3.3.0 – Trioceros
New features
The new Kirby Editor plugin
Together with this release, we also release the very first version of our new Kirby Editor plugin.
Kirby Editor is a new visual writing and layout field for Kirby. Compose long-form text with consistent inline styles. Add images, videos, quotes and more. Bring your own block types and always rest assured that the output will be valid, customizable HTML.
The new editor is a major step forward for Kirby and we are very excited about it!
You can find this new plugin and the documentation for it here: https://github.com/getkirby/editor
See all unsaved changes
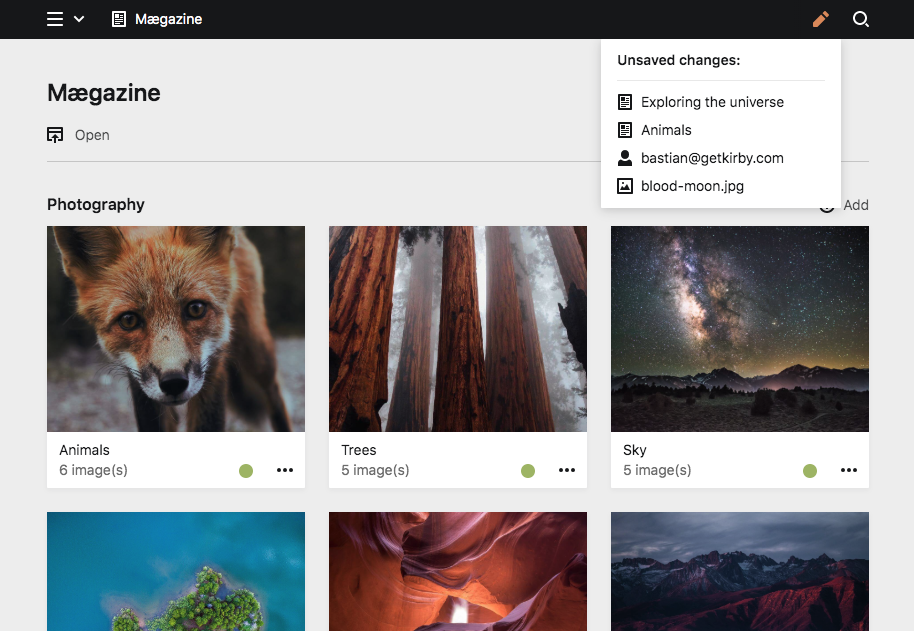
When you edit pages, files or user accounts, you will see a new "unsaved changes" icon in the topbar. The overview of unsaved changes makes it a lot easier to keep track of content that is still work-in-progress. #1979
Read more …
New icons
We added a set of new icons that have been requested by our users and that we consider "essential". #2209
The following new icons are now available:
- bell
- book
- bookmark
- box
- bug
- car
- cart
- chart
- chat
- credit-card
- folder
- heart
- home
- layers
- linkedin
- map
- question
- star
- strikethrough
- underline
- vimeo
- whatsapp
- wheelchair
- youtube
New toggle field preview
Toggle fields in structures come with a great new preview and are even usable right from the structure overview #2126
You can also switch off the toggle text in structure columns entirely with the text option #2244:
fields:
links:
type: structure
columns:
url: true
featured:
text: false
fields:
url:
type: url
featured:
type: toggle Language-specific Smartypants configuration
You can change the Smartypants configuration for quotes and other typographical details, based on the current language. #2037
<?php
// /site/languages/de.php
return [
'code' => 'de',
'direction' => 'ltr',
'locale' => 'de_DE'
'name' => 'Deutsch',
'smartypants' => [
'doublequote.open' => '„',
'doublequote.close' => '“',
]
];New ErrorPageException
With the new ErrorPageException you can stop your code in your controllers, templates or plugins immediately and render the error page instead of the current page. This makes reacting to fatal errors a lot easier. #1887
Here's a controller example:
return function ($page) {
$filters = ['latest', 'featured', 'deprecated'];
if (in_array(param('filter'), $filters)) {
throw new ErrorPageException('The filter is not accepted');
}
return ['filter' => $filter];
};Search and pagination in files, users, and pages fields
You can search and paginate pages, files and users in the dialogs of the users, files and pages fields. #2208
New subpages option for the pages field
Enable or disable subpage navigation in the pages field with the new subpages option
getkirby/ideas#217
fields:
related:
type: pages
query: site.find("blog").children
subpages: falseCSS variables for plugin developers
We are introducing the first set of css variables for plugin developers. This will make it a lot easier to follow Kirby's panel design by using the right colors, font sizes, etc. The following variables are available.
