v2.4.0
Upgrade Note ⚠️
Due to a known problem (webpack/webpack#8656, #4869, #4839) users of npm should either remove package-lock.json and reinstall before upgrade or use npm update acorn --depth 20 && npm dedupe after upgrading to 2.4.0. yarn users should have no problems but removing yarn.lock still recommended before the upgrade process.
Important news 👀
New core team member 🐤
We are really proud to announce Kevin Marrec (@kevinmarrec) as a new core team member of Nuxt.js. He is French 🇫🇷 and responsible for the TypeScript integration 💚
Official Consulting ⛑
We now offer official support & consulting from the core team. We partnered with Otechie for the process and already did some beta-tests with selected companies.
Are you interested or curious?
Learn more on https://otechie.com/nuxt 🙌
RFC Process 📎
We invite you to take a look at our nuxt/rfcs repository where we discuss the future of Nuxt and its vision.
Here are some interesting proposals if you want to learn more about the upcoming changes of Nuxt:
- Full static generated mode to generate offline-ready static websites with Nuxt by default
- Fabula, a Vue/Nuxt-inspired tool for running tasks on local and remote hosts
- Improve @nuxt/config package to support a
config/directory and autocomplete - Nuxt Workers to open more possibilities on the server part (clustering, PM2 integration, HMR on the server and more)
- Module improvements to give more power to Nuxt modules
- And many more 💚
Release Plan 🚢
Starting with this release, Nuxt will adhere to a formalized release plan (as good as possible). Also, an end of life for older major versions is defined within RELEASE_PLAN.md.
Quick summary:
- Nuxt major releases are planned every 6 months.
- The release cycle for Nuxt.js minor versions is roughly 4 weeks.
- Fixes will be released as soon as possible after the actual PR/commit
We strongly invite you to read the RELEASE_PLAN.md for further details.
Thank you ❤️
We want to specially thanks:
- Our contributors submitting bug reports, feature requests and commenting on issues
- Our users participating on our Discord server and sharing the love by mentioning our Twitter account
- All the devs working for companies using Nuxt.js and who helped us building a showcases list
- Our backers and sponsors supporting us financially through our open Collective
New Features ✨
Speaking of TypeScript...
TypeScript support has landed!
In order to run Nuxt with TypeScript, we created a new distribution, called nuxt-ts (we also have nuxt-ts-edge).
We want to thank @hmsk for his donation of the package name on npm ❤️
You can explore Nuxt TypeScript example or play with it directly in our Nuxt TS CodeSandBox.
For a more advanced example, you can look at the HackerNews-TS repo or play with it on CodeSandBox, made by @husayt & @kevinmarrec.
This work has been made by @kevinmarrec with the help of @pi0 & @atinux.
Smart prefetching ⚡️
Nuxt.js will automagically prefetch the code-splitted pages linked with <nuxt-link> when visible in the viewport by default. This hugely improves the end user performances, inspired by quicklink.
Demos are online and we recommend you to try it out to feel the difference:
- No prefetching (v2.3): https://nuxt-no-prefetch.surge.sh
- With prefetching (v2.4): https://nuxt-prefetch.surge.sh
Bonus: we added $nuxt.isOnline and $nuxt.isOffline which is reactive, so you can use it directly inside your components (see this example).
You can learn more about this feature in the associated PR #4574 and in the documentation.
HMR & best practices for store/ 👀
Save more development time with full HMR support for the store (
mutations,getters, andactions).
