-
Notifications
You must be signed in to change notification settings - Fork 141
100_030_Axis
Previous Chapter Previous Page Next Page Next Chapter Table of content
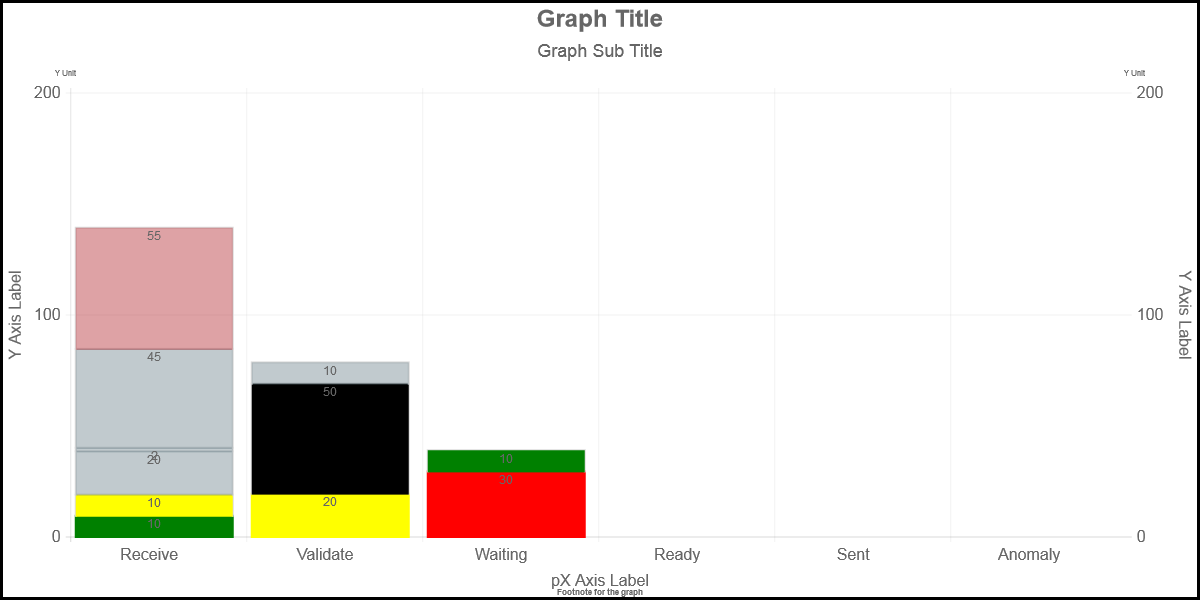
In most of the charts, you can draw
- a Y-scale Axis (0,100, 200) and a Y axis label (“Y Axis Label”),
- a X-scale Axis (Receive, Validate, Waiting, Ready, Sent, Anomaly) and a X axis Label (“pX Axis Label”),
- vertical grid lines
- horizontal grid lines
All those elements can be configured through options.
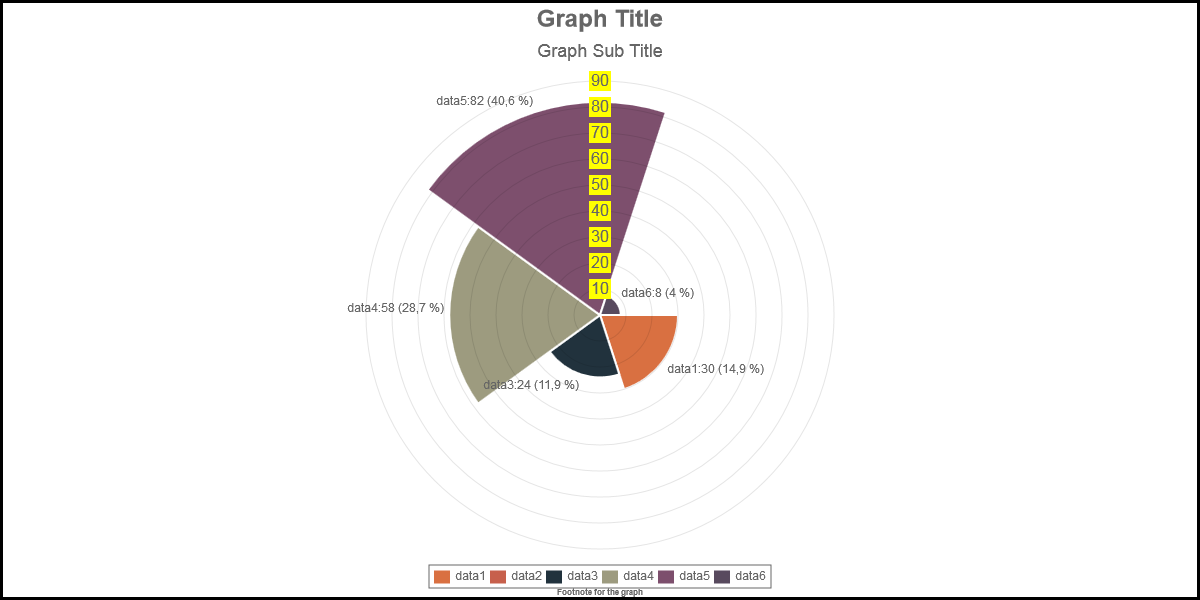
In radar and polarArea, we are talking of “Backdrop” Scale (10, 20, … , 90)
- drawXScaleLine
- firstLabelToShow
- firstYLabelToShow
- forceScale
- minorTickColor
- [rotateLabels] (#rotateLabels)
- [rotateTLabels] (#rotateTLabels)
- scaleBackdropColor
- scaleBackdropPaddingX
- scaleBackdropPaddingY
- scaleFontColor
- scaleFontFamily
- scaleFontSize
- scaleFontStyle
- scaleGridLineColor
- scaleGridLinesStep
- scaleGridLineStyle
- scaleGridLineWidth
- scaleLabel
- scaleLineColor
- scaleLineStyle
- scaleLineWidth
- scaleMinorTickColor
- scaleMinorTickHorizontalCount
- scaleMinorTickHorizontalLines
- scaleMinorTickSizeBottom
- scaleMinorTickSizeLeft
- scaleMinorTickSizeRight
- scaleMinorTickSizeTop