/** Colors **/
--color-backdrop
--color-background
--color-border
--color-focus
--color-focus-light
--color-focus-outline
--color-negative
--color-negative-light
--color-negative-outline
--color-notice
--color-notice-light
--color-positive
--color-positive-light
--color-positive-outline
--color-text
--color-text-light
/** Font families **/
--font-family-mono
--font-family-sans
/** Font sizes **/
--font-size-tiny
--font-size-small
--font-size-medium
--font-size-large
--font-size-huge
--font-size-monster
/** Shadows **/
--box-shadow-dropdown
--box-shadow-item
--box-shadow-focus
New ready callback
Register last-minute options with the new ready callback. This callback is executed when Kirby's instance is ready to be fully used and you can use all roots, urls and other stuff from Kirby to set additional options accordingly. #1724
<?php
// site/config/config.php
return [
'ready' => function ($kirby) {
return [
'db' => [
'database' => $kirby->root('site') . '/db/database.sqlite',
'type' => 'sqlite'
]
];
}
];Extendable dump() helper
Overwrite our dumper with your own implementation or an implementation from a framework
getkirby/ideas#339
Kirby::plugin('my/dumper', [
'components' => [
'dump' => function ($kirby, $variable, bool $echo = true) {
// dump that var
}
]
]);Collection::when()
Use the new when() method for any collection to simplify your code when filtering or sorting items getkirby/ideas#349
$size = get('size');
$color = get('color');
$price = get('price')
$products = $page->children()
->when($size, function ($size) {
return $this->filterBy('size', $size);
})
->when($color, function ($color) {
return $this->filterBy('color', $color);
})
->when($price, function ($price) {
return $this->filter(function ($child) use ($price) {
return $child->price()->toFloat() <= $price;
});
});$library and $helper
All plugin developers have full access to the helpers and libraries that we use in the panel with the new $library and $helper objects in Vue.js. #1846
Here's an example of how to use our slug helper inside a Vue component:
const slug = this.$helper.slug("Mötorhead rulez!!");The following helpers and libraries are available:
// helpers
this.$helper.clone
this.$helper.isUploadEvent
this.$helper.debounce
this.$helper.pad
this.$helper.ratio
this.$helper.slug
this.$helper.sort
this.$helper.string.ucfirst
this.$helper.string.lcfirst
this.$helper.upload// libraries
this.$library.autosize
this.$library.dayjsNew hooks
The following new hooks are available for your plugins getkirby/ideas#350, getkirby/ideas#23
- system.loadPlugins:after
- user.login:before
- user.login:after
- user.logout:before
- user.logout:after
Additional new features
- You can search by username in the global search
Collection::intersection()andCollection::intersects()getkirby/ideas#214- New
$pages->notTemplate()method - New
Visitor::preferredMimeType()method - New
Visitor::prefersJson()method - New
Mime::matches()method - New
::panelOptionsmethod for all models (Page, User, File) #1951 - New
flipoption for pages and files sections getkirby/ideas#97 - New
$field->inline()method - New
$field->nl2br()method - New
$kirby->nonce()which can be used in custom CSP settings - The
svghelper now accepts Kirby’s File objects
Breaking changes
- The pagination object is now immutable and all setters are disabled by default #1887
- The Vuex
formstore module in the panel has been refactored and is now calledcontent. If your panel plugin works with the form store module, please check out the refactored module. Conversion won't be difficult. We made lots of thinks a lot cleaner. But you need to rename the actions or getters that you use from the old module. - The
v-tabdirective is no longer available. Tabbable elements should use thetabmixin
Deprecated methods
- The deprecated
$kirby->root('translations')root is no longer available. Use$kirby->root('i18n:translations')instead
We've also added deprecation warnings to additional core methods. You will run into an exception if the debug mode is active. You can keep those methods for now in production (with disabled debug mode), but we recommend to convert them as soon as possible. Here are the deprecated methods and how to replace them:
File::meta(useFile::contentinstead)File::rename(useFile::changeNameinstead)Languages::findDefault(useLanguages::default()instead)Page::hasInvisibleChildren(usePage::hasUnlistedChildreninstead)Page::hasNextInvisible(usePage::hasNextUnlistedinstead)Page::hasNextVisible(usePage::hasNextListedinstead)Page::hasPrevInvisible(usePage::hasPrevUnlistedinstead)Page::hasPrevVisible(usePage::hasPrevListedinstead)Page::hasVisibleChildren(usePage::hasListedChildreninstead)Page::nextInvisible(usePage::nextUnlistedinstead)Page::nextVisible(usePage::nextListedinstead)Page::prevInvisible(usePage::prevUnlistedinstead)Page::prevVisible(usePage::prevListedinstead)Page::isInvisible(usePage::isUnlistedinstead)Page::isVisible(usePage::isListedinstead)Site::hasInvisibleChildren(useSite::hasUnlistedChildreninstead)Site::hasVisibleChildren(useSite::hasListedChildreninstead)
Enhancements
A11y and keyboard navigation
- Dropdowns automatically close when you navigate outside with the tab key
- The multiselect field can be focused correctly with the tab key
