GitHub Action
Frogo-Animation
0.0.1-beta05
Latest version
- Android View Animations in Kotlin
- Privacy Policy Click Here
- License Click Here
This Is Latest Release
~ Beta Release
$version_release = 0.0.1-beta05
What's New??
* Beta Release *
* Android Kotlin Animation *
// Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
// Add it in your root build.gradle.kts at the end of repositories:
allprojects {
repositories {
...
maven { url = uri("https://jitpack.io") }
}
}#### <Option 1> Groovy Gradle
dependencies {
// library frogo-animation
implementation 'com.github.frogobox:frogo-animation:0.0.1-beta05'
}
#### <Option 2> Kotlin DSL Gradle
dependencies {
// library frogo-animation
implementation("com.github.frogobox:frogo-animation:0.0.1-beta05")
}
FrogoAnimation().apply {
setAnimation(Bounce.In(binding.TextView))
setDuration(1500)
}.start()FrogoAnimation().apply {
setAnimation(Attention.Ruberband(binding.TextView))
setRepeated()
setDuration(1500)
}.start()FrogoAnimation().apply {
setAnimation(Attention.Ruberband(binding.TextView))
setRepeated(20)
setDuration(1500)
}.start()To animate the view, add the class name and specific animation method namesetAnimation to an view. You can include the method setDuration to specify duration of animation. Default value for duration is 1000 Milliseconds. Finally you need to add one of the following classes to the view:
| Class Name | ||||||
|---|---|---|---|---|---|---|
Attention |
Bounce |
Fade |
Flip |
Rotate |
Slide |
Zoom |
Attention |
|||
|---|---|---|---|
Bounce |
 |
Flash |
 |
Pulse |
 |
Ruberband |
 |
Shake |
 |
Standup |
 |
Swing |
 |
Tada |
 |
Wave |
 |
Wobble |
 |
Bounce |
|||
|---|---|---|---|
InDown |
 |
InUp |
 |
InLeft |
 |
InRight |