- scaleMinorTickStyle
- scaleMinorTickVerticalCount
- scaleMinorTickVerticalLines
- scaleMinorTickWidth
- scaleOverlay
- scaleOverride
- scaleShowGridLines
- scaleShowLabelBackdrop
- scaleShowLabels
- scaleShowLine
- scaleStartValue
- scaleSteps
- scaleStepWidth
- scaleTickSizeBottom
- scaleTickSizeLeft
- scaleTickSizeRight
- scaleTickSizeTop
- scaleXGridLinesStep
- scaleYGridLinesStep
- showXLabels
- showYAxisMin
- showYLabels
- tickColor
- xAxisBottom
- xAxisFontColor
- xAxisFontFamily
- xAxisFontSize
- xAxisFontStyle
- xAxisLabel
- xTAxisLabel
- xAxisMiddle
- xAxisTop
- xScaleLabelsMinimumWidth
- yAxisFontColor
- yAxisFontFamily
- yAxisFontSize
- yAxisFontStyle
- yAxisLabel
- yAxisLeft
- yAxisMinimumInterval
- yAxisRight
- yAxisUnit
- yAxisUnitFontColor
- yAxisUnitFontFamily
- yAxisUnitFontSize
- yAxisUnitFontStyle
- yScaleLabelsMinimumWidth
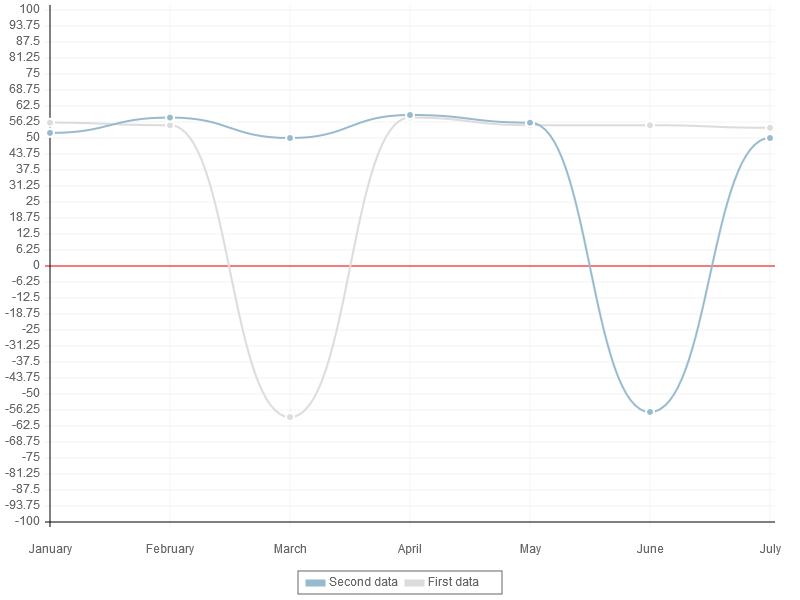
Description : By default, the xAxis scale line is drawn at the bottom of the chart. It's possible to place the xAxis scale lines at another place or even to draw other scale line. Possible are top,bottom or 0 (0 <=> the X axis scale line is drawn at position Y=0). Every scale line has a lineWidth (default: scaleLineWidth) and a lineColor (default: scaleLineColor).