- The dropdown in the multiselect field no longer jumps to the top when you select an item
- The multiselect field can be correctly opened via space or enter keys #2187
- Tab navigation in fields is prevented when the form is locked #2204
- The Ctrl key can be used as meta key for textarea shortcuts #2113
- We've improved the accessibility of the page status title in list items and cards #566
- Better link highlighting on tab
- Better keyboard navigation in pagination dropdown
- Refactored button component to use button, link or span (disabled buttons) when appropriate #566
User experience
- The global search automatically searches for users, when you are in the user area of the panel
- We removed the name field from the installer to set the focus on the importance of the email address #1802
- Links in field help text can now be clicked, even if the field is disabled #2170
- We've added a bigger margin to all dropdowns to avoid annoying overlaps with the bottom bar and other elements at the bottom #1563
- Decimals are always correctly displayed when leaving the number field #1748
- The dialog to create new pages shows the order of templates in the way specified in the blueprint #2161
- The login no longer shakes on errors, but displays a more traditional alert with a error message #2161
- Sections, structure and picker fields show the same red border when they are invalid #1581
- When a page, file or user is locked, the bottom bar features a new activity indicator when the changes cannot be unlocked yet #2195
Developer experience
- We've refactored the entire content store module for Vuex to provide easier access to all content changes #1866
- Doc block enhancements for better IDE support
- We've added the idea folder to the default
.gitignorefor users who use JetBrains editors - Infer section type from name in blueprints getkirby/ideas#120
- When the collection pagination is used in the frontend with a page number that exceeds the number of pages, the error page is now rendered automatically. #1887
- The users field no longer stores email addresses, but the user id. This change is fully backwards compatible. The user field will work with old email entries and overwrite them once you save again. #1885
- We've added localhost support and removed 127...* ip restrictions in the
V::url()validator #2130 $pages->add()throws an exception when you try to add invalid objects #1890- The max length of
Str::slug()is restricted to 128 characters and added a new$maxlengthargument - Structure fields throw an exception when no fields are defined in the blueprint #2236
API enhancements
- The API now respects locale settings on single-lang site
- The options Api requests for pages, users and files respect the lock state of the model and skip the right options that should not be usable.
Translations
- The pagination page label in the panel is translatable #2194
- The title attribute for required fields and sections is translatable #2227
Performance
- The status dialog for pages only loads siblings if necessary to increase the performance #2052
Fixes
- Languages can use their own domains again. This has been a big annoying regression from v2 #1382
- Fixed bugs in slug generation with custom rules #2138
- Fixed reactivity for all k-input $props and $attrs #2181
- Youtube and Vimeo options are passed correctly to the iframe when using the
vimeo()andyoutube()helpers #2118 - Removed unused text attribute from image kirbytag #2136
- The correct error messages are shown when exceptions are thrown in hooks #2155
- The default order for files is fixed and respects the sorting number and filename #1675
- The email placeholder in lock notification is correctly replaced with the actual email address #2134
- The same characters are allowed when renaming or uploading files #2164
- File sorting is now fixed in MS Edge #1973
- Fixed "Replace" and "Open" menu items for files and pages in Safari #1951
- The internal cache for translations is correctly flushed in Site and Page classes after updates #2189
- Form errors show details #2202
- Improved
Collection::_unset()which solves a lot of problems of deleting collection items in a loop #1232 - The "Add" button in pages section is no longer displayed when the
createoption is set to false - HTML in field and section exception messages can no longer propagate through the API to the panel
- Fixed save button display glitch when saving #2246
- Fixed undefined password error in the "Change password" dialog #2239
- The slug is validated before a page gets created #2243
- Content locking fails silently in the panel when it is no longer supported by the model #2245
- Content locking no longer throws an error when a page gets deleted #2251
- The
$page->isChildOf()method is fixed and behaves as expected #2255 - The site title is validated before it can be saved #2261
Code/Project Quality
- We now use PHPStan to check for typical code issues. The first fixes have already been made
- We've optimized our Travis setup, which now runs in under 2 minutes.
- We've added the first set of unit tests for our Vuex store modules
- We now test PHP 7.4 on Travis
Stats
- 252 commits
- 130 closed issues and PRs
- First commit: 25.09.2019
- Time since 3.2.5: ~ 6 weeks
- Time since 3.2.0: ~ 4 months