This feature has been implemented by @manniL & @atinux on PRs #4589, #4582 and #4791
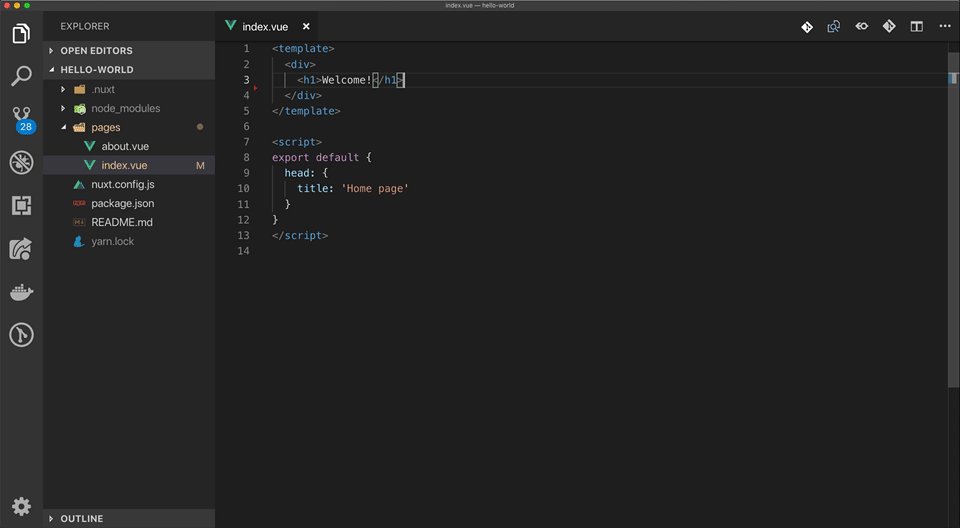
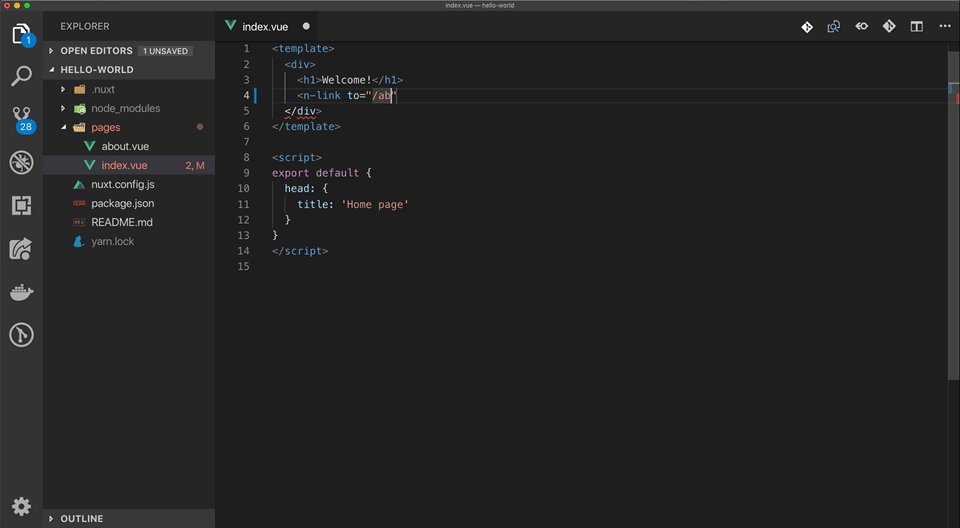
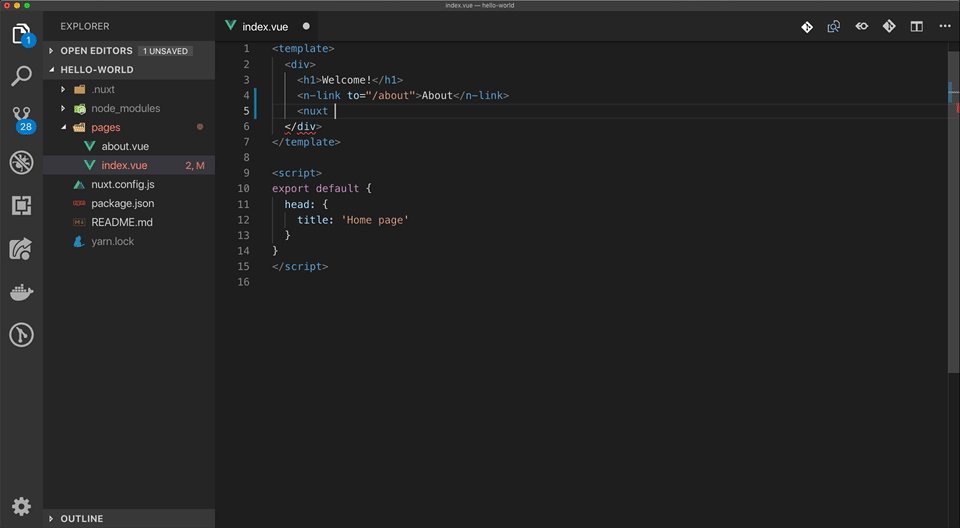
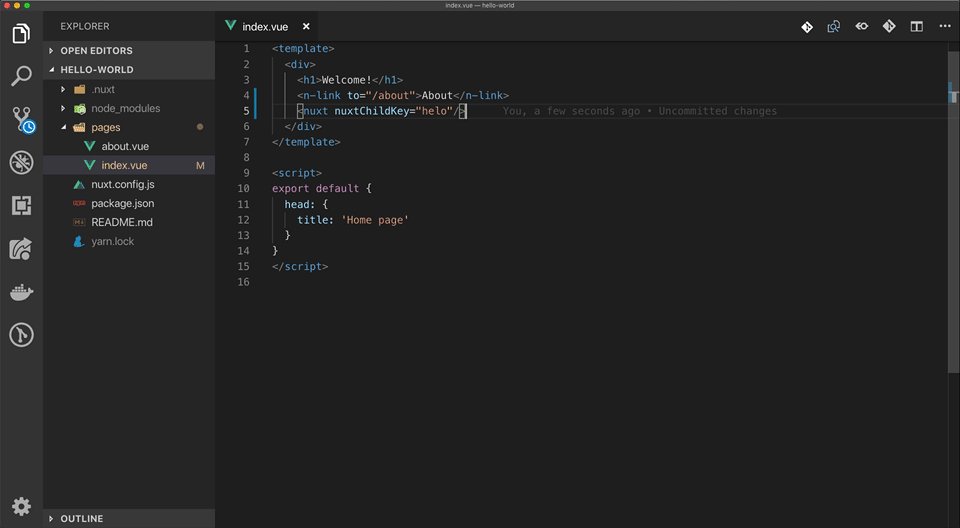
Autocomplete for VS Code (via. Vetur extension) ✅
If you are using VS Code, with this version, you will now have autocomplete for Nuxt.js components:
This feature has been implemented by @octref & @atinux on PR #4524
Port taken? Nuxt got your back! 💪
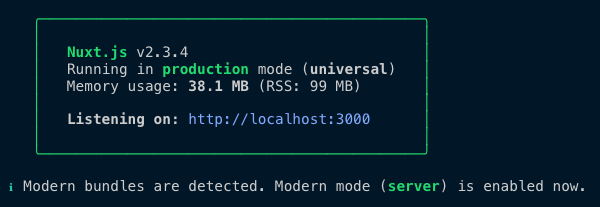
If Nuxt wants to listen on a port which is already used, it will warn you in development and listen to a free port instead:
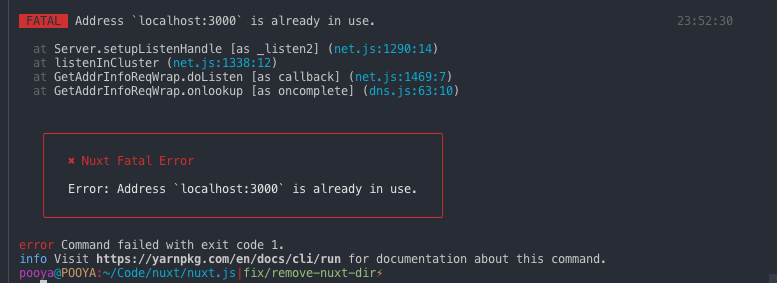
In production it will throw an error instead to avoid unwanted behavior:
This feature has been implemented by @ricardogobbosouza on PR #4428 with the help of @pi0 and @manniL.
Suggest installing missing dependencies or mismatches 💯
Nuxt requires all peer like dependencies as a dependency for easier usage. Sometimes this causes unwanted behaviors when users explicitly add a specific version in their package.json which is incompatible with nuxt. This could also help to resolve popular Vue packages version mismatch error (#198, #669, #1084, #1414, #1851, #2079, #2406, #3454).
Nuxt is now able to automatically self-verify installed dependencies and warn with a proper message in case of detecting problems.
This feature has been implemented by @pi0 in PR #4669
Auto-detection of modern bundles 🥇
When running nuxt start, Nuxt will automatically detect if you built your app modern mode enabled. No need to run nuxt start --modernexplicitly anymore 🌟
