Release Testing Instructions WooCommerce 7.5
WooCommerce 7.5 includes:
Slack Workflow: WooCommerce Blocks
Blocks 9.4.2 Testing instructions
Blocks 9.5.0 Testing instructions
Blocks 9.6.0 Testing instructions
Blocks 9.6.1 Testing instructions
Blocks 9.6.2 Testing instructions
Blocks 9.6.3 Testing instructions
Blocks 9.6.4 Testing instructions
Blocks 9.6.5 Testing instructions
When we link directly to a Pull Request, please use the testing instructions in that Pull Request. If it mentions something like "Load this branch" you can assume the release you are testing.
Slack Workflow: WooCommerce Admin Start Manage
--
Slack Workflow: WooCommerce Admin Start Manage
--
Slack Workflow: WooCommerce Core
--
Slack Workflow: WooCommerce Admin Start Manage
- Use WP 6.1.1.
- Start with OBW.
- Go to the "Product Types" step.
- Select all Product Type and Click Continue.
- Go to "Business Details" > "Free features"
- Uncheck "WooCommerce Payments" if it's included in business features
- Complete OBW.
- Go to Woocommerce > Home page
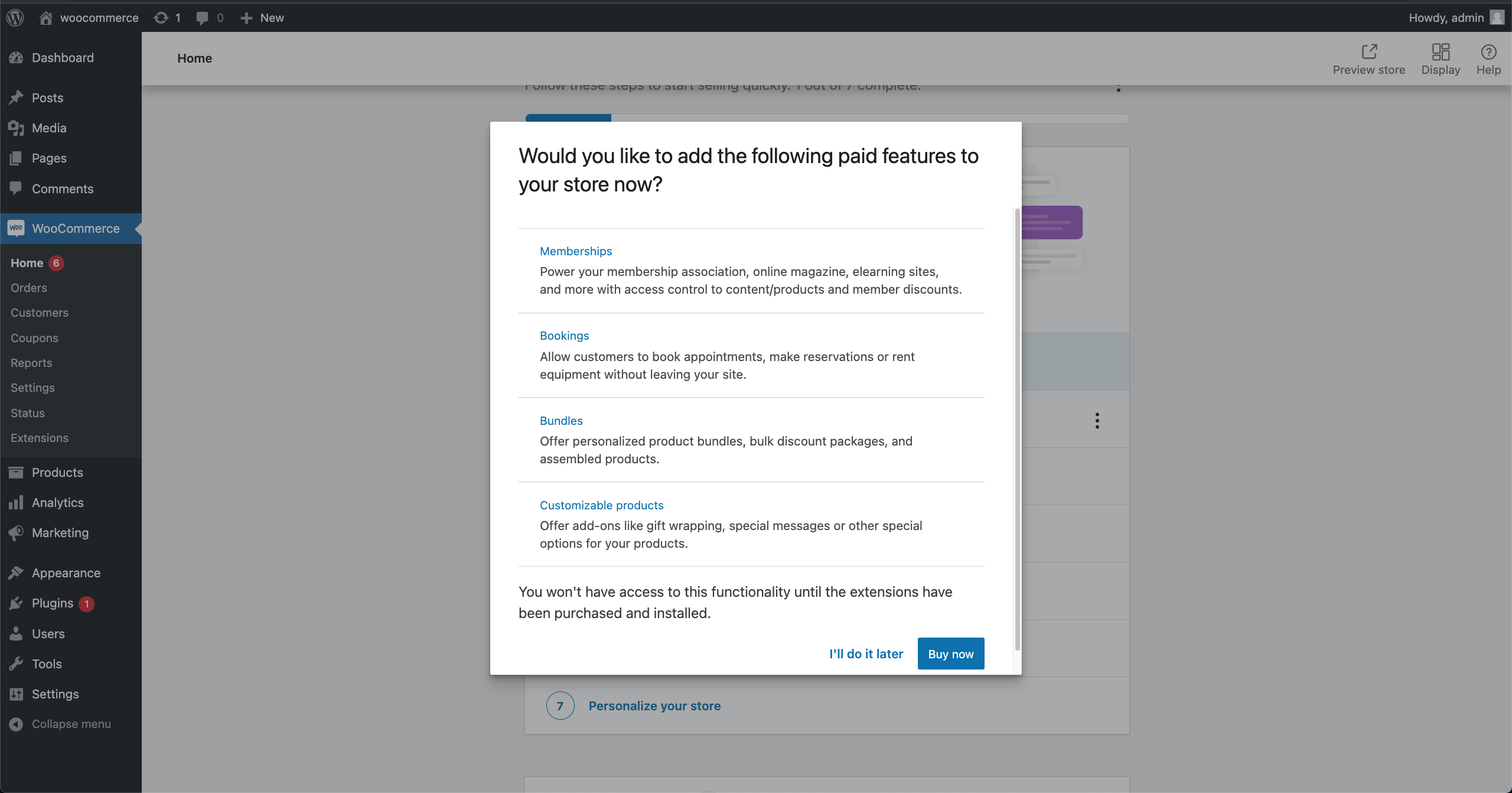
- Click on "Add to my store" option from Task list.
