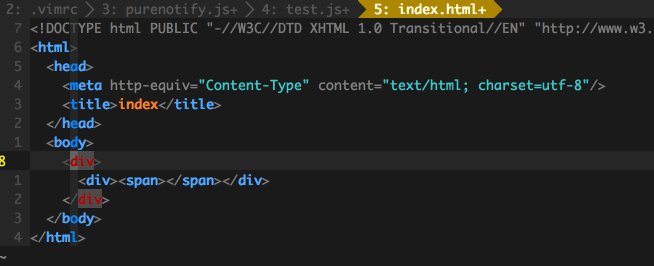
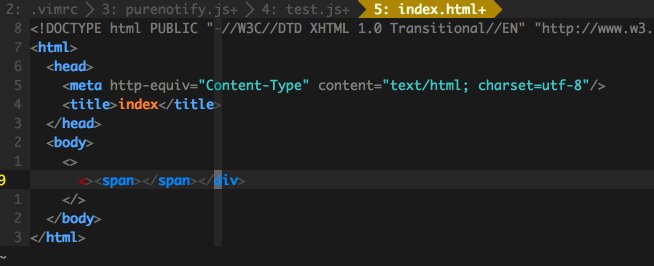
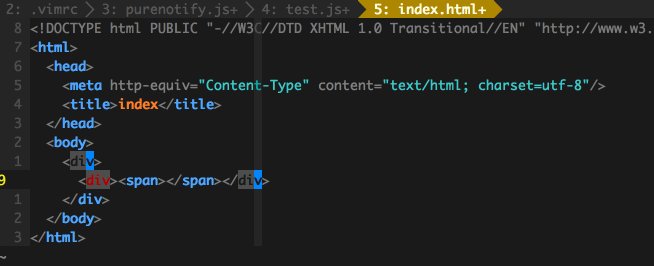
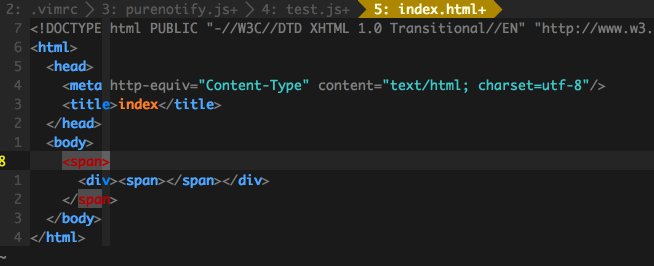
自动关闭html, xml标签
强大的自动补全,如果安装失败,请前往该项目的github wiki查找帮助
向下选择:<tab> 或<c-j>或方向键
向上选择:<c-k>或者方向键
代码片段工具
<C-\> 触发
快速注释工具
shift+v 选择要注释的行
,cc 注释单行或者选中行
,cm 多行注释
,cu 解开注释
,ci 在注释和取消注释之间切换
快速给单词添加 单引号,双引号,中括号等
ysiw"
Hello -> "Hello"
cs"'
"Hello world!" -> 'Hello world!'
ds"
"Hello world!" -> Hello world!