This detection was created by @clarkdo on PR #4422
Plugin modes and file extensions 💅
Until now, you used ssr: false in your plugin declarations to disable server-side rendering. We decided to deprecate that option and introduce a mode instead, which can be 'all', 'client' or 'server'. No worries, ssr is still working (until Nuxt 3).
The new feature coming with the mode is that you can define it by using the file suffix:
plugins/plugin.server.jsplugins/plugin.client.jsplugins/plugin.js
By adding the plugins to your nuxt.config.js:
plugins: [
'~/plugins/plugin.server.js',
'~/plugins/plugin.client.js',
'~/plugins/plugin.js'
]The declaration will be internally transformed to:
plugins: [
{ mode: 'server', src: '~/plugins/plugin.server.js' },
{ mode: 'client', src: '~/plugins/plugin.client.js' },
{ mode: 'all', src: '~/plugins/plugin.js' }
](If you specify the mode manually, it will overwrite the suffix detection)
This feature has been implemented by @clarkdo on PR #4592
Module commands 🖥
Nuxt modules can now include bin scripts that are recognized by Nuxt's CLI.
Here's an example of my-module/bin/command.js:
#!/usr/bin/env node
const consola = require('consola')
const { NuxtCommand } = require('@nuxt/cli')
NuxtCommand.run({
name: 'command',
description: 'My Module Command',
usage: 'command <foobar>',
options: {
foobar: {
alias: 'fb',
type: 'string',
description: 'Simple test string'
}
},
run(cmd) {
consola.info(cmd.argv)
}
})The command could be run with:
npx nuxt command arg1 arg2You can learn more about that in the modules command documentation.
This feature has been implemented by @galvez on PR #4314 with the help of @pi0.