 |
In |
 |
Fade |
|||
|---|---|---|---|
InDown |
 |
InUp |
 |
InLeft |
 |
InRight |
 |
OutDown |
 |
OutUp |
 |
OutLeft |
 |
OutRight |
 |
In |
 |
Out |
 |
Flip |
|||
|---|---|---|---|
InX |
 |
InY |
 |
OutX |
 |
OutY |
 |
Rotate |
|||
|---|---|---|---|
InDownLeft |
 |
InDownRight |
 |
InUpLeft |
 |
InUpRight |
 |
OutDownLeft |
 |
OutDownRight |
 |
OutUpLeft |
 |
OutUpRight |
 |
In |
 |
Out |
 |
Slide |
|||
|---|---|---|---|
InDown |
 |
InUp |
 |
InLeft |
 |
InRight |
 |
OutDown |
 |
OutUp |
 |
OutLeft |
 |
OutRight |
 |
Zoom |
|||
|---|---|---|---|
InDown |
 |
InUp |
 |
InLeft |
 |
InRight |
 |
OutDown |
 |
OutUp |
 |
OutLeft |
 |
OutRight |
 |
In |
 |
Out |
 |
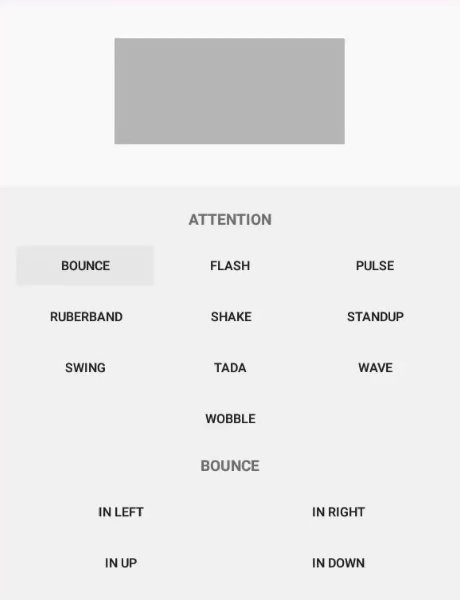
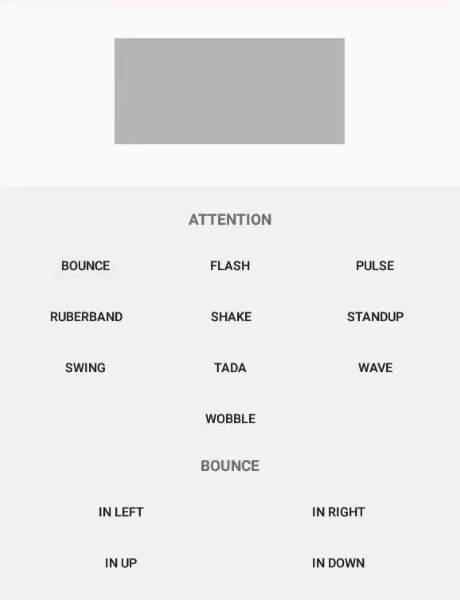
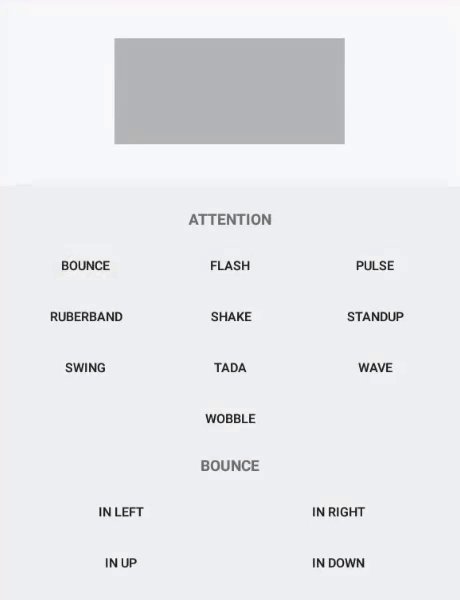
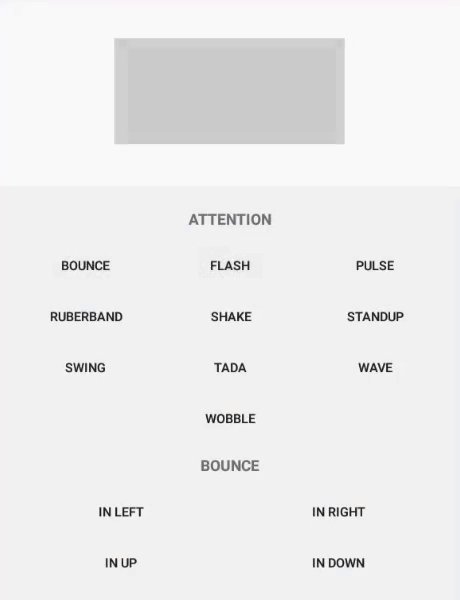
This android view animations library supports number of animations. Go to the java version of this library to see the gallery of animations. Click here https://github.com/gayanvoice/android-view-animations-java#animations
Very open to anyone, I'll write your name under this, please contribute by sending an email to me
- Mail To faisalamircs@gmail.com
- Subject : Github _ [Github-Username-Account] _ [Language] _ [Repository-Name]
- Example : Github_amirisback_kotlin_admob-helper-implementation
Name Of Contribute
- Gayan Kuruppu
- 代码家
- Muhammad Faisal Amir
- Waiting List
- Waiting List
Waiting for your contribute
- https://github.com/gayanvoice/android-animations-kotlin
- https://github.com/gayanvoice/android-view-animations-java
- https://github.com/daimajia/AndroidViewAnimations
- Please enjoy and don't forget fork and give a star
- Don't Forget Follow My Github Account