重复上一次命令
. # 快捷键
快速交换函数参数位置
快速排序
自动补全:(), [], {}, <>
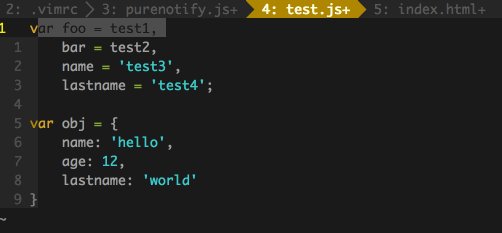
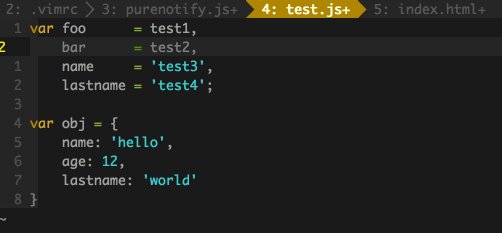
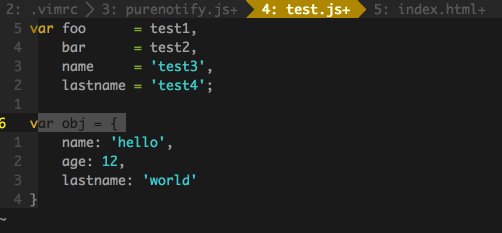
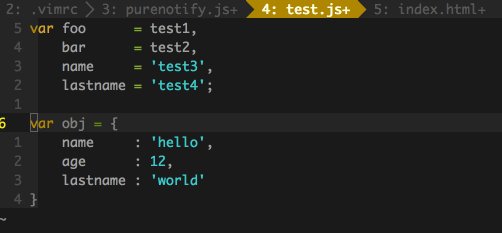
代码按=或者: 对齐
,a= 按等号对齐
,a: 安冒号对齐
多光标操作
,n 开始选择
,x 跳过当前
,p 返回选择
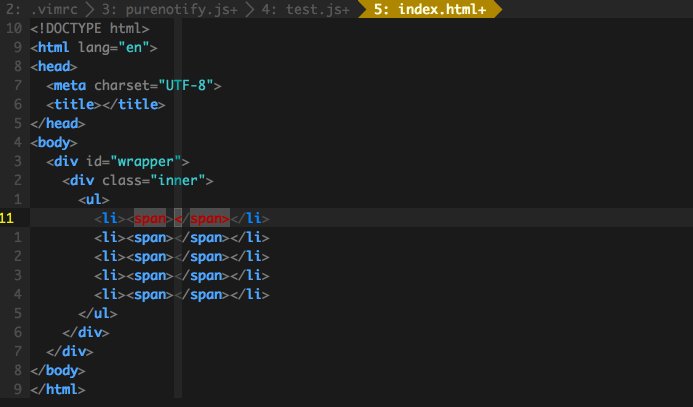
快速书写html
<C-y>, 触发
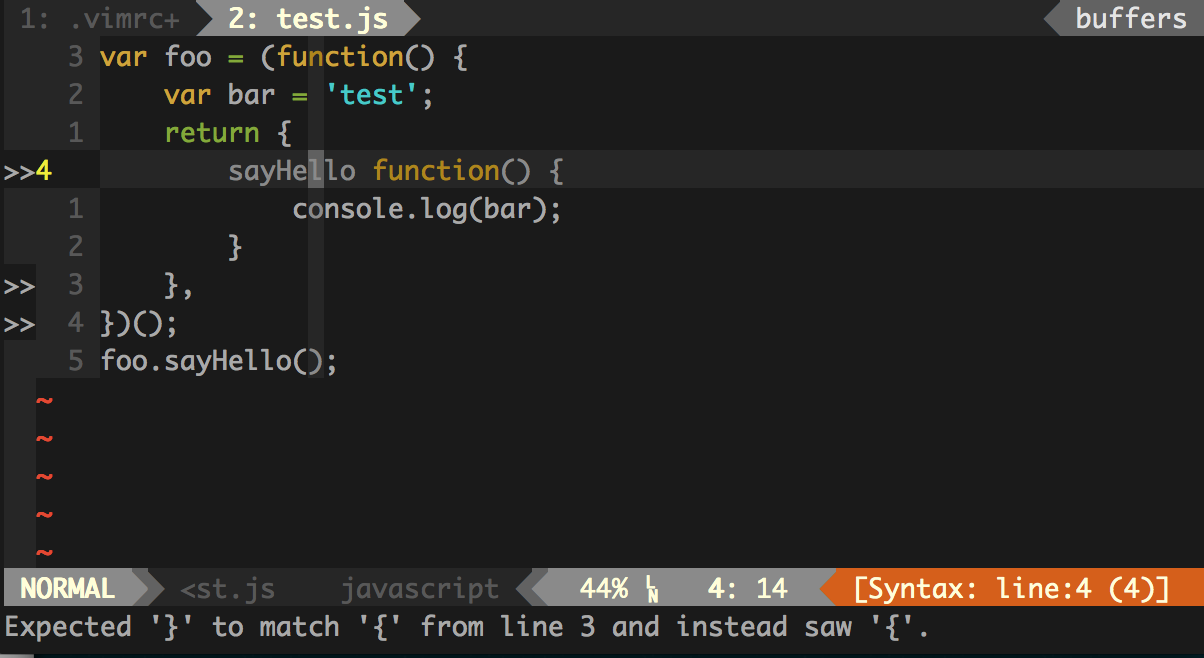