- Observe that it pops up a Would you like to add the following paid features to your store now? modal, instead of showing a blank page.
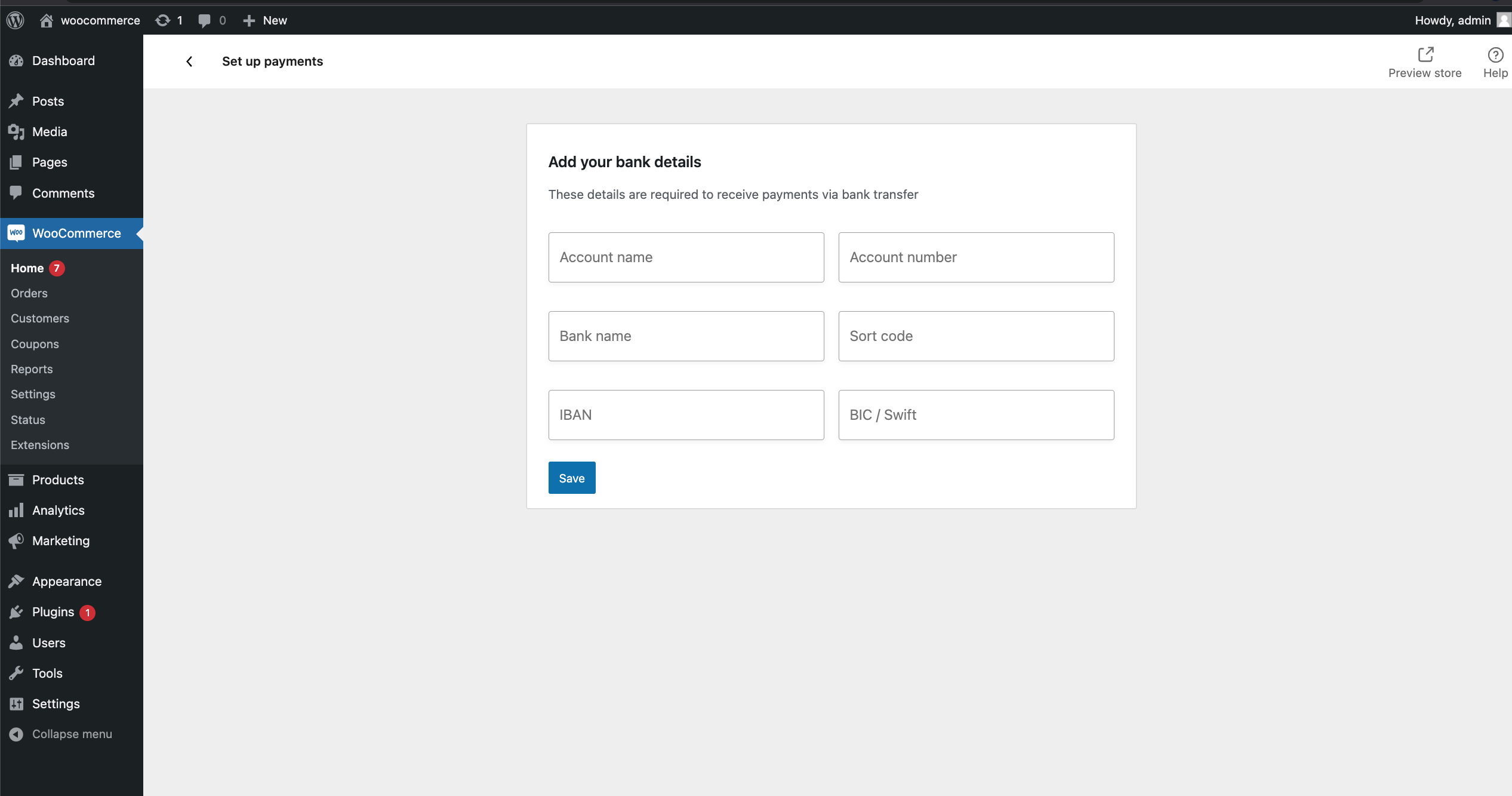
- Navigate to wp-admin/admin.php?page=wc-admin&task=payments&id=bacs
- Observe that the page shows the "Add your bank details" form.
- Go to WooCommerce > Home
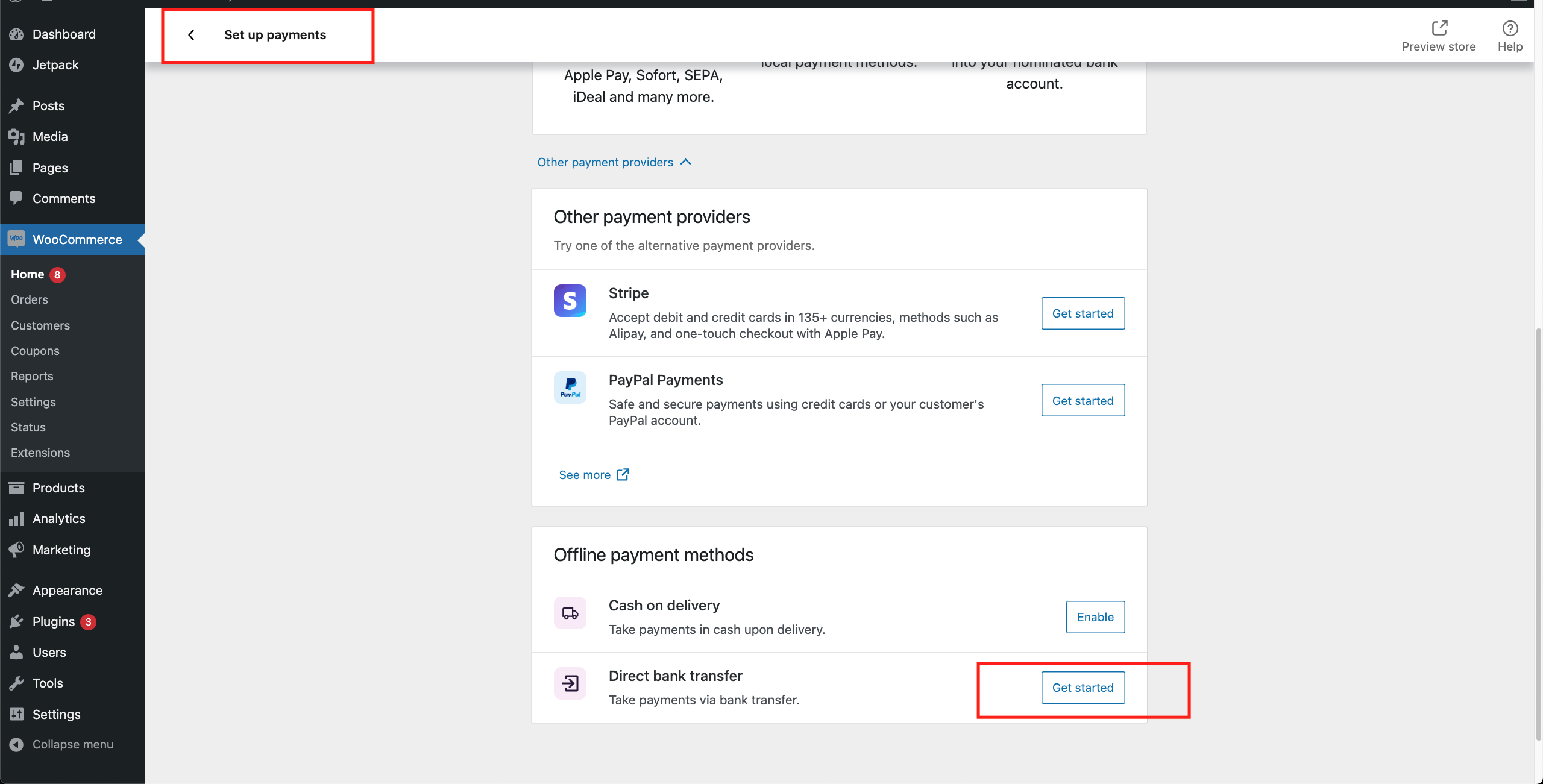
- In the Home task list, click "Set up payments".
- Notice that the "Back" button text is "Set up payments".
- Observe that the button beside "Direct bank transfer" is labeled "Get started".
Please tests the same steps (2-14) on the latest WP 6.2 version



--
Slack Workflow: WooCommerce Core
--
Slack Workflow: WooCommerce Core
--
Slack Workflow: WooCommerce Core
--
Slack Workflow: WooCommerce Core
--
Slack Workflow: WooCommerce Core
--
Slack Workflow: WooCommerce Core
--
Slack Workflow: WooCommerce Core
- Go to a Single Product Page with a desktop browser.
- Click on a slider image thumbnail different from the currently selected one and check if the slider changes images correctly.
