Japanese mtml guide 3 1
カスタムフィールドはブログ記事やウェブページなどに新たな要素を追加する物です。
これらを追加する事で、ブログ記事などに紐づけられたURLや画像を追加する事ができ、ブログやウェブサイトなどの機能の拡張が可能です。(MTOSにはこの機能は付いてきません)
カスタムフィールドは、以下のステップで利用します。
- カスタムフィールドを、システム全体、ウェブサイト、ブログのいずれかで作成します。
- カスタムフィールドを追加する、システムオブジェクトを選びます。
- カスタムフィールドとして入力する、項目の種類(テキスト、日付、画像など)を選びます。
- カスタムフィールドその他の設定項目を入力します。
- ブログ記事とウェブページに追加したときには、投稿画面の表示オプションを設定します。カスタムフィールドのテンプレートタグを、テンプレートに記述します。
- カスタムフィールドの値を入力し、ウェブサイトやブログを公開します。
- ウェブサイトあるいはブログで、カスタムフィールドの値が表示されます。
カスタムフィールドは、システム、ウェブサイト、ブログのいずれかで作成します。システムで作成すると、その項目はMovable Type内のすべてのウェブサイトとブログで表示されます。ウェブサイトとブログで作成したときは、作成したウェブサイトあるいはブログでのみ表示されます。他のウェブサイト(ブログ)には表示されません。
以下の手順で作成します。
- ナビゲーションから、[システム]を選択します。
- サイドメニューから、[カスタムフィールド]の[新規]を選択します。
- カスタムフィールドは、Movable Type内のすべてのウェブサイトとブログで表示されます。
- ナビゲーションから、カスタムフィールドを追加するウェブサイト、あるいはブログを選択します。
- サイドメニューから、[カスタムフィールド]の[新規]を選択します。
- カスタムフィールドは、作成したウェブサイト、あるいはブログでのみ表示されます。
カスタムフィールドの作成画面で、カスタムフィールドを追加するシステムオブジェクトを選択します。追加できるオブジェクトの種類は、システム、ウェブサイト、ブログで異なります。例えば、ウェブサイトではブログ記事を作成できないので、ブログ記事を選択できません。選択できるシステムオブジェクトは、以下の表の通りです。
カスタムフィールドには「システム」「ウェブサイト」「ブログ」で設定できる値が決まっています。「ウェブサイト」「ブログ」では、コメントに画像などを追加できないので注意してください。
- カスタムフィールド システム
| テキスト | テキスト複数行 | チェックボックス | URL | 日付と時刻 | ドロップダウン | ラジオボタン | 埋め込みオブジェクト | アイテム | オーディオ | ビデオ | 画像 | |
| ブログ記事 | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| ウェブページ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| コメント | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| アイテム | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| オーディオ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| ビデオ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| 画像 | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| カテゴリ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| フォルダ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| テンプレート | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| ブログ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| ウェブサイト | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| ユーザー | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
- カスタムフィールド ウェブサイト
| テキスト | テキスト複数行 | チェックボックス | URL | 日付と時刻 | ドロップダウン | ラジオボタン | 埋め込みオブジェクト | アイテム | オーディオ | ビデオ | 画像 | |
| ウェブページ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| コメント | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| アイテム | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| オーディオ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| ビデオ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| 画像 | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| フォルダ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| テンプレート | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