语法检查插件,写javascript配合eslint使用非常有帮助

css3语法高亮
markdown语法高亮
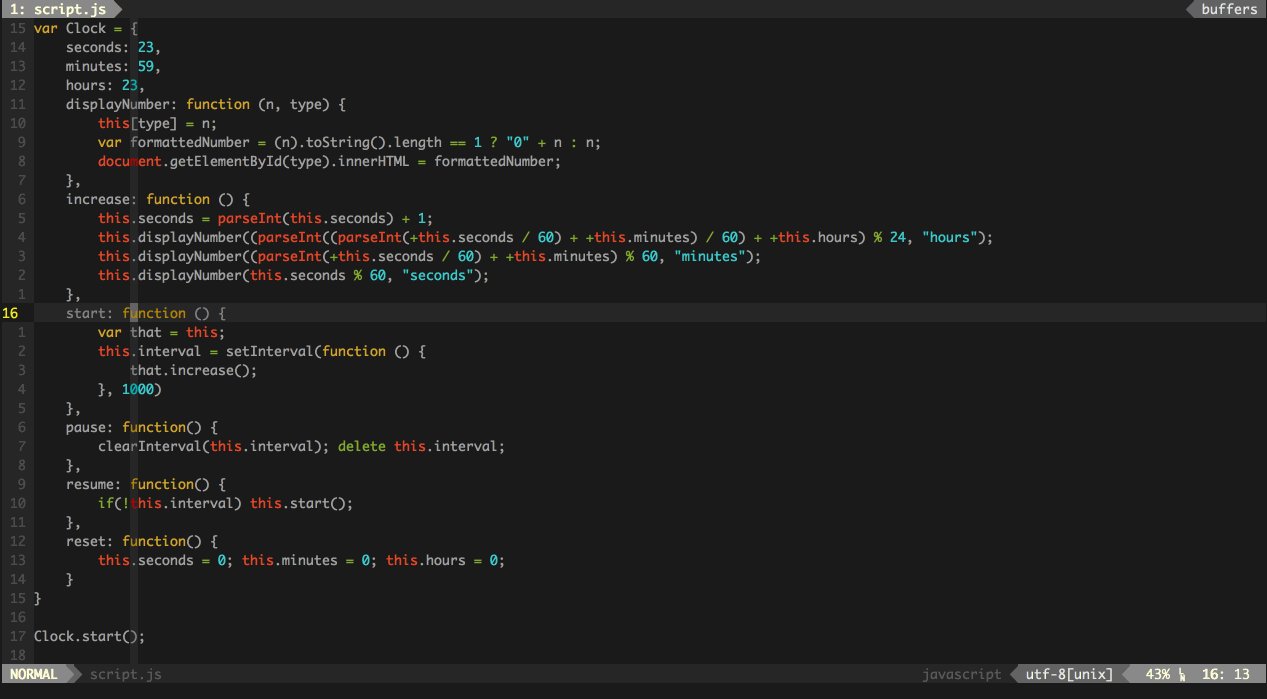
JS语法高亮
coffee script语法高亮
React JSX语法高亮
一些javascript library的语法高亮
Angular相关
vim版jsfiddle,打开3个split窗口,分别是css,js,html,快速写点小demo时比较实用
:VimFidget # 进入3个窗口,并自动打开浏览器。并且是livereload的
:VimFidgetBrowse # 上传代码到jsfiddle
,,d 光标定位在方法上面,自动生成js doc
