Key Features • How To Use • How To Contribute • Credits • License
Bolt is a fully open source, adaptable platform for building and running modern websites. It's built on PHP, Symfony, Doctrine, Twig, API-Platform and more. Bolt can be used as a traditional CMS or headless/decoupled. It is fully multilingual, and extensible using custom code in your projects, or through extensions installed from the Composer ecosystem.
- Built with Symfony: fully extensible with Symfony 5 extensions
- YAML configuration: Adding new types of pages, new fields, new languages, etc. is all done in neat YAML.
- Built-in internationalisation and Editor available in 15 languages.
- Out-of-the-box API: RESTful and GraphQL
- Dummy content to test your site in development or show it to a client
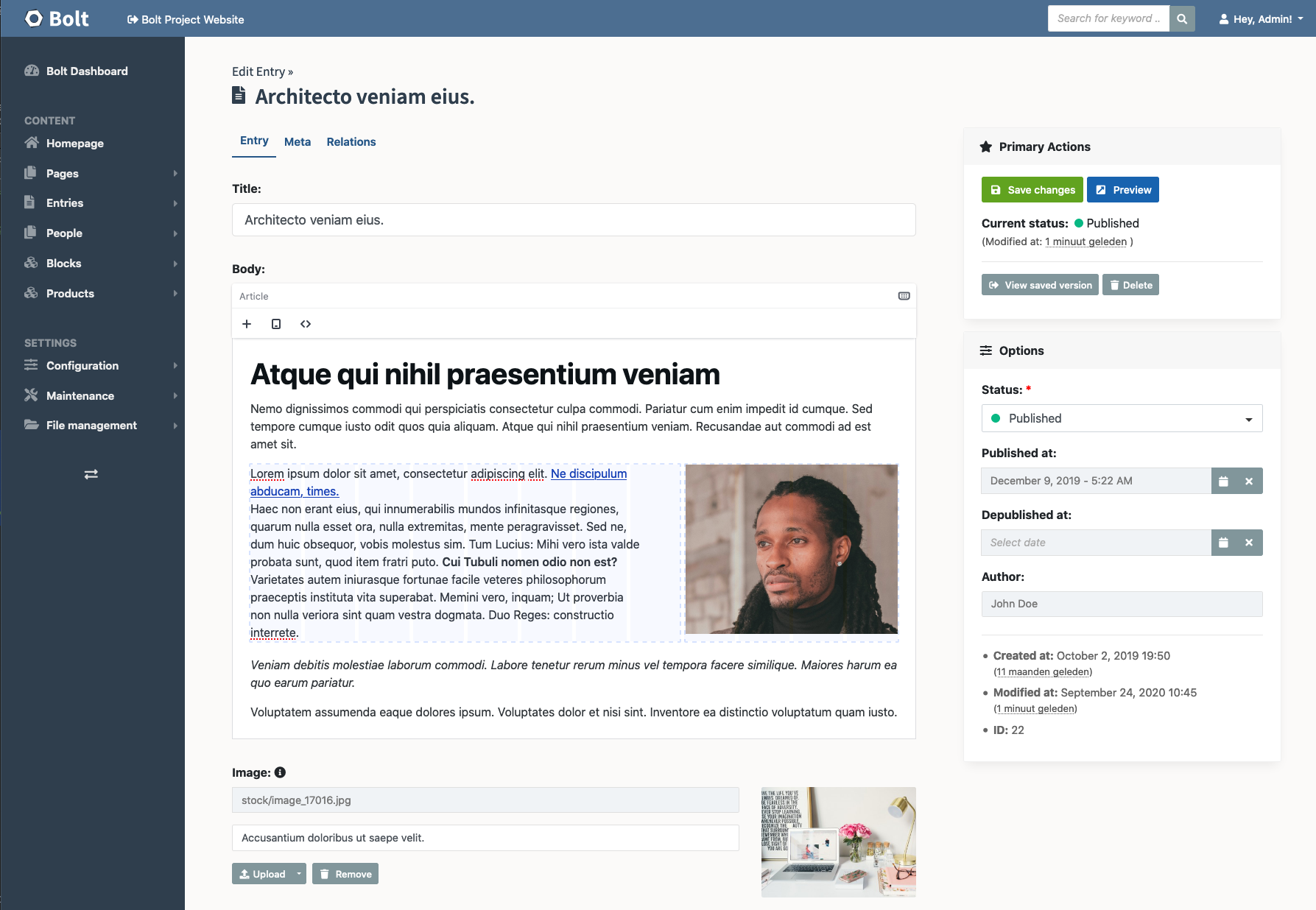
- Best rich content editors Fully licensed Redactor and Article fields to fit any content, for free.
Sadly, the main maintainer Bob den Otter has passed early 2024 (rest in peace). Since then, little updates have been done, but luckily new maintainers have been found. We are in the process of taking over the organisation and are happy to review incoming PRs once again!
To create a new Bolt Project, check out the instructions in Bolt's distribution repository.
For development of Bolt CMS itself, check out the setup guide
There are multiple ways to help the Bolt project going forward:
- Star this repository
- Learn how to spread the word
- Help by writing and contributing code or documentation
Bolt development has benefited from:
MIT
boltcms.io · GitHub bolt · Twitter @BoltCMS