- Use Left/Right arrow keys to check if the slider changes images correctly.
--
Slack Workflow: WooCommerce Admin Start Manage
--
Remove opinionated styles from buttons in block themes so they inherit theme styles more accurately #36651
Slack Workflow: WooCommerce Core
--
Slack Workflow: WooCommerce Core
--
Slack Workflow: WooCommerce Admin Start Manage
--
Slack Workflow: WooCommerce Core
--
Slack Workflow: WooCommerce Core
--
Slack Workflow: WooCommerce Core
- Use Twenty Twenty One Theme
- Go to your WooCommerce cart.
- Check the quantity and coupon code inputs.
Before:


After:


✍🏼 Note that, since this PR was originally created, there have been other changes in WooCommerce and in Twenty Twenty-One. Currently, the quantity input will generally have a size attribute set and therefore, in many cases, you may not discern a difference with that input. You should however notice the coupon code is widened:

--
WooCommerce is an open source commerce platform built for WordPress and lovingly crafted by Automattic and the WooCommerce community 💜. Come and work with us!
Contribution
- Set up development environment
- Our Git Flow
- SCSS and JS minification
- Naming conventions
- CSS SASS coding guidelines and naming conventions
- Critical Flows
- API Critical Flows
- String localisation guidelines
- Translating WooCommerce
- Deprecation in core
- Adding Actions and Filters
- Common Issues
- Writing high-quality testing instructions
Release Notes
- Release Testing Instructions
- 3.6.x notes/FAQ
- 2.6.x to 3.0.0 Developer Migration Notes
- Select2 fields not working in 3.0.x
- Thumbnail Image Regeneration in 3.3+
- Customizing image sizes in 3.3+
REST API and CLI
CRUD & Data Descriptions
- Database Description
- CRUD Objects in 3.0
- Order and Order Line Item Data
- Coupon Data
- Customer Data
- Product Data
- Data Stores
Internal APIs
Theming
- Enabling product gallery features (zoom, swipe, lightbox)
- Template File Guidelines for Devs and Theme Authors
Examples / Guides