非常强大javascript代码自动补全,支持node,jquery,浏览器相关api的 相关配置可以看这篇博客
,d #go to definition功能
php语法高亮
php自动补全增强
更加强大的php自动补全,能够检索composer项目,对相关依赖library进行补全
php手册
K # 查找当前光标下的关键字
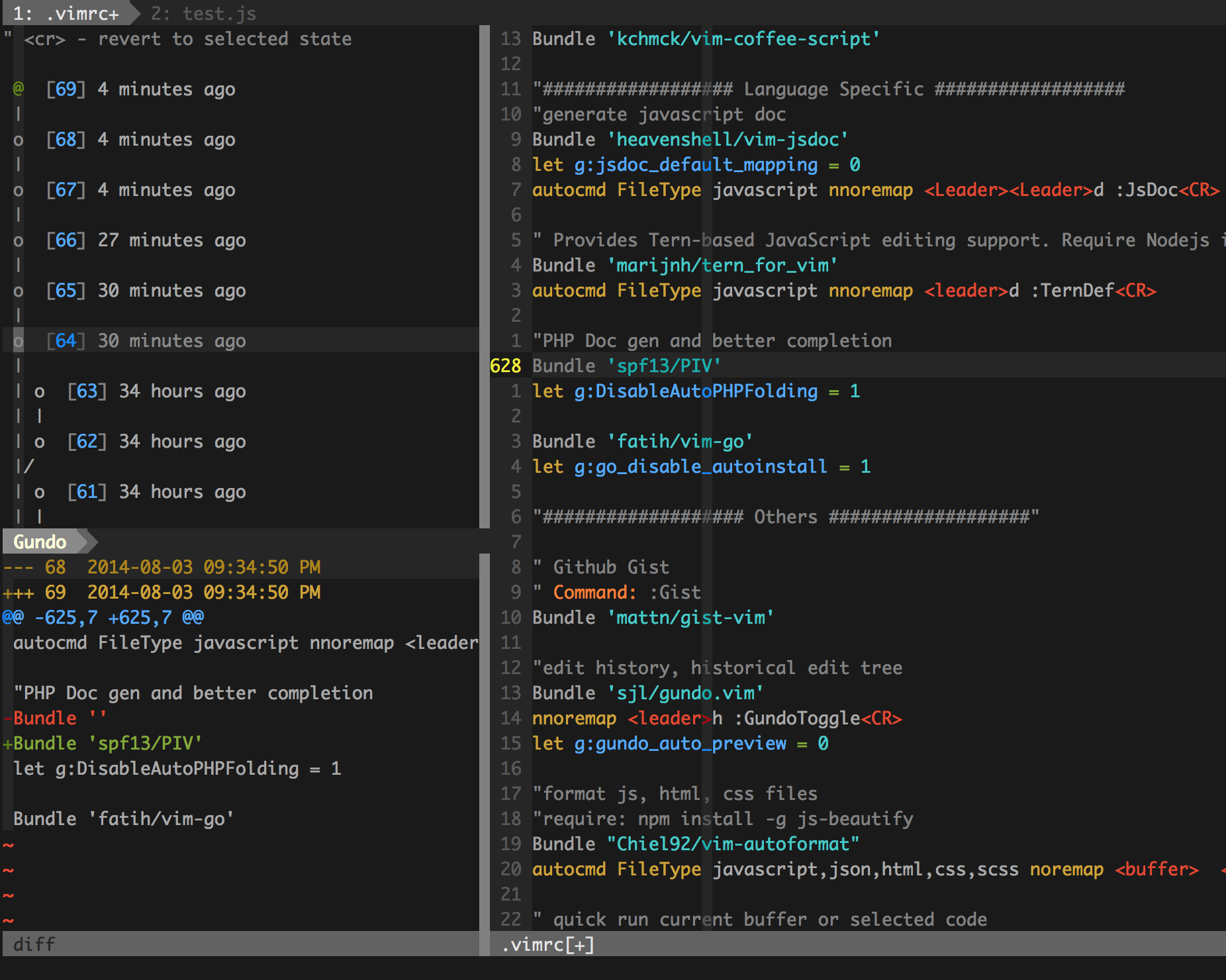
查看文件历史修改记录,移动到某一个时间点,r 来查看改动,enter返回到这个状态
,h
格式化js,json,html,css,scss
,,f 自动格式化
,r 运行当前文件,如运行javascript
git整合
qq 删除当前buff
qo 关闭所有buff,当前除外
支持.editorconfig文件
智能高亮搜索