PostCSS in Vue Components 💃
You can now use lang="postcss" in your Vue components. Postcss has applied to all your styles anyway (e.g. to resolve aliases like ~) but the lang attribute enables autocomplete and syntax highlighting for some IDEs.
This feature has been implemented by @manniL on PR #4417.
No more extensions for Stylesheets needed 🦅
We are concerned to improve the Developer Experience ("DX") with each release. This small change allows you to omit the file extension for CSS/SCSS/Postcss/Less/Stylus/... files listed in the css array inside your nuxt.config.js. For the plugins or serverMiddleware key, this is already possible.
This feature has been implemented by @manniL on PR #4671.
SSR Bundle improvements 🔹
We made a full rewrite of how SSR bundle is packaged.
This means better performance, less memory overhead, fewer OOM crashes and easier SSR bundle debugging.
| _ | Before | After | Diff |
|---|---|---|---|
| Dist | 8.2M | 7.2M | -1M / 12% |
| Dev | 281 MB (RSS: 439 MB) | 237 MB (RSS: 354 MB) | -44M / 16% (RSS: -85M / 19%) |
| Start | 106 MB (RSS: 169 MB) | 71.7 MB (RSS: 137 MB) | -34M / 32% (RSS: -32M / 19%) |
This feature has been implemented by @pi0 on PR #4439.
Other changes 🌔
process.moderncan be used for distinguishing modern environment.- Add
server.timingto give Server-Timing header, useful for monitoring and performances overview (PR #4800) ⚠️ Experimental: EnableHardSourceWebpackPluginbyhardSource: trueinhardSourceofnuxt.config.js- You can now set
scrollToToptofalsein pages (PR #4564) - Aliases for
nuxt-linkandnuxt-child(n-linkandn-child) are available now (PR #4525) - Components can now be used in
PascalCaseas recommended by the Vue styleguide (PR #4396) - VueMetas
headAttrsare now supported for the appTemplate (PR #4536) - More browsers are added to the list of modern browsers (PR #4516, PR #4775)
- Loaded resources can now have a
crossoriginattribute (PR #4472) - Modern mode resources are preloaded and will be pushed via HTTP2 server push if set (PR #4508)
- Add option to disable the
compressionmiddleware (PR #4381) - Add option to disable the
FriendlyErrorsWebpackPluginoverlay (PR #4381) - Add
excludeoption to exclude pages from beinggenerated(in static mode) but still get rendered via fallback/SPA (PR #4754) - Support
build.hotMiddleware.client(PR #4796) - New examples have been added:
- styled-vue (PR #4712)
- pug (PR #4409)
- Internal changes:
Further Patches (30+) 🔍
- hotfix(vue-app): ReferenceError error passed with routeChanged (PR #4444)
- fix(vue-app): properly serialize head functions (PR #4558 #4585)
- fix(vue-app): Handle
middlewarecorrectly when usingVue.extendin layout (fix #4724) - fix (vue-renderer): remove
undefinedscript in modern mode & generated (0a21d4b) - fix: add option to rewatch on path after raw fs event (PR #4717)
- fix(builder, module): addLayout and nuxt.config precedence over auto-scanned layouts (PR #4702)
- fix: Support plugins with a directory and index.js (PR #4714)
- fix: use case insensitive regex for webpack loader rules (PR #4728)
- fix: require postcss module via resolver (PR #4737)
- fix: Safari fix is not injected in client modern mode (ecf76d9)
- fix(server): allow rendering urls with unicode characters (#4512)
- fix(builder): add lodash inside templates (PR #4368)
- fix: fall back to default value when
publicPathis falsy (PR #4365) - fix: modern=true or false not work as expected (PR #4378)
- fix: empty error message in dev mode (3d990fe)
- fix(progress-bar): allow 0 for values and remove duplicate defaults (PR #4397)
- fix(vue-app): allow passing custom props to error function (PR #4462)
- fix(webpack): deepClone before calling extendConfig (PR #4464)
- fix(vue-app): router.meta is null on extendRoutes(PR #4478)
- fix: merge route.meta into options.meta (PR #4479)
- fix: improvements for build and dev stability (PR #4470)
- fix(vue-app): Fix route meta to handle order (45be638)
- fix(dev): Show correct path when webpack watched files changed (25dea5f)
- fix(webpack): allow changing devtool with extend (PR #4515)
- fix: keepAliveProps broken in (PR #4521)
- fix: csp SHA hashes accumulate when using custom script-src rules (#4519)
- fix: duplicate style in extractCSS (#4546)
- fix: hmr in modern mode (#4623)
- fix: wrong devMiddleware in non-modern dev mode (3515115)
- fix(ts): fix
$nuxt.$loadingtypedefs (#4778) - fix(ts): Add missing
loadingproperty to Component options (#4786) - fix: match subdir under node_module in transpile (#4850)