- カスタムフィールド ブログ
| テキスト | テキスト複数行 | チェックボックス | URL | 日付と時刻 | ドロップダウン | ラジオボタン | 埋め込みオブジェクト | アイテム | オーディオ | ビデオ | 画像 | |
| ブログ記事 | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| ウェブページ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| コメント | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| アイテム | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| オーディオ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| ビデオ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| 画像 | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| カテゴリ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| フォルダ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| テンプレート | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
以下の設定項目を入力します。
- 名前:カスタムフィールドの名前です。編集画面に表示されます。
- 説明:カスタムフィールドの説明文です。編集画面に表示されます。
- 種類:カスタムフィールドの入力項目の種類です。以下から選びます。
- テキスト
- テキスト(複数行)
- チェックボックス
- URL
- 日付と時刻
- ドロップダウン
- ラジオボタン
- 埋め込みオブジェクト
- アイテム
- アイテムは「オーディオ」「ビデオ」「画像」以外のファイルです。PDFなどのファイルをアップロードするために利用します。
- オーディオ
- ビデオ
- 画像
- オプション
- 「種類」でドロップダウン、ラジオボタンを選んだときは、表示する選択肢をオプションで指定します。
- カンマで区切って入力して下さい。例)
foo, bar, hoge - オプションは、後で変更できます。オプションを変更しても、入力済みの値はそのまま保持されます。
- ベースネームの設定
- このMovable Type内で重複しない値を入力して下さい。カスタムフィールドの値を利用して、ブログ記事を並べ替えたり、フィルタリングするなど、テンプレート内でも利用します。
- テンプレートタグ
- カスタムフィールドの値を、テンプレートで出力するためのテンプレートタグを指定します。
- 入力する内容は大文字、小文字を区別しません。入力した内容が大文字でも、保存すると小文字で表示される事があります。
- Movable Typeの標準のテンプレートタグとは異なるタグ名を指定してください。たとえば日付の項目を追加したときは、CFEntryDateなど、頭に独自の文字列を加える事で、既に存在するタグとの重複を防ぎます。
入力が終わったら、「保存」ボタンを押します。
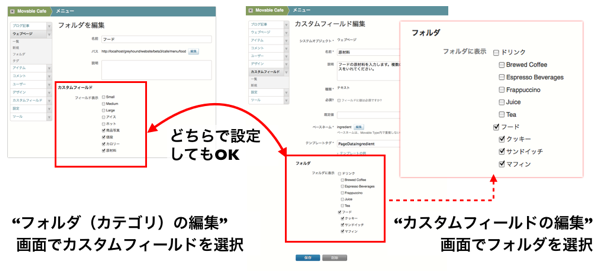
カスタムフィールど作成したら「カスタムフィールドの編集」画面を下までスクロールしてみてください。
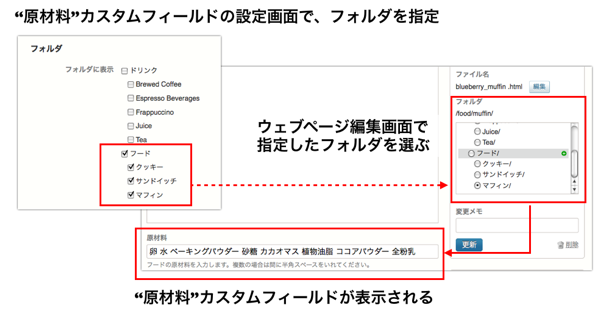
「カテゴリ」という項目が追加されています。カテゴリの一覧から、このカスタムフィールドを表示したいカテゴリを選択します。完了したら再度「保存」ボタンを押します。
ブログ記事とカテゴリ同様に、ウェブページをフォルダと関連付ける事ができます。
関連付けは、フォルダあるいはカテゴリの編集画面からも設定できます。作成済みのカテゴリやフォルダを、たくさんのカスタムフィールドに関連付けるには、こちらが便利です。
追加したカスタムフィールドを、ブログ記事の投稿画面で表示します。入力が必須のカスタムフィールドは、自動的に表示されます。必須ではないものは、右上の[表示オプション]をクリックし、チェックボックスを選択して投稿画面に表示します。カテゴリと関連づけたカスタムフィールドは、そのカテゴリを選択した場合にのみ表示されます。表示オプションの設定は必要ありません。
またカスタムフィールドや、タグ、概要などの入力欄をドラッグ&ドロップして、投稿画面内で並び替えることができます
その他のシステムオブジェクトに追加したカスタムフィールドに入力する画面は、以下の表を参考にしてください。
- 入力画面とテンプレートタグ
| システムオブジェクト | 入力する画面 | MTタグ |
| ブログ記事 | ブログ記事の投稿画面(表示オプション) | MTEntryCustomFields |
| ウェブページ | ウェブページの投稿画面(表示オプション) | MTPageCustomFields |
| コメント | コメント編集画面と、ブログのコメント欄 | MTCommentCustomFields |
| アイテム | アイテムの編集画面(アイテム対象) | MTFileCustomFields |
| オーディオ | アイテムの編集画面(オーティオ対象) | MTAudioCustomFields |
| ビデオ | アイテムの編集画面(ビデオ対象) | MTVideoCustomFields |
| 画像 | アイテムの編集画面(画像対象) | MTImageCustomFields |