Chart types : line, Bubbles
Values : array of object ;
- Object 1 : position : values : "bottom", "top", "0" - default : "bottom"
- Object 2 : lineWidth ; values : any positive integer - default : value of option scaleLineWidth
- Object 3 : lineColor ; values : any valid color - default : value of option scaleLineColor
Default value : [{position:"bottom"}]
Sample : drawXScaleLine: [{position:"bottom",lineWidth:1,lineColor:"black"},{position:"0",lineWidth:1,lineColor:"red"}]
In this sample, two axis lines are drawn : one at the bottom (in black), another (in red) at position 0 of Y.
See also :
Description : By default, the first label on the X axis is displayed; If you want to display another label as first label, change the value of option firstLabelToShow.
Chart types : line, Bubbles, bar, stackedBar, horizontalBar, horizontalStackedBar
Values : a positive integer ;
Default value : 1
Sample : firstLabelToShow : 3
See also : showXLabels, showYLabels, firstYLabelToShow
Description : By default, the first label on the Y axis is displayed (if showYAxisMin is set to true; otherwise, it is the second label that is displayed); If you want to display another label as first label, change the value of option firstYLabelToShow.
Chart types : line, Bubbles, bar, stackedBar, horizontalBar, horizontalStackedBar
Values : a positive integer ;
Default value : 1
Sample : firstYLabelToShow : 3
See also : showXLabels, showYLabels, firstYLabelToShow, showYAxisMin
Description : when scaleOverride option is set to false (which is the default value for this option), the Y Scale layout (minimum value, maximum value, number of steps and step width) is computed by the application. The minimum and the maximum values can be forced through options graphMin and graphMax options. If you want to force the number of steps or the stepWidth, you can specify it through option forceScale. If option forceScale is set to "steps", the number of steps for the y axis is defined by the value of option scaleSteps (=> If you set option forceScale to "steps", do not forget to also define a value for option scaleSteps !). If option forceScale is set to "stepWidth", the width of the steps for the y axis is defined by the value of option scaleStepWidth (=> If you set option forceScale to "stepWidth", do not forget to also define a value for option scaleStepWidth !).
Chart types : radar, poloarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : "none", "steps" or "stepWidth" ;
Default value : "none"
Sample1 : forceScale:"steps"; scaleSteps : 8
Sample2 : forceScale:"stepWidth"; scaleStepWidth : 10
See also : graphMin, graphMax, forceGraphMin, forceGraphMax, scaleSteps, scaleStepWidth, scaleOverride
Description : By default, minor ticks have the color associated to option scaleMinorTickColor. If you want to set the color of the ticks to the color associated to option scaleLineColor, change the value of option minorTickColor to "axis".
Chart types : line, Bubbles, bar, stackedBar, horizontalBar, horizontalStackedBar
Values : "axis" or "gridLine" ;
Default value : "gridLine"
Sample : minorTickColor : "axis"
See also tickColor
Description : By default, the application ChartNew.js rotate the x Axis labels so that they do not overlap each other. If you want, you can specify yourself the angle (in degres) of the rotation of the x Axis Label.
Chart types : line, Bubbles, bar, stackedBar, horizontalBar, horizontalStackedBar
Values : "smart" or a value between 0 and 180 ;
Default value : "smart" (=> ChartNew.js will rotate the axis so that labels do not overlap)
Sample : rotateLabels : 30
See also :
Description : Idem rotateLabels but for the topAxis.
Chart types : line, Bubbles, bar, stackedBar, horizontalBar, horizontalStackedBar
Values : "smart" or a value between 0 and 180 ;
Default value : "smart" (=> ChartNew.js will rotate the axis so that labels do not overlap)
Sample : rotateTLabels : 30
See also : xAxisTop
Description : In radar and polarArea charts, the scale value is displayed inside the chart when the options scaleShowLabels and scaleShowLabelsBackdrop are set to true. Through the option scaleBackdropColor you can specify the backgroup color of the label.
Chart types : radar, polarArea
Values : any color value.
Default value : "rgba(255,255,255,0.75)"
Sample : scaleBackdropColor : “yellow”
See Also : scaleShowLabels, scaleShowLabelsBackdrop
Description : In radar and polarArea charts, the scale value is displayed inside the chart when the options scaleShowLabels and scaleShowLabelsBackdrop are set to true. Through the option scaleBackdropPaddingX you can specify the x padding of the label.
Chart types : radar, polarArea
Values : a number
Default value : 2
Sample : scaleBackdropPaddingX : 5
See Also : scaleBackdropPaddingY, scaleShowLabels, scaleShowLabelsBackdrop, scaleBackdropColor
Description : In radar and polarArea charts, the scale value is displayed inside the chart when the options scaleShowLabels and scaleShowLabelsBackdrop are set to true. Through the option scaleBackdropPaddingY you can specify the Y padding of the label.
Chart types : radar, polarArea
Values : a number
Default value : 2
Sample : scaleBackdropPaddingX : 5
See Also : scaleBackdropPaddingX, scaleShowLabels, scaleShowLabelsBackdrop, scaleBackdropColor
Description : with option scaleFontColor, specify the color of the scales (X scale, Y scale, radar and polarAreas scales)
Chart types : radar, polarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any color value
Default value : "#666"
Sample : scaleFontColor : “yellow”
See also :
Description : with option scaleFontFamily, specify the font of the scales (X scale, Y scale, radar and polarAreas scales)
Chart types : radar, polarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any font value
Default value : "'Arial'"
Sample : scaleFontFamily : "'Arial'"
See also :
Description : with option scaleFontSize, specify the size of the font of the scales (X scale, Y scale, radar and polarAreas scales)
Chart types : radar, polarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer
Default value : 12
Sample : scaleFontSize : 16
See also :
Description : with option scaleFontStyle, specify the style of the font of the scales (X scale, Y scale, radar and polarAreas scales)
Chart types : radar, polarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any font style
Default value : "normal"
Sample : scaleFontStyle : “italic”
See also :
Description : with the option scaleGridLineColor, you can specify the color of the scale lines drawn in the chart.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any color value
Default value : "rgba(0,0,0,.05)"
Sample :
See also : scaleLineColor; for radar and polarArea chart see scaleLineColor
Description : By default, scale grid lines are displayed at each label. You can reduce the number of displayed grid lines. For instance, If you want only a grid line each two labels, specify a value of 2 for the option scaleGridLinesStep; If you don’t want to see those grid lines, specify scaleGridLinesStep : 9999.
Chart types : radar, polarArea
Values : any positive integer
Default value : 1
Sample : scaleGridLinesStep : 9999
See also : scaleXGridLinesStep, scaleYGridLinesStep, scaleShowGridLines
Description : with the option scaleGridLineStyle, you can specify the style of the scale lines drawn in the chart.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any predefined value or an array or a function
Default value : "solid"
Sample : scaleGridLineStyle : "dotted"
See also : scaleLineStyle; for radar and polarArea chart see angleLineStyle
Description : with the option scaleGridLineWidth, you can specify the widthr of the scale lines drawn in the chart.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive value
Default Value : 1
Sample : scaleGridLineWidth : 3
See also : scaleLineWidth; for radar and polarArea chart see angleLineWidth
Description : The value displayed on the Y-scale (or the X-scale for horizontalBar and horizontalStackedBar) can be configured with a template.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any template value
Default value : "<%=value%>"
Sample : scaleLabel : "<%=value+’ Pct’%>"
See also : fmtYLabel
Description : just over the X-scale and on the sideof the Y scale, there is a line (this line is not considered as a grid line. Specify the color of those lines with the option scaleLineColor. For polarArea and radar charts, this applies also for grid lines;
Chart types : radar, polarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any color value
Default value : "rgba(0,0,0,.1)"
Sample : scaleLineColor : “red”
See also : scaleGridLineColor
Description : just over the X-scale and on the sideof the Y scale, there is a line (this line is not considered as a grid line. Specify the style of those lines with the option scaleLineStyle. For polarArea and radar charts, this applies also for grid lines;
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any predefined value or an array or a function
Default value : "solid"
Sample : scaleLineStyle : "dotted"
See also : scaleGridLineStyle
Description : just over the X-scale and on the sideof the Y scale, there is a line (this line is not considered as a grid line. Specify the with of those lines with the option scaleLineWidth. For polarArea and radar charts, this applies also for grid lines;
Chart types : radar, polarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive value
Default value : 1
Sample : scaleLineWidth : 2
See also : scaleGridLineWidth
Description : minor ticks can be drawn. Set the color of the minor tick and of the lines of associated to the ticks with option scaleMinorTickColor.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any color
Default value : "rgba(0,0,0,.05)"
Sample : scaleMinorTickColor : "red"
See also : all scaleMinorTick... options; scaleLineColor.
Description : minor ticks can be drawn. Set the number of minor ticks between major ticks on the horizontal axis.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive value
Default value : 0 (<=> no minor tick)
Sample : scaleMinorTickHorizontalCount : 3
See also : all scaleMinorTick... options.
Description : minor ticks can be drawn. If minor ticks are drawn on the horizontal axis, you can decide if vertical lines have to be drawn over those ticks with option scaleMinorTickHorizontalLines.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : true or false
Default value : true
Sample : scaleMinorTickHorizontalLines : false
See also : all scaleMinorTick... options, scaleXGridLinesStep
Description : minor ticks can be drawn. If minor ticks are drawn, you can set the size of the minor tick (in points). Use option scaleMinorTickSizeBottom to set the size of the ticks at the bottom of the chart.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive value
Default value : 3
Sample : scaleMinorTickSizeBottom : 8
See also : all scaleMinorTick... options, scaleTickSizeBottom
Description : minor ticks can be drawn. If minor ticks are drawn, you can set the size of the minor tick (in points). Use option scaleMinorTickSizeLeft to set the size of the ticks at the left of the chart.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive value
Default value : 3
Sample : scaleMinorTickSizeLeft : 8
See also : all scaleMinorTick... options, scaleTickSizeLeft
Description : minor ticks can be drawn. If minor ticks are drawn, you can set the size of the minor tick (in points). Use option scaleMinorTickSizeRight to set the size of the ticks at the right of the chart.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive value
Default value : 3
Sample : scaleMinorTickSizeRight : 8
See also : all scaleMinorTick... options, scaleTickSizeRight
Description : minor ticks can be drawn. If minor ticks are drawn, you can set the size of the minor tick (in points). Use option scaleMinorTickSizeTop to set the size of the ticks at the top of the chart.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive value
Default value : 3
Sample : scaleMinorTickSizeTop : 8
See also : all scaleMinorTick... options, scaleTickSizeTop
Description : minor ticks can be drawn. You can define the style of the lines associated to the ticks through option scaleMinorTickStyle.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any style
Default value : "solid"
Sample : scaleMinorTickStyle : "dashed"
See also : all scaleMinorTick... options; scaleLineStyle.
Description : minor ticks can be drawn. Set the number of minor ticks between major ticks on the vertical axis.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive value
Default value : 0 (<=> no minor tick)
Sample : scaleMinorTickVerticalCount : 3
See also : all scaleMinorTick... options.
Description : minor ticks can be drawn. If minor ticks are drawn on the vertical axis, you can decide if horizontal lines have to be drawn over those ticks with option scaleMinorTickVerticalLines.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : true or false
Default value : true
Sample : scaleMinorTickVerticalLines : false
See also : all scaleMinorTick... options, scaleYGridLinesStep
Description : depending of the value of scaleOverlay, the grid lines are written over the chart (scaleOverlay: true) or under the chart (scaleOverlay : false).
Chart types : radar, polarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : true or false
Default value :
- True for polarArea charts
- False for other charts.
Sample : scaleOverlay : false
See also :
Description : By default, the Y axis boundaries and label steps displayed on the chart are computed by an algorithm; If you want to specify yourself the boundaries and label steps, set option scaleOverride to true.
Chart types : radar, poloarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : true or false.
Default value : false
Sample : see example for option scaleStartValue
See also : scaleStartValue, scaleSteps, scaleStepWidth
Description : when option scaleShowGridLines is set to true, grid lines are displayed.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : true or false
Default value : true
Sample : scaleShowGridLines : true
See also : scaleXGridLinesStep, scaleYGridLinesStep
Description : if the value for scaleShowLabelBackdrop is set to true and option scaleShowLabels is also set to true, the value of each scale will be displayed on the screen
Chart types : radar, polarArea
Values : true or false
Default value : true
Sample : scaleShowLabelBackdrop : true
See also : scaleBackdropColor, scaleShowLabels
Description : if the value for scaleShowLabelBackdrop is set to true (for radar and polarArea) and option scaleShowLabels is also set to true, the value of each scale will be displayed on the screen
Chart types : radar, polarArea, line, Bubbles, bar, stackedBar, horizontalBar, horizontalStackedBar
Values : true or false
Default value :
- False for radar chart
- true for other charts
Sample : scaleShowLabels: true
See also : scaleShowLabelBackdrop
Description : when option scaleShowLines is set to true, grid lines are displayed.
Chart types : polarArea, radar
Values : true or false
Default value : true
Sample : scaleShowLine : true
See also :
Description : when scaleOverride is set to false (default value for this option), the Y-scale is computed by an algorithm. If you want to specify the the Y-scale, you have to change the scaleOverride option to true and to specify the scaleStartValue, scaleSteps and scaleStepWidth options. With the option scaleStartValue, you specify the start value of the scale (at the bottom).
Chart types : radar, polarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any number or an array or a function
Default value : null
Sample :
var scaleSteps = {
scaleOverride : true,
scaleStartValue : 0,
scaleSteps : 5,
scaleStepWidth : 15
}
See also : scaleOverride, scaleSteps, scaleStepWidth
Description : when scaleOverride is set to false (default value for this option), the Y-scale is computed by an algorithm. If you want to specify the the Y-scale, you have to change the scaleOverride option to true and to specify the scaleStartValue, scaleSteps and scaleStepWidth options. With the option scaleSteps, you specify the number of Y-scales to display ( the number of labels to display on the Y-scale).
Chart types : radar, polarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : positive integer or an array or a function
Default value : null
Sample : see example for option scaleStartValue
See also : scaleOverride, scaleStartValue, scaleStepWidth
Description : when scaleOverride is set to false (default value for this option), the Y-scale is computed by an algorithm. If you want to specify the the Y-scale, you have to change the scaleOverride option to true and to specify the scaleStartValue, scaleSteps and scaleStepWidth options. With the option scaleStepWidth, you specify the width between two Y-scale.
Chart types : radar, polarArea, line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive value or an array or a function
Default value : null
Sample : see example for option scaleStartValue
See also : scaleOverride, scaleStartValue, scaleStepWidth
Description : On the bottom X axis, there are little ticks on the label positions; The size of the tick is specified with the option scaleTickSizeBottom.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer
Default value : 5
Sample : scaleTickSizeBottom : 3
See also : scaleTickSizeLeft, scaleTickSizeRight, scaleTickSizeTop
Description : On the left Y axis, there are little ticks on the label positions; The size of the tick is specified with the option scaleTickSizeLeft.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer
Default value : 5
Sample : scaleTickSizeLeft : 3
See also : scaleTickSizeBottom, scaleTickSizeRight, scaleTickSizeTop
Description : On the right Y axis, there are little ticks on the label positions; The size of the tick is specified with the option scaleTickSizeRight.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer
Default value : 5
Sample : scaleTickSizeRight : 3
See also : scaleTickSizeBottom, scaleTickSizeLeft, scaleTickSizeTop
Description : On the top X axis, there are little ticks on the label positions; The size of the tick is specified with the option scaleTickSizeTop.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer
Default value : 5
Sample : scaleTickSizeTop : 3
See also : scaleTickSizeBottom, scaleTickSizeLeft, scaleTickSizeRight
Description : By default, a vertical grid line is displayed above each X label. You can reduce the number of displayed grid lines. For instance, If you want only a grid line each two labels, specify a value of 2 for the option scaleXGridLinesStep; If you don’t want to see those grid lines, specify scaleXGridLinesStep : 9999.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer
Default value : 1
Sample : scaleXGridLinesStep : 9999
See also : scaleYGridLinesStep, scaleShowGridLines, scaleGridLinesStep
Description : By default, a horizontal grid line is displayed next to each Y label. You can reduce the number of displayed grid lines. For instance, If you want only a grid line each two labels, specify a value of 2 for the option scaleYGridLinesStep; If you don’t want to see those grid lines, specify scaleYGridLinesStep : 9999.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer
Default value : 1
Sample : scaleYGridLinesStep : 9999
See also : scaleXGridLinesStep, scaleShowGridLines, scaleGridLinesStep
Description : By default, all X axis labels are displayed; If you want to display a limited number of X axis labels, use option showXLabels. showXLabels can be a positive integer value or a function option. If the value is an integer, 1 of the value 'showXLabels' axis label will be displayed (for instance : 1 of 2 if showXAxisLabels is set to 2). If the value associate to the option is a function, the X axis label will be displayed if the returned value is true.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : a positive integer or a function.
Default value : 1
Sample : showXLabels : 3
See also : firstXLabelToShow, showYLabels
Description : In the original version (written by Nick), the label at the bottom of the Y axis was not displayed. With option showYAxisMin you can decide if this value has to be written on the chart (showYAxisMin : true) or not (showYAxisMin : false).
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : true or false
Default value : true
Sample : showYAxisMin : false.
See also :
Description : By default, all Y axis labels are displayed; If you want to display a limited number of Y axis labels, use option showYLabels. showYLabels can be a positive integer value or a function option. If the value is an integer, 1 of the value Y axis label will be displayed (for instance : 1 of 2 if showYAxisLabels is set to 2). If the value associate to the option is a function, the Y axis label will be displayed if the returned value is true.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : a positive integer or a function.
Default value : 1
Sample : showYLabels : 3
See also : firstYLabelToShow, showXLabels, showYAxisMin
Description : By default, ticks have the color associated to option scaleGridLineColor. If you want to set the color of the ticks to the color associated to option scaleLineColor, change the value of option tickColor to "axis".
Chart types : line, Bubbles, bar, stackedBar, horizontalBar, horizontalStackedBar
Values : "axis" or "gridLine" ;
Default value : "gridLine"
Sample : tickColor : "axis"
See also minorTickColor
Description : With option xAxisBottom you can choose if the bottom X Axis has to be drawn.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : true or false
Default value : true
Sample : xAxisBottom : false
See also : xAxisTop
Description : under the X Axis, you can specify a title for the axis (see xAxisLabel); With option xAxisFontColor, you specify the color of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any valid color.
Default value : “#666”
Sample : xAxisFontColor : “yellow”
See also : xAxisLabel, yAxisLabel
Description : under the X Axis, you can specify a title for the axis (see xAxisLabel); With option xAxisFontFamily, you specify the font of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any font value.
Default value : "'Arial'"
Sample :
See also : xAxisLabel, yAxisLabel
Description : under the X Axis, you can specify a title for the axis (see xAxisLabel); With option xAxisFontSize, you specify the size of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer
Default value : 16
Sample : xAxisFontSize : 12
See also : xAxisLabel, yAxisLabel
Description : under the X Axis, you can specify a title for the axis (see xAxisLabel); With option xAxisFontStyle, you specify the style of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any font style
Default value : “normal”
Sample : xAxisFontStyle : “italic”
See also : xAxisLabel, yAxisLabel
Description : under the X Axis, you can specify a title for the axis (see xAxisLabel); With option xAxisLabel, you specify the content of this title.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any string
Default value : “”
Sample : xAxisLabel : “Title of X Axis”
See also : yAxisLabel, xAxisFontColor, xAxisFontFamily, xAxisFontStyle, xAxisFontSize
Description : Idem as option xAxisLabel but for the top axis. By default, if topAxis is set to true and xTAxisLabel is empty (=default value), the label over the top axis Label will be the value defined in xAxisLabel.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any string
Default value : “”
Sample : xTAxisLabel : “Title of X Axis”
See also : xAxisLabel, yAxisLabel, xAxisFontColor, xAxisFontFamily, xAxisFontStyle, xAxisFontSize
Description : By default, the labels on the xAxis on line chart are written just under the position it has been associated. Sometimes (for instance for time lines), it is preferable to write the label at the middle position. Set option xAxisMiddle to true if you want that x labels are written at the middle position.
Chart types : line, Bubbles
Values : true or false
Default value : false
Sample : xAxisMiddle : true
See also :
Description : With option xAxisTop you can choose if the bottom X Axis has to be drawn.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : true or false
Default value : false
Sample : xAxisTop : false
See also : xAxisBottom
Description : By default, the width of the labels on the x axis is equal to the width of the widest label. If you want to set the width to a greater value, use the xScaleLabelsMinimumWidth. This option is usefull if you have more than one chart and want to set the width of the x Labels to the same value on all charts (see issue #117).
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer.
Default value : 0
Sample : xScaleLabelsMinimumWidth : 150
See also : yScaleLabelsMinimumWidth
Description : on the left of the Y axis, you can specify a title for the axis (see yAxisLabel); With option yAxisFontColor, you specify the color of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any valid color.
Default value : “#666”
Sample : yAxisFontColor : “yellow”
See also : xAxisLabel, yAxisLabel
Description : on the left of the Y Axis, you can specify a title for the axis (see yAxisLabel); With option yAxisFontFamily, you specify the font of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any font value.
Default value : "'Arial'"
Sample :
See also : xAxisLabel, yAxisLabel
Description : on the left of the Y Axis, you can specify a title for the axis (see yAxisLabel); With option yAxisFontSize, you specify the size of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer
Default value : 16
Sample : yAxisFontSize : 12
See also : xAxisLabel, yAxisLabel
Description : on the lfeft of the Y Axis, you can specify a title for the axis (see xAxisLabel); With option yAxisFontStyle, you specify the style of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any font style
Default value : “normal”
Sample : yAxisFontStyle : “italic”
See also : xAxisLabel, yAxisLabel
Description : on the left of the Y Axis, you can specify a title for the axis; With option yAxisLabel, you specify the content of this title.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any string
Default value : “”
Sample : yAxisLabel : “Title of Y Axis”
See also : xAxisLabel, yAxisFontColor, yAxisFontFamily, yAxisFontStyle, yAxisFontSize
Description : With option yAxisLeft you can choose if the left Y Axis has to be drawn.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : true or false
Default value : true
Sample : yAxisLeft : false
See also : yAxisRight
Description : Some times, you may want to set a minimum interval between two labels on the Y axis; For instance, if you plot a chart where Y values can only be integers, there is non sence to have decimals on the Y axis. With option yAxisMinimumInterval, you can force the minimum interval between two labels on the Y axis. But it is not only that... When the option yAxisMinimumInterval is specified, the minimum value on the Y axis will always be a multiple of yAxisMinimumInterval and the real interval between two labels will be a multible of yAxisMinimumInterval. For instance, if you specify "yAxisMinimumInterval=1", the minimum value on the Y axis will be a multiple of 1 (=> The Y minimum value will be an integer); et the real interval on the Y axis will also be a multiple of 1 (=> All labels on the Y axis are integer).
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar, Radar
Values : any positive integer
Default value : "none" (<=> no minimum inteval; the application will decide what is the interval between two labels).
Sample : yAxisMinimumInterval : 1 (=> minimum value on the Y axis will be an integer and
See also :
Description : With option yAxisRight you can choose if the right Y Axis has to be drawn.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : true or false
Default value : false
Sample : yAxisLeft : true
See also : yAxisLeft
Description : above the Y Axis, you can write a unit.; With option yAxisUnit, you specify the content of the text to display.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any string
Default value : “”
Sample : yAxisUnit : “€”
See also : yAxisLeft, yAxisRight, yAxisUnitFontColor, yAxisUnitFontSize, yAxisUnitFontStyle, yAxisUnitFontFamily,
Description : above the Y Axis, you can write a unit (see yAxisUnit).; With option yAxisUnitFontColor, you specify the color of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any valid color.
Default value : “#666”
Sample : yAxisFontColor : “yellow”
See also : yAxisUnit
Description : above the Y Axis, you can write a unit (see yAxisUnit).; With option yAxisUnitFontFamily, you specify the font of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any font value.
Default value : "'Arial'"
Sample :
See also : yAxisUnit
Description : above the Y Axis, you can write a unit (see yAxisUnit).; With option yAxisUnitFontSize, you specify the size of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer
Default value : 8
Sample : yAxisUnitFontSize : 12
See also : yAxisUnit
Description : above the Y Axis, you can write a unit (see yAxisUnit).; With option yAxisUnitFontStyle, you specify the style of the text.
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any font style
Default value : “normal”
Sample : yAxisUnitFontStyle : “italic”
See also : yAxisUnit
Description : By default, the width of the labels on the Y axis is equal to the width of the widest label. If you want to set the width to a greater value, use the yScaleLabelsMinimumWidth. This option is usefull if you have more than one chart and want to set the width of the y Labels to the same value on all charts (see issue #117).
Chart types : line, Bubbles, bar, horizontalBar, stackedBar, horizontalStackeBar
Values : any positive integer.
Default value : 0
Sample : yScaleLabelsMinimumWidth : 150
See also : xScaleLabelsMinimumWidth
Previous Chapter Previous Page Next Page Next Chapter Top of Page