| カテゴリ | カテゴリの編集画面 | MTCategoryCustomFields |
| フォルダ | フォルダの編集画面 | MTFolderCustomFields |
| テンプレート | テンプレートの編集画面 | MTTemplateCustomFields |
| ブログ | ブログの全般設定 | MTBlogCustomFields |
| ウェブサイト | ウェブサイトの全般設定 | MTWebsiteCustomFields |
| ユーザー | ユーザー情報の編集とプロフィールページ | MTAuthorCustomFields |
- 入力したカスタムフィールドをブログで表示するには、テンプレートにカスタムフィールドのMTタグを追記します。
- MTタグは、カスタムフィールド作成時に指定したものを記述します。
- MT5.1以降では一覧画面で、MTタグを簡単に確認できます。
- カスタムフィールドの一覧で、[表示オプション]をクリックし、タグを選択すると、各カスタムフィールドのMTタグが一覧に表示されます。
カスタムフィールドの値を表示したいテンプレートに、MTタグを追記します。
<mt:Entries>
<dl>
<mt:If tag="EntryCategory" eq="ドリンク">
<dt>提供形態</dt>
<dd>
<mt:If tag="EntryDataCold">[コールド]
<mt:ElseIf tag="EntryDataHot">[ホット]
<mt:Else>[ホット]
</mt:If>
</dd>
</mt:If>
<mt:If tag="EntryDataPrice">
<dt>価格</dt>
<dd><mt:EntryDataPrice /> 円</dd>
</mt:If>
<mt:If tag="EntryDataIngredients">
<dt>原材料</dt>
<dd><mt:EntryDataIngredients /></dd>
</mt:If>
</dl>
</mt:Entries>
- ここで利用されている
<mt:ElseIf>は<mt:If>の条件に合わなかった場合、別の条件でチェックするタグです。 - 従来入れ子で書いていた
<mt:If>文も<mt:Else>をうまく使う事で可読性が上がります。
例) <mt:If name="foo"> # do foo <mt:ElseIf name="bar> # do bar <mt:ElseIf name="hoge"> # do hoge <mt:Else> # do default </mt:If>
Movable Typeの標準テンプレートでは、プロフィールやコメントのカスタムフィールド項目をブログで表示する際に、安全のためHTMLタグを除去して出力する sanitize=“1” (sanitize | グローバル・モディファイアリファレンス)を指定しています。このため、カスタムフィールドの『埋め込みオブジェクト』で入力される<embed>や<object>タグは、標準の設定では除去されます。
タグを除去せずに、カスタムフィールドの値を表示したい場合は、 sanitize=“0” とすることでHTMLをそのまま表示できます。ただし、これによりウェブサイト上で任意のHTMLを表示したり、JavaScriptを実行することが可能になります。ウェブサイトのセキュリティー保護のために、信頼されたユーザーのみが、その項目を編集できるように、コメント認証やユーザーの権限を厳しく設定してください。
カスタムフィールドに数字の"0"を入力したときに、そのままでは、テンプレートタグで"0"を出力しません。これは、0がプログラム的にFALSEを意味するためです。 以下のように明示的に評価して出力する必要があります。
<mt:If tag="EntryDataPrice" eq="0"> <dt>価格</dt> <dd>無料</dd> </mt:If>
カスタムフィールドで画像をアップロードした場合、通常のタグでは画像ファイルへのリンクが表示されます。
リンクではなく、画像として表示するためには、カスタムフィールドのテンプレートタグの末尾に Asset を追加します。例えば、カスタムフィールドが mt:EntryMyPicture というテンプレートタグの場合は、mt:EntryMyPictureAsset というブロックタグを記述します。
<mt:EntryMyPictureAsset>...</mt:EntryMyPictureAsset>
この Asset タグは、通常の mt:Assets と同様の機能をもち、ブロック内部で mt:AssetURL などのアイテム用のタグが利用できます。
以下のサンプルは、カスタムフィールドでアップロードした画像をブログ記事一覧として表示する場合のテンプレートです。フィールドの編集画面で、テンプレートタグの項目に EntryMyPicture と入力されているものとします。
<mt:Entries> <mt:If tag="EntryMyPicture"><mt:EntryTitle />で選択された画像: <mt:EntryMyPictureAsset><img src="<mt:AssetURL />" /></mt:EntryMyPictureAsset></mt:If> </mt:Entries>
今回はカスタムフィールドについて解説しました。Movable Typeの色々な機能の中でも、このカスタムフィールドは利用範囲も広く、CMSとして利用する際にはほぼ必須と言っても良い内容です。
<mt:If> や、 アイテム(<mt:Asset>) の機能追加などを使い、カスタムフィールドを使いこなしてみましょう。
- 1. ウィジェット
- 2. MTML(初級編)
- 3. MTML(応用編)
- カスタムフィールド
- <mt:If> の活用方法
- 配列、ハッシュ、<mt:loop>